はじめに
Alexaで動作するアプリを作るためには、ASK(Alexa Skill Kit)を使ってAlexa用のアプリを開発するのが一般的ですよね。ただ、ASKを使ったアプリを開発するためには、インテントやスロットなどAlexaアプリ固有の事を勉強する必要があったり、Lamdaでコードが思うように動かなくてイライラしたり、スキルの認定を受ける必要があったり、少々面倒です。
そこで、今回はASKを使わずNode-redだけを使って、自分用の簡易Alexaアプリを作ることをやってみたいと思います。
やりたいこと
今回作るAlexaアプリのサンプルは、Alexaに「アレクサ、雨雲きてる?」と問いかけると、1時間以内の自宅周辺の降雨予想量を調べて雨が降るかどうかをAlexaが返答してくれるアプリを作ってみます。
このアプリを作るために利用するものは以下の3点です。
・node-red-contrib-amazon-echo
Alexaへの問いかけをトリガーにNode-redのフローを開始する
・Yahoo 気象情報API
自宅周辺の降雨情報を取得する
・node-red-contrib-alexa-remote2
雨が降るかをAlexaを使って音声で回答する
それでは、さくっとAlexaアプリを作りましょう!!!
準備:Yahoo 気象情報APIの利用
Yahoo 気象情報APIを利用すると、指定場所(緯度と経度を指定)の1時間後までの降雨量を取得することができます。まずは、Yahoo 気象情報APIを利用するための準備を行います。
①Yahooデベロッパーネットワークへのアクセス
Yahoo 気象情報APIを利用するためには、アプリケーションIDが必要となります。このアプリケーションIDを取得するために、WebブラウザでYahooデベロッパーネットワークのサイトにアクセスし、YahooIDでログインします。

②アプリケーションの管理画面の表示
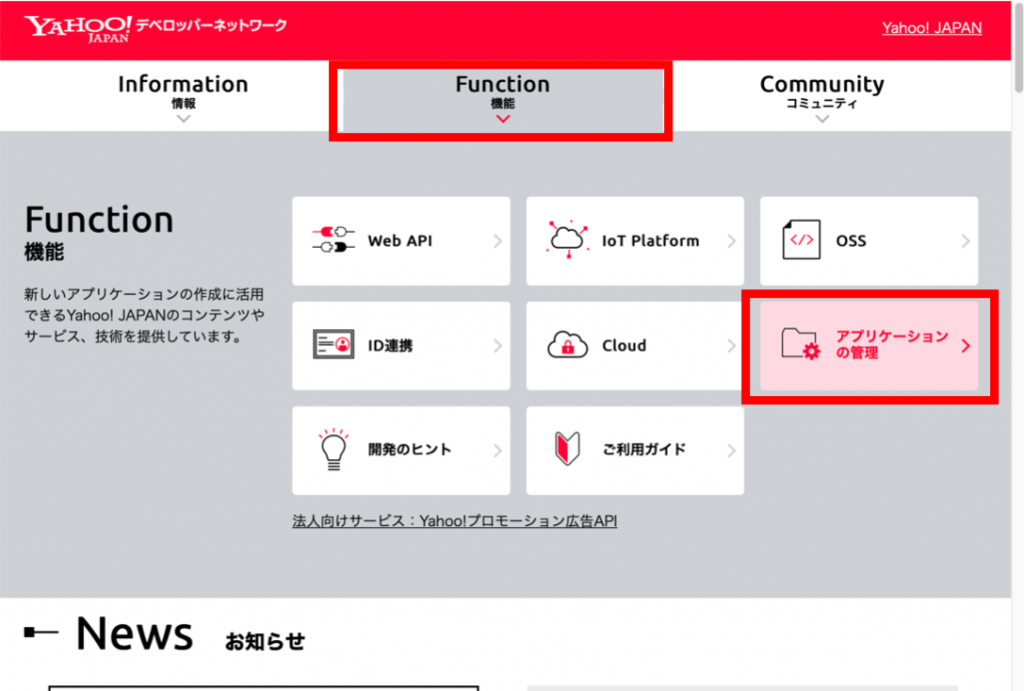
次に、画面上部の「Function」→「アプリケションの管理」と辿り、アプリケーションの管理画面を表示させます。

③新規アプリケーションの作成
画面上の「新しいアプリケーションを開発」のボタンをクリックします。

④新規アプリケーション情報の入力
アプリケーション情報の入力画面で、以下のように入力して「確認」ボタンをクリックします。
・アプリケーションの種類:クライアントサイド
・アプリケーション名:Alexaで雨を確認 ※何でもOKです。

⑤アプリケーションIDの確認
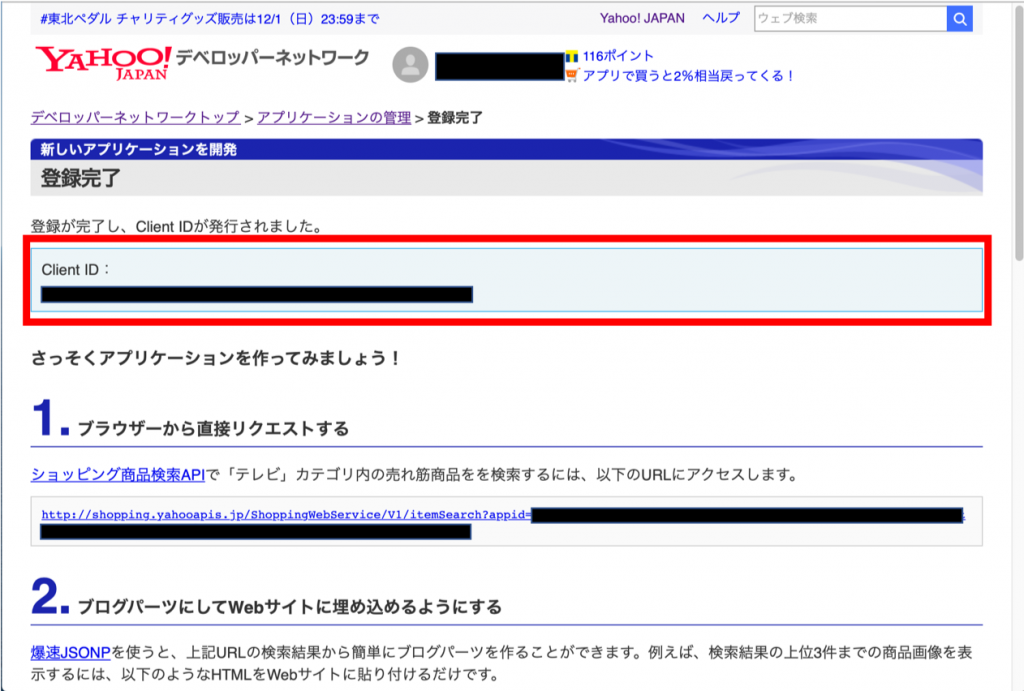
確認画面が表示されたら「登録」ボタンをクリックしましょう。すると、ClientIDという名称でアプリケーションIDが発行されるので、テキストエディタなどにメモしておきましょう。

⑥Yahoo 気象情報APIのテスト
まずは、Yahoo気象情報APIが利用できるかテストしてみましょう。ブラウザで気象情報APIの以下のURLにアクセスしてみましょう。URL内の「緯度」「経度」の部分には気象情報を取得したい場所の緯度と経度を、「アプリケーションID」の部分には、上で取得したアプリケーションIDに置換してください。
|
1 2 |
https://map.yahooapis.jp/weather/V1/place?coordinates=「経度」,「緯度」&appid=「アプリケーションID」 |
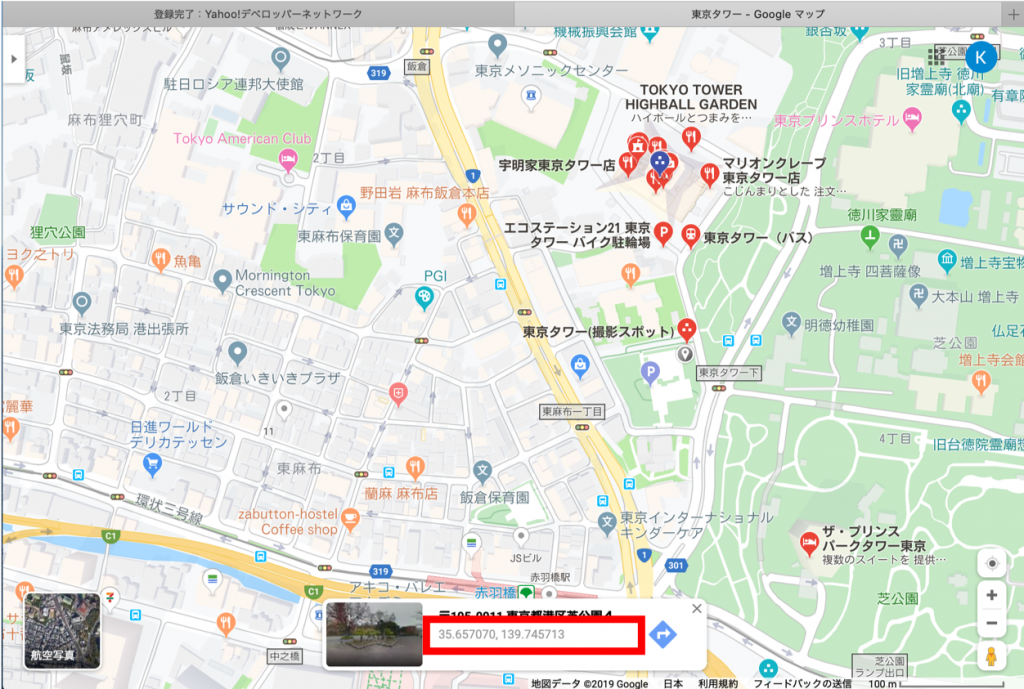
ちなみに、緯度や経度はGoogleMapで任意の場所をクリックして簡単に調べられます。

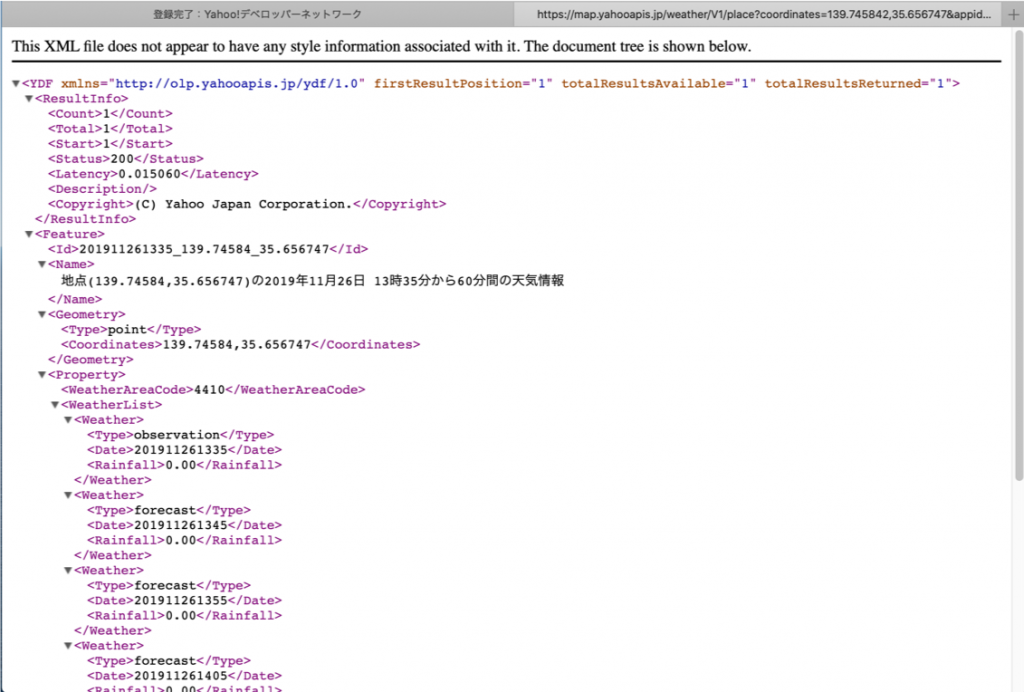
うまく気象情報APIが呼び出せると、以下のようなXMLメッセージが返ってきます。

これで、気象情報APIの準備は完了です。
Node-redで簡易Alexaアプリを作る
本題に戻して、Node-redで簡易Alexaアプリを作っていきます。今回はnode-red-contrib-amazon-echoとnode-red-contrib-alexa-remote2の機能を利用するので、この二つがNode-redにインストールされていない場合は、インストールしておいてください。
ちなみに、node-red-contrib-amazon-echoは「Alexa-localが突然使えなくなった!【対処法】]」で、node-red-contrib-alexa-remote2は「Alexaをしゃべらせる(node-red編)」で、利用手順の記事を書いているので、参考にしてください。
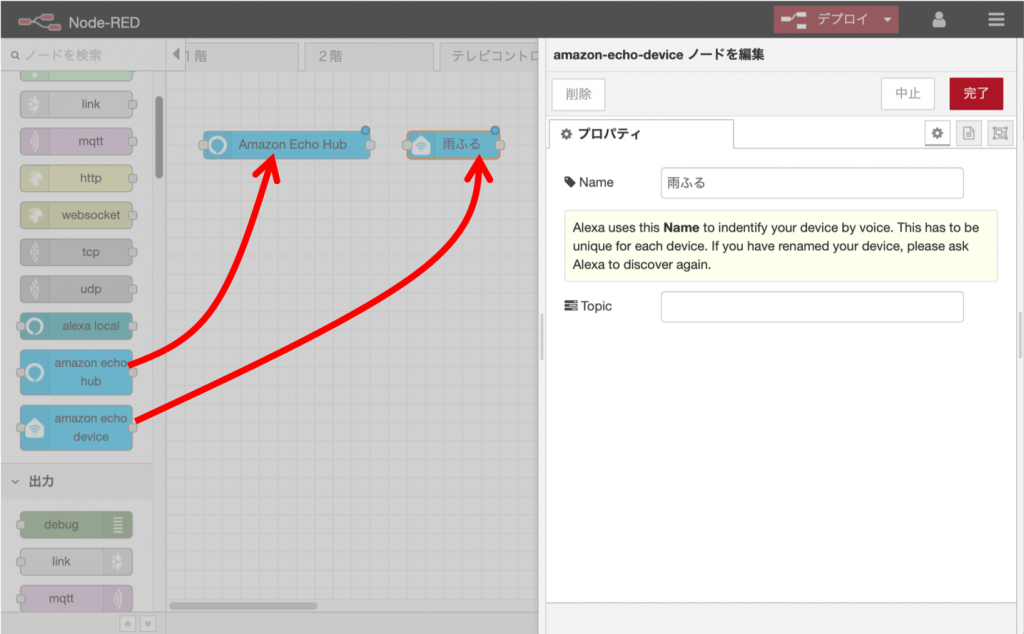
①Amazon Echo Deviceノードの追加
画面左側のパレットにあるnode-red-contrib-amazon-echoの「amazon echo hub」ノードと「amazon echo device」ノードをフローに追加し、「amazon echo device」の名前を「雨ふる」に設定しましょう。

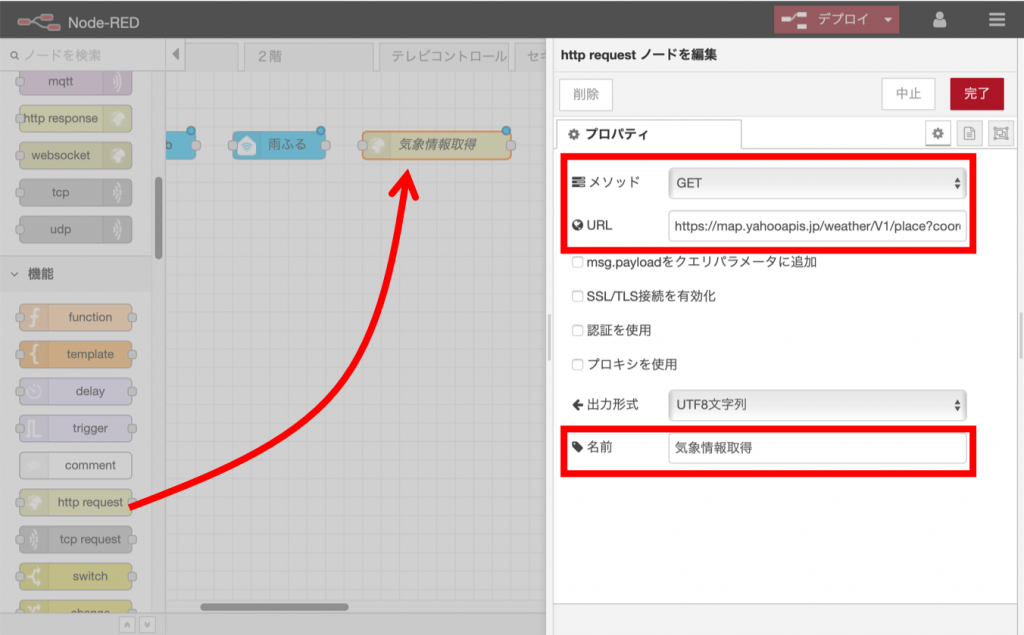
②気象情報APIの呼び出しノードの追加
次に、パレットから「http request」ノードをフローに追加し、以下のように設定します。
・メソッド:GET
・URL:上でテストして気象情報APIのURLと同じもの
・名前:気象情報取得 ※何でもOK

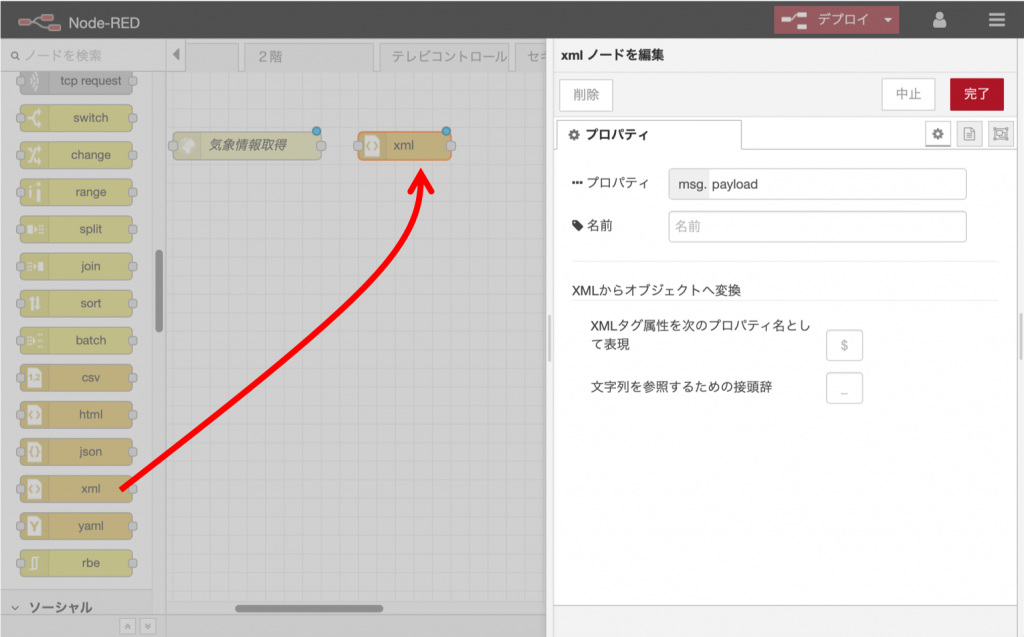
③JSON形式への変換ノードの追加
気象情報APIで返されるデータはXML形式ですのでNode-redで扱いやすいJSON形式に変換するために、パレットから「XML」ノードを追加します。ノードを追加するのみで、設定は不要です。

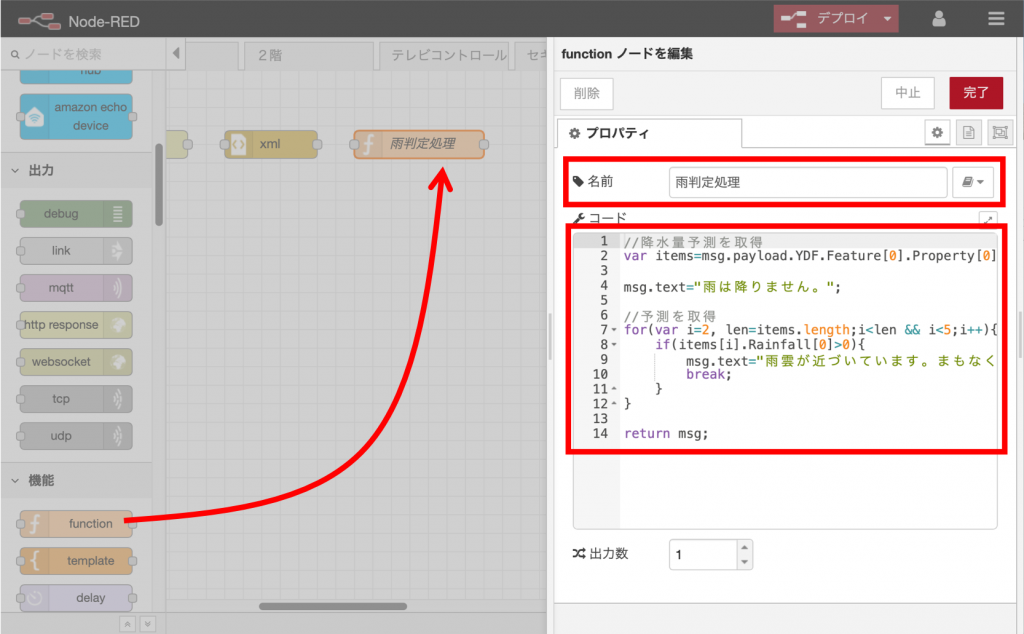
④雨判定処理ノードの追加
パレットから「function」ノードを追加し、気象情報APIで取得した情報を判定してAlexaにしゃべらせるテキスト文を作成する処理を記述します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//降水量予測を取得 var items=msg.payload.YDF.Feature[0].Property[0].WeatherList[0].Weather; msg.text="雨は降りません。"; //予測を取得 for(var i=2, len=items.length;i<len && i<5;i++){ if(items[i].Rainfall[0]>0){ msg.text="雨雲が近づいています。まもなく雨が降るかもしれません。"; break; } } return msg; |
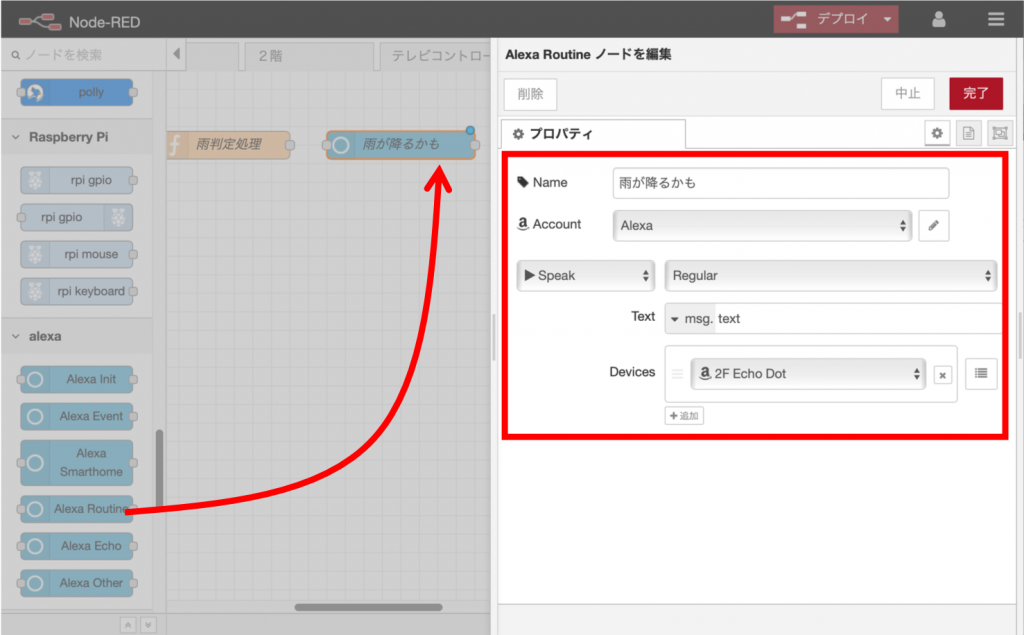
⑤Alexa Routineノードの追加
最後に、Alexaにしゃべらせるために「Alexa Routine」ノードをパレットからフローに追加して、画面のように設定します。「Alexa Routine」ノードの詳しい使い方は「Alexaをしゃべらせる(node-red編)」に記載しているので、参照してください。

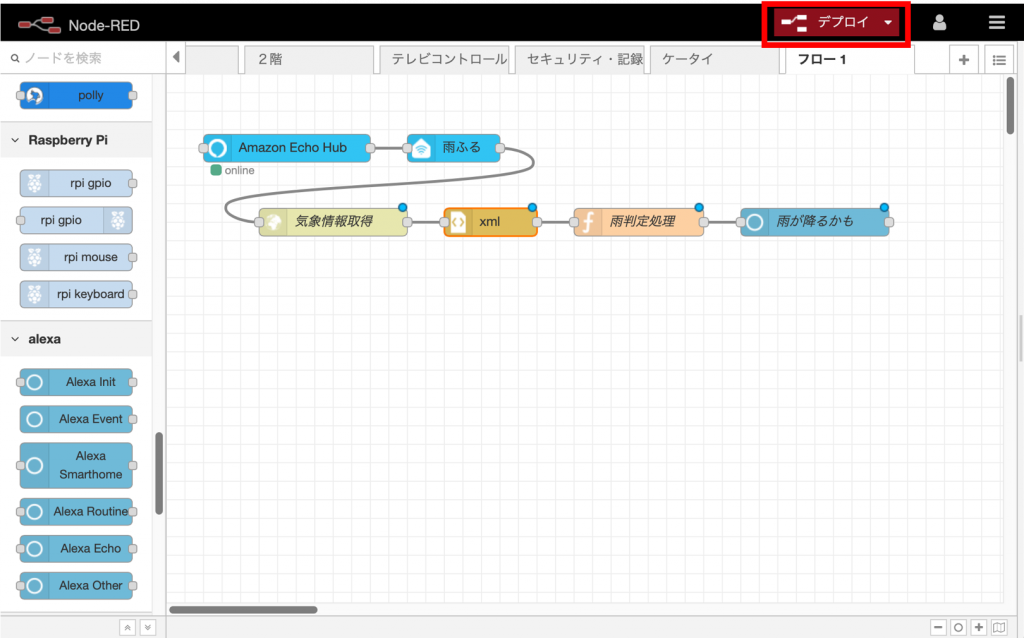
⑥ノードの接続とデプロイ
それでは、作成したノードを全て接続して「デプロイ」ボタンを押しましょう。

ログインアカウントによっては、エラーとなってしまうようです。Alexa Rutineノードの下にエラーが出てしまった場合には、以下をお試し下さい。
Alexaアプリでの設定
次に作成したアプリをAlexaから利用可能にするために、Alexaアプリでの設定を行っていきます。
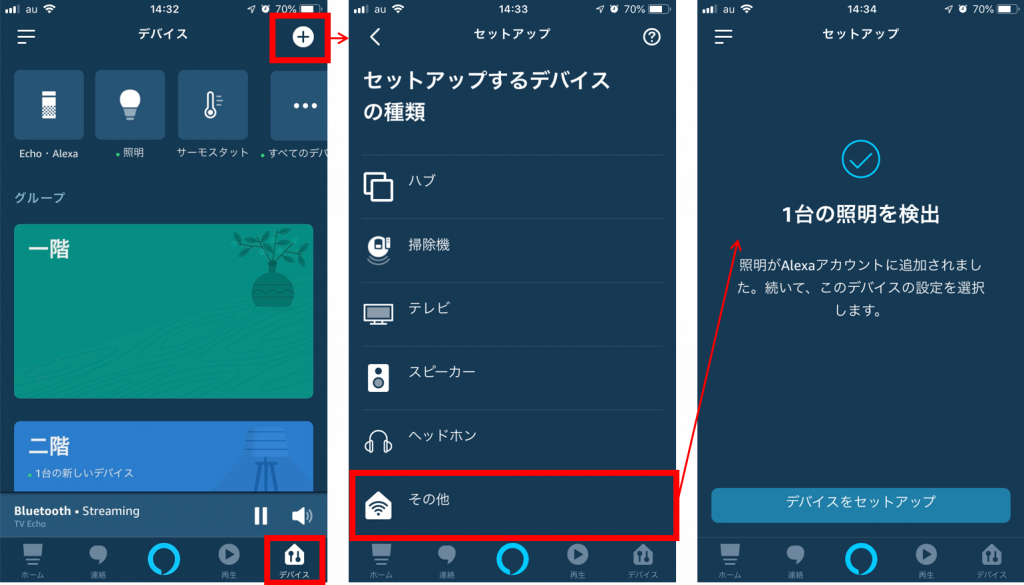
①新しいデバイスの検出
スマホのAlexaアプリを開き、画面右下の「デバイス」ボタンを押してデバイスの設定画面を開きます。次に、画面右上の「(+)」ボタンを押して新しいデバイスの追加画面を開き、セットアップするデバイスの種類から「その他」を選択してデバイスを検索します。すると、Node-redで設定した「雨ふる」デバイスが検出されるはずです。
※デバイス名が文字化けしてしまう場合には、デバイスの検出後Alexaアプリから名称変更をしましょう。

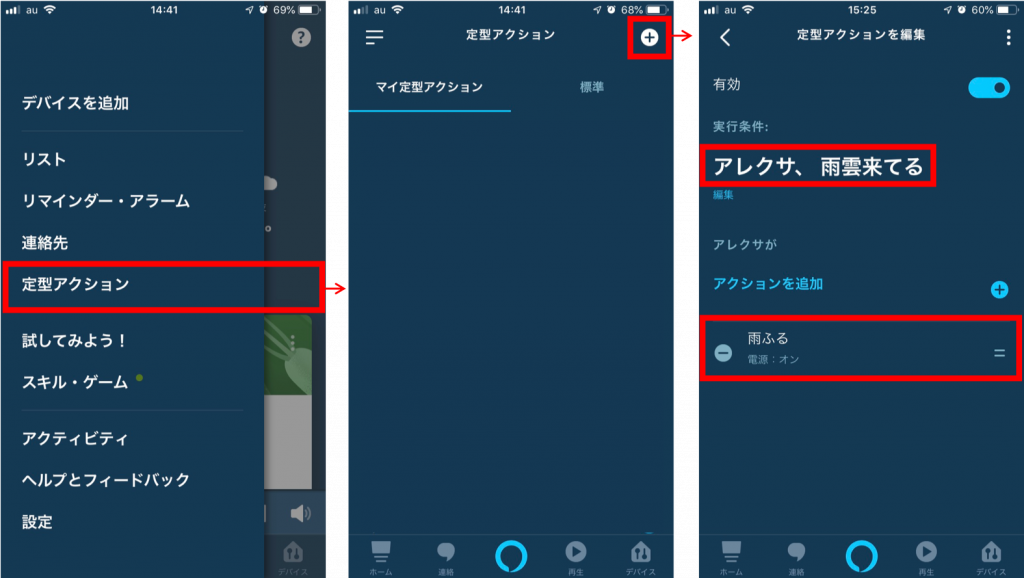
②定型アクションの設定
次に、メニューの「定型アクション」を開き、右上の「(+)」ボタンを選択します。次に、以下のように設定し、Alexaへの問いかけ文とアプリの紐付けを行います。
・実行条件:[開始フレーズを設定]→「アレクサ、雨雲きてる」
・アクションを追加:[スマートボーム]→「すべてのデバイス」→「雨ふる」→「電源(オン)」

これで全ての設定は完了です。
③テスト
それでは、Echoに向かって「アレクサ、雨雲きてる?」と問いかけてみましょう。Alexaは「雨は降りません」とか「雨雲が近づいています。まもなく雨が降るかもしれません。」とか言ってくれましたか?
おわりに
今回は、ASKを使わずにNode-redだけでAlexaアプリを作ることをやってみました。家の中には、ちょっと教えて欲しいがスマホで調べるのは手間がかかるものがたくさんあります。そんなものは、今回のようにAlexaに聞いたら教えてくれるアプリをさくっと作ると便利になると思います。




コメント