やりたいこと
アプリケーションからGoogleカレンダーに予定を追加することはGoogle Calendar APIを利用すれば可能です。当然ながら、カレンダーに予定を追加するためには、ユーザ認証が必要なわけですが、この認証がかなり複雑です。特に、Calendar APIのクイックスタートに掲載されている方法は、ブラウザによるGoogleアカウントでのログイン操作が必要で、アプリケーションからの利用には向いていません。
そこで今回は、JWT(JSON Web Token)を使って、ブラウザからのログイン操作なしで特定のGoogleカレンダーに予定を追加することをやってみます。
全体の流れ
JWTを使ってGoogleカレンダーに予定を追加する全体の流れは以下の通りです。
1.Google Calendar APIの有効化
2.Googleカレンダーへのサービスアカウントの権限追加
3.予定の投稿用プログラムの作成
Google Calendar APIの有効化
まずは、Google Calendar APIを有効化します。そして、Calendar APIを通じてカレンダーに予定を追加する専用アカウントであるサービスアカウントを作成し、このサービスアカウントを利用するためのKey情報(JSON)を取得します。
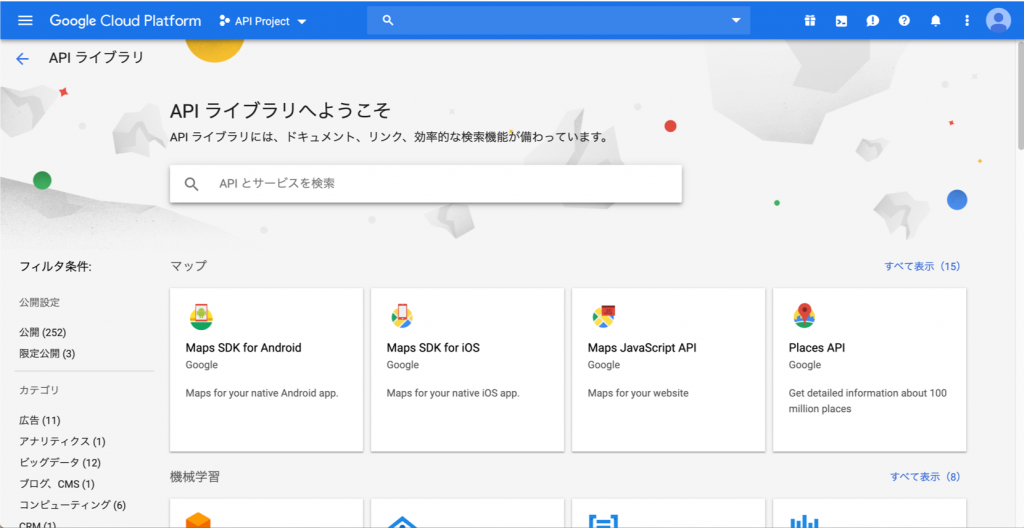
①Google Cloud プラットフォームサイトにアクセス
Google Calendar APIを有効にするためにGoogle Cloud プラットフォームにアクセスします。

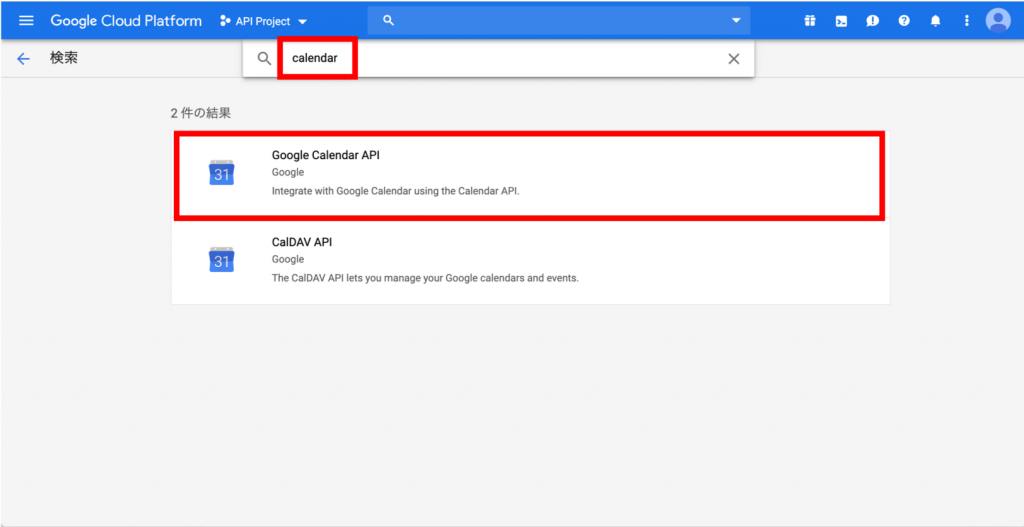
②Calendar APIを検索
検索欄に「calendar」と入力して検索して、Google Calendar APIを選択します。ちなみに、カタカナで検索しても出てこないので、ちゃんと英語で検索しましょう。

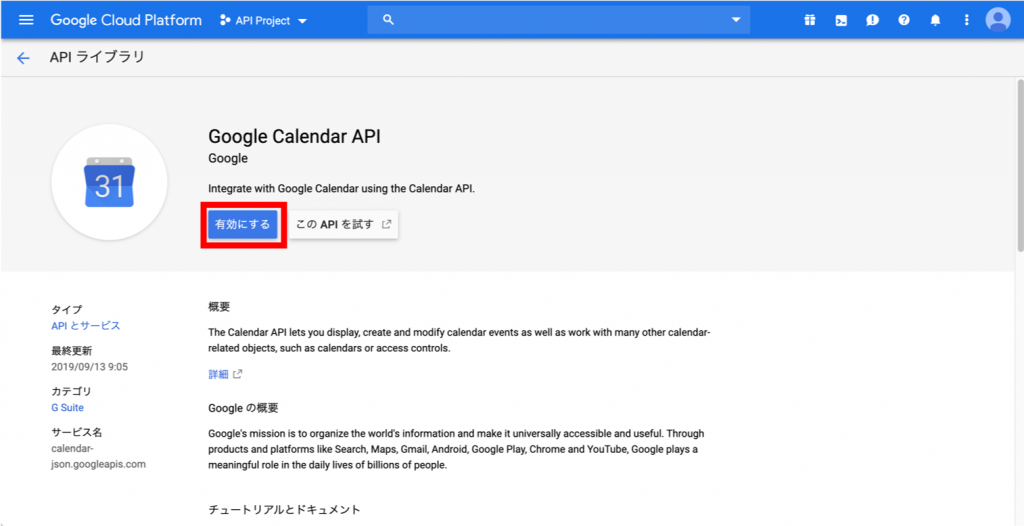
③Calendar APIを有効化
Google Calendar APIの画面で「有効にする」ボタンをクリックして、Google Calendar APIを有効化します。

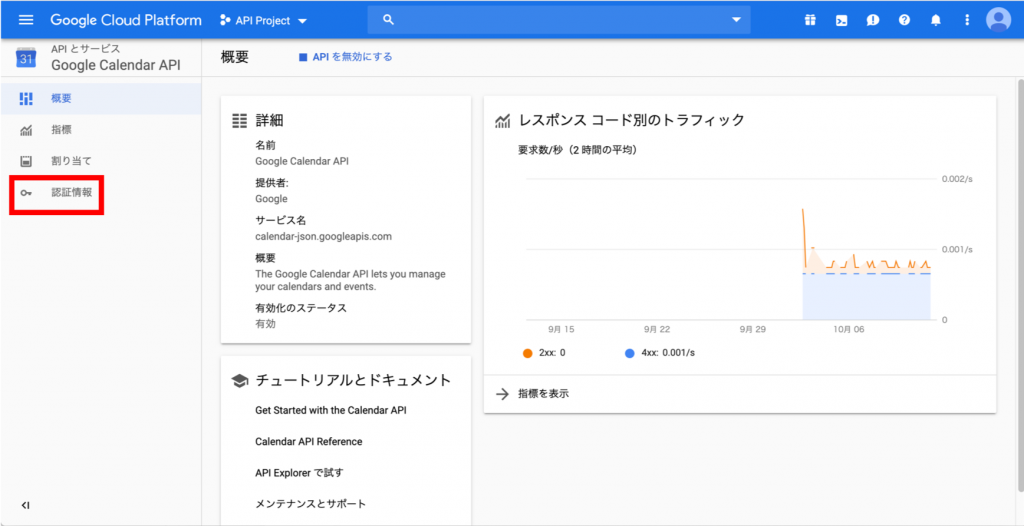
④認証情報の追加
次に、画面左側の「認証情報」を選択します。

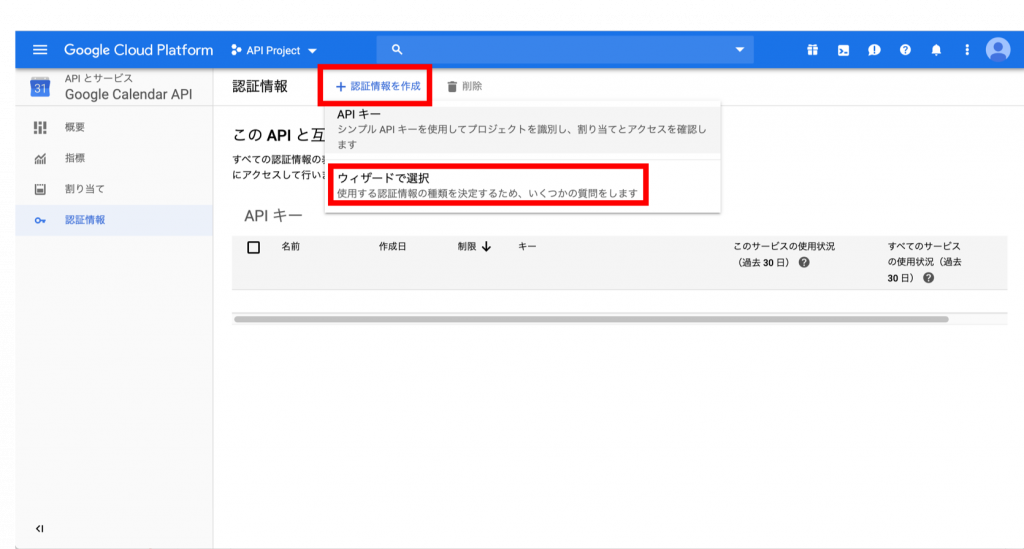
⑤認証情報の追加
画面上部の「+認証情報を作成」をクリックし「ウィザードで選択」をクリックします。

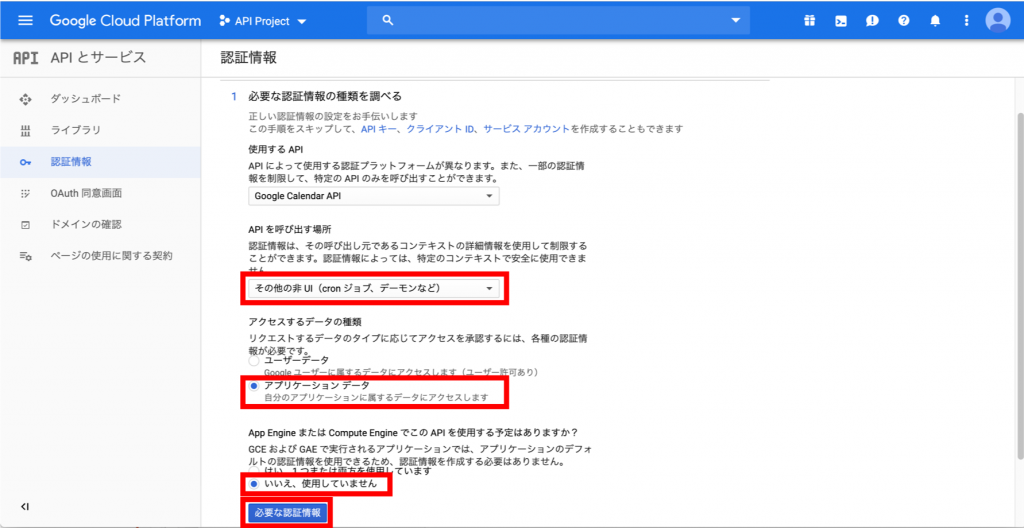
⑥認証情報の設定
認証情報の設定画面で、以下のように入力して「必要な認証情報」ボタンをクリックします。
・APIを呼び出す場所:その他の非UI(cronジョブ、デーモンなど)
・アクセスするデータの種類:アプリケーションデータ
・App Engineまたは・・・:いいえ、使用していません

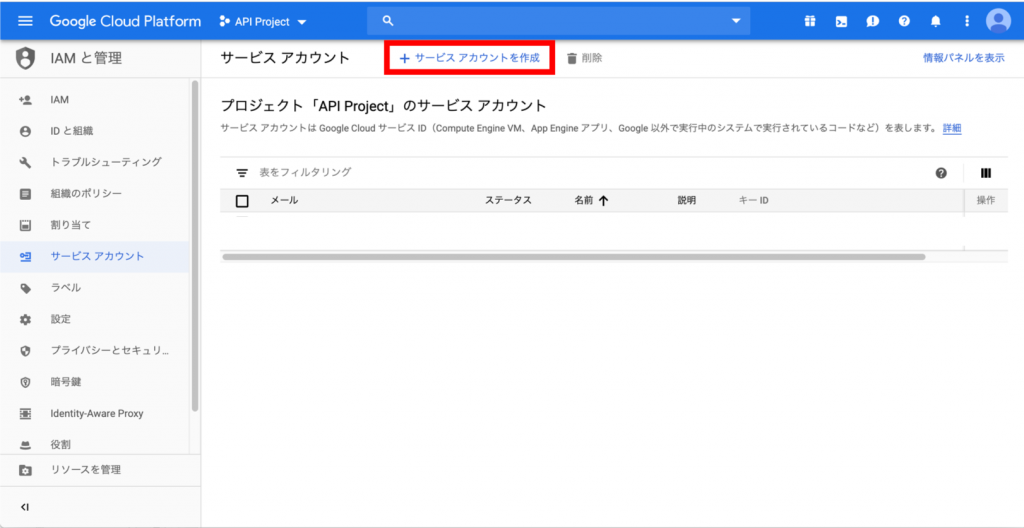
⑦サービスアカウントの追加
IAMと管理のサービスアカウントの画面に遷移したら「+サービスアカウントを作成」ボタンをクリックします。

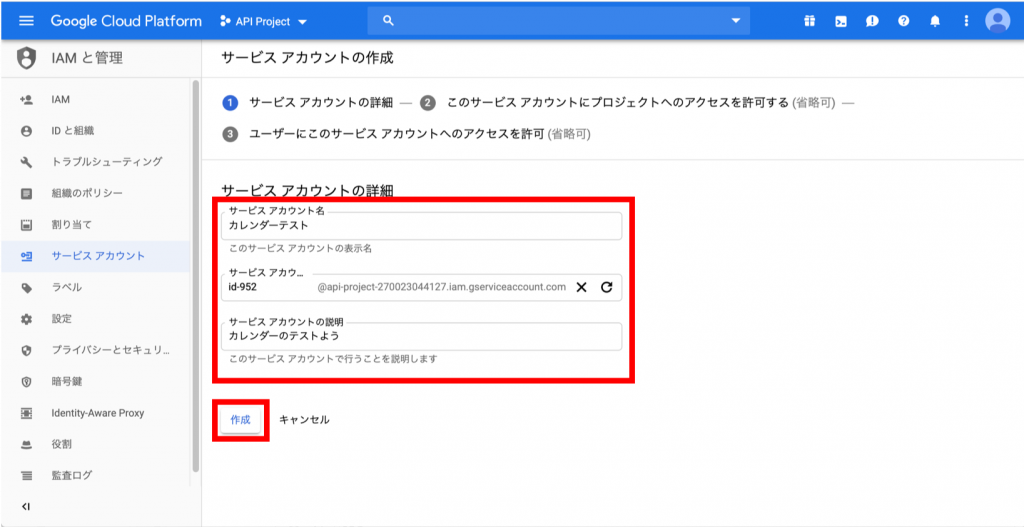
⑧サービスアカウントの設定
サービスアカウントの設定画面で必要事項を入力します。また、サービスアカウントのメールアドレスが後で必要になるので、テキストエディタなどにメモしておきましょう。メモしたら「作成」ボタンをクリックします。
※サービスアカウント名などは、任意の名前でOKです。

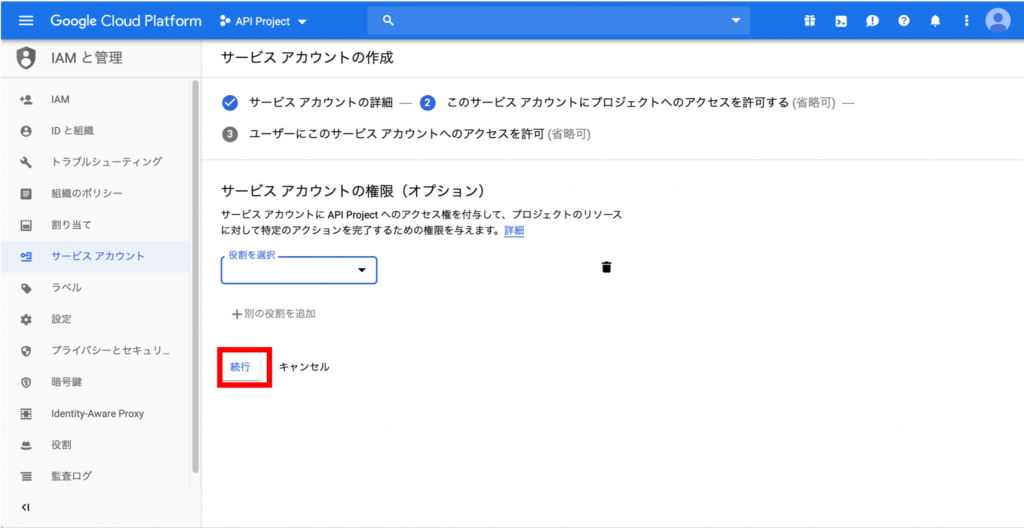
⑨役割の設定
この画面は、設定不要なので「続行」ボタンをクリックします。

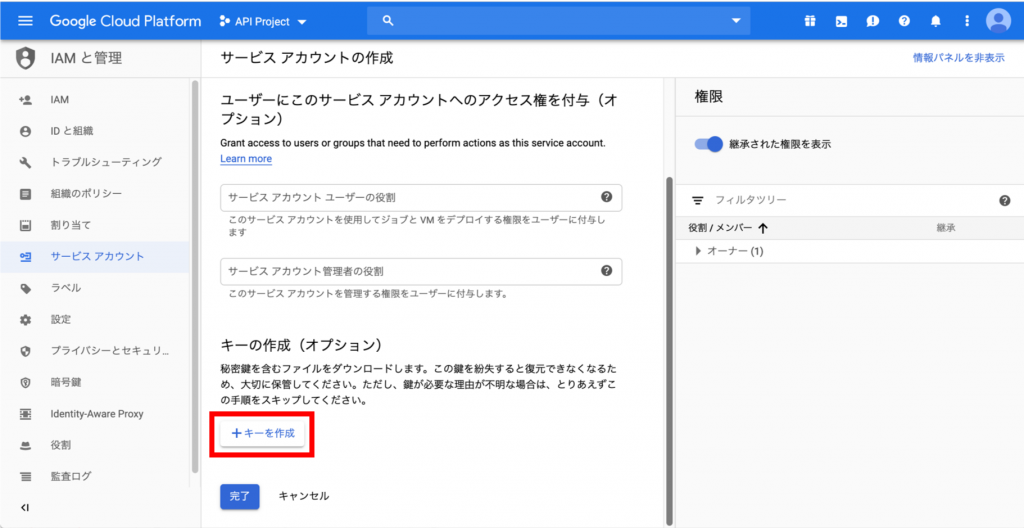
⑩キーの作成
この画面の「+キーを作成」ボタンをクリックします。

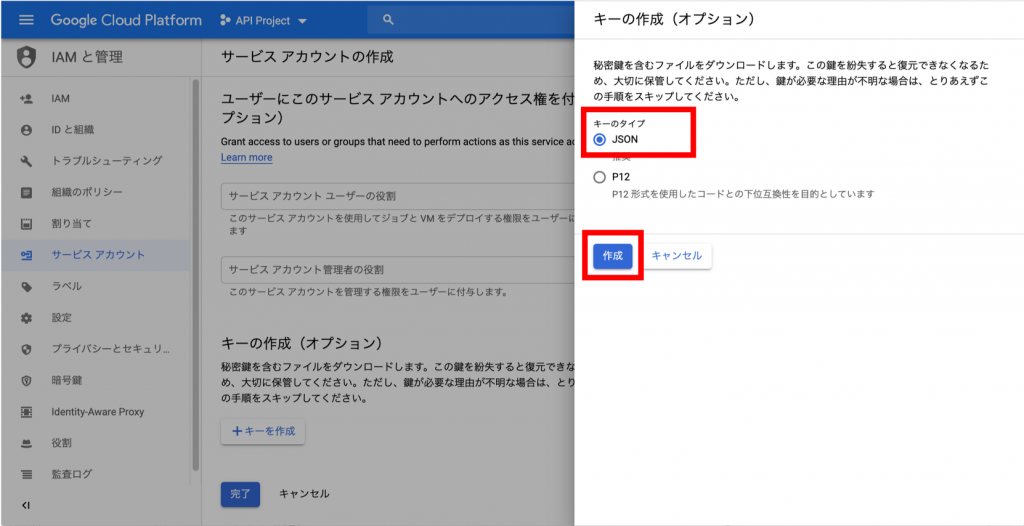
出てきた右側の画面で、キーのタイプで「JSON」を選択し、「作成」ボタンをクリックします。すると、キーファイルがダウンロードされるので、このファイルを保存します。

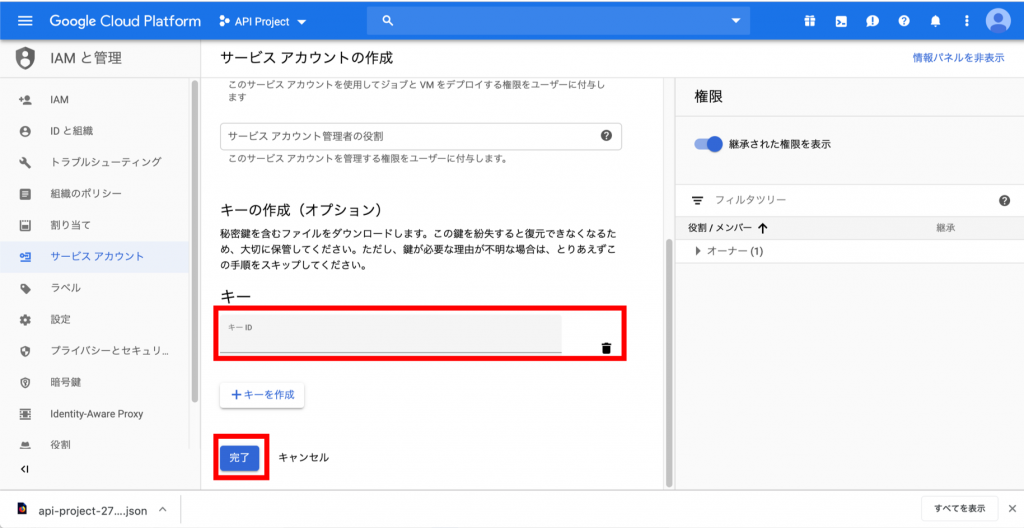
(11)完了
キーが作成されていることを確認し、「完了」ボタンをクリックします。

Googleカレンダーへのサービスアカウントの権限追加
次に、Googleカレンダーに新しいカレンダーを追加して、先ほど作成したサービスアカウントにイベントの登録・閲覧権限を付与します。
①Googleカレンダにアクセス
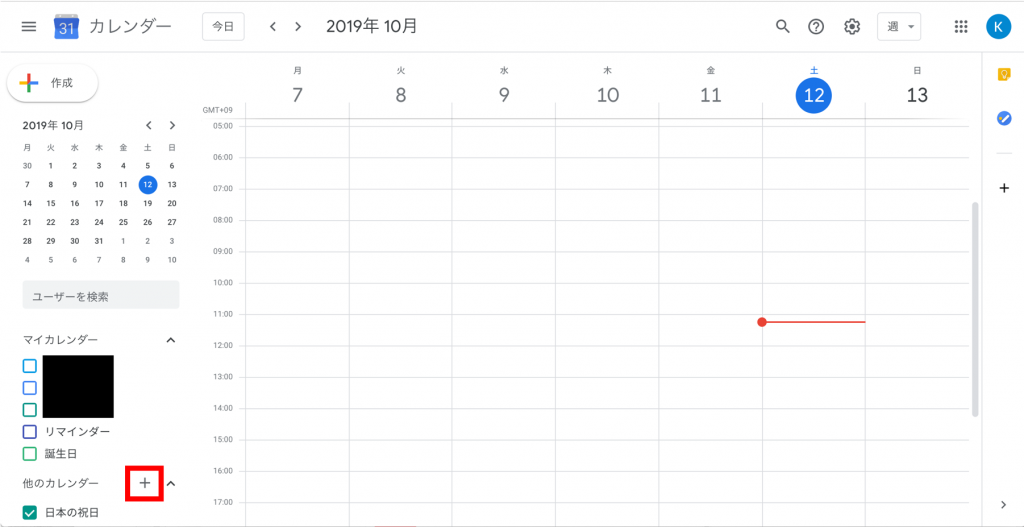
ブラウザで新しいタブを開きGoogleカレンダーを開きます。そして「他のカレンダー」の右側にある「+」をクリックします。

②新しいカレンダーの作成
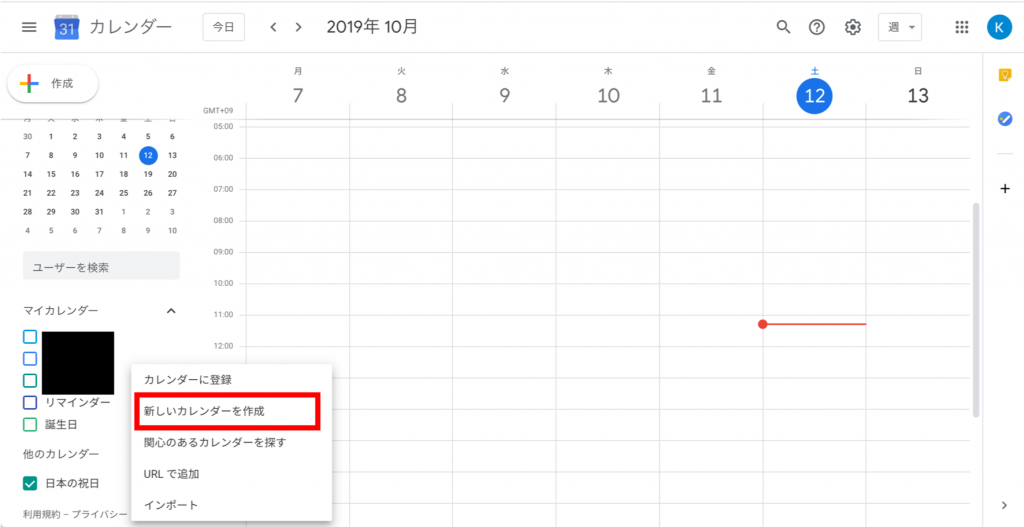
出てきたポップアップウィンド内の「新しいカレンダーを作成」を選択します。

③カレンダーの名前の入力
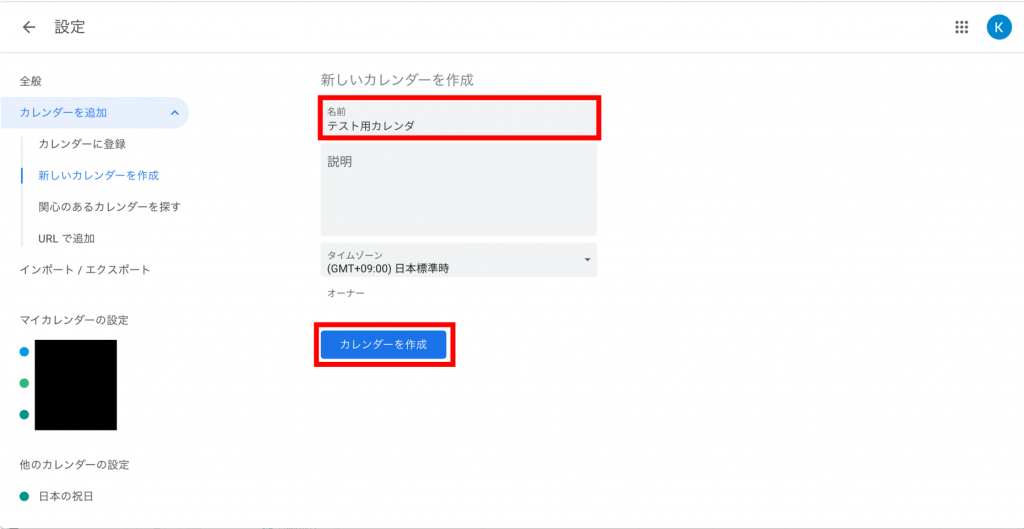
作成するカレンダーの名前を適当に入力し、「カレンダーを作成」ボタンをクリックします。

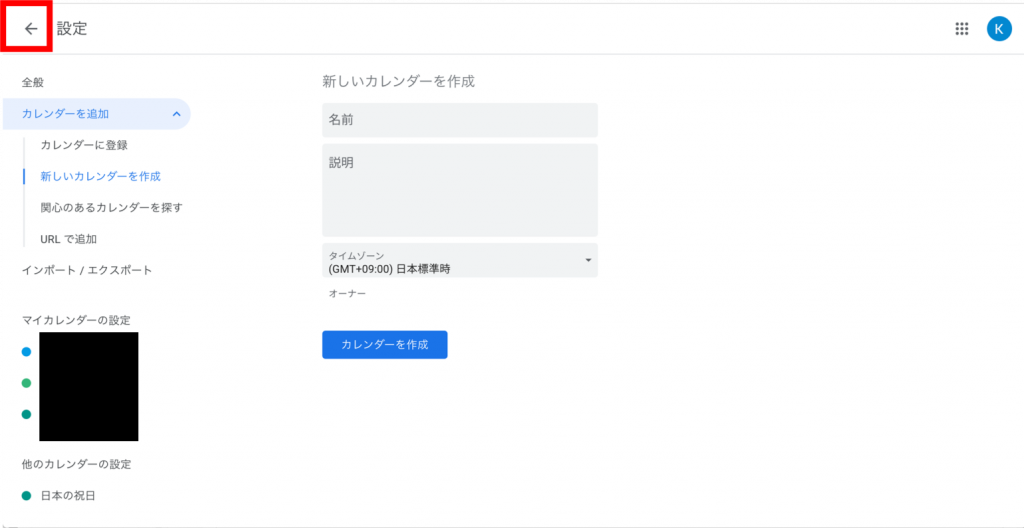
画面下に「カレンダーを作成しました」と表示されたら、画面左上の「⇦」ボタンをクリックして戻ります。

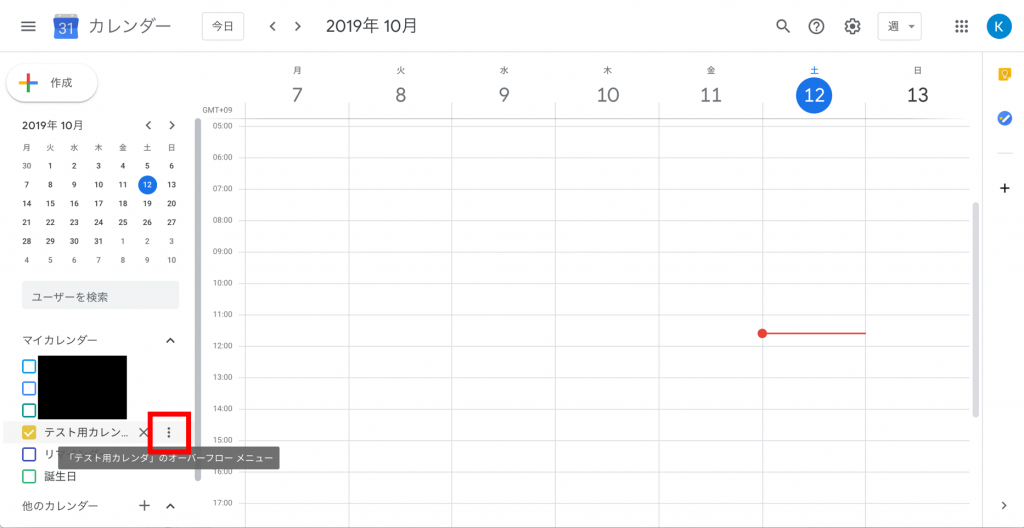
④カレンダーの設定1
作成したカレンダーがマイカレンダーの欄に追加されている事を確認し、作成したカレンダーの右にある、「・・・」ボタンをクリックします。

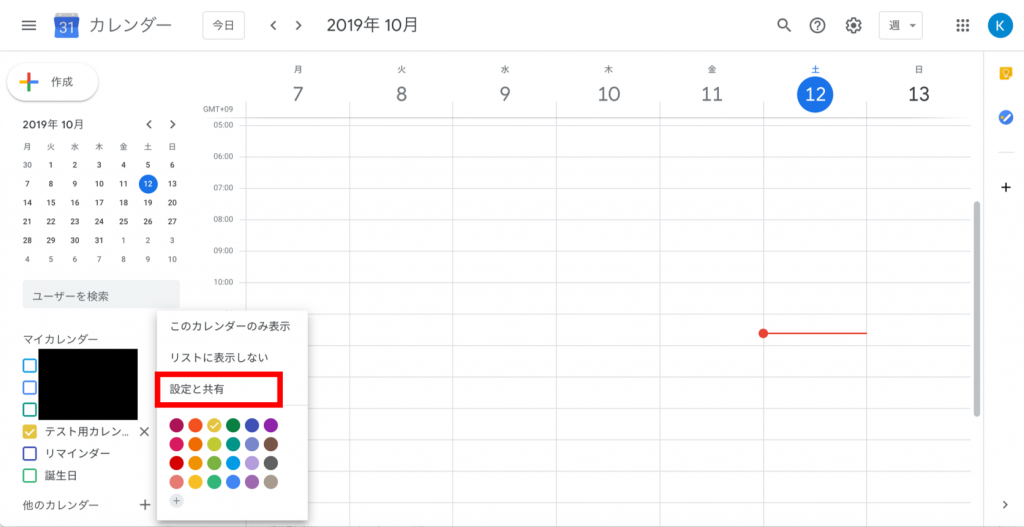
⑤カレンダーの設定2
ポップアップで表示されるメニューから「設定と共有」を選択します。

⑥ユーザの追加
「特定のユーザとの共有」の欄にある「+ユーザを追加」ボタンをクリックします。

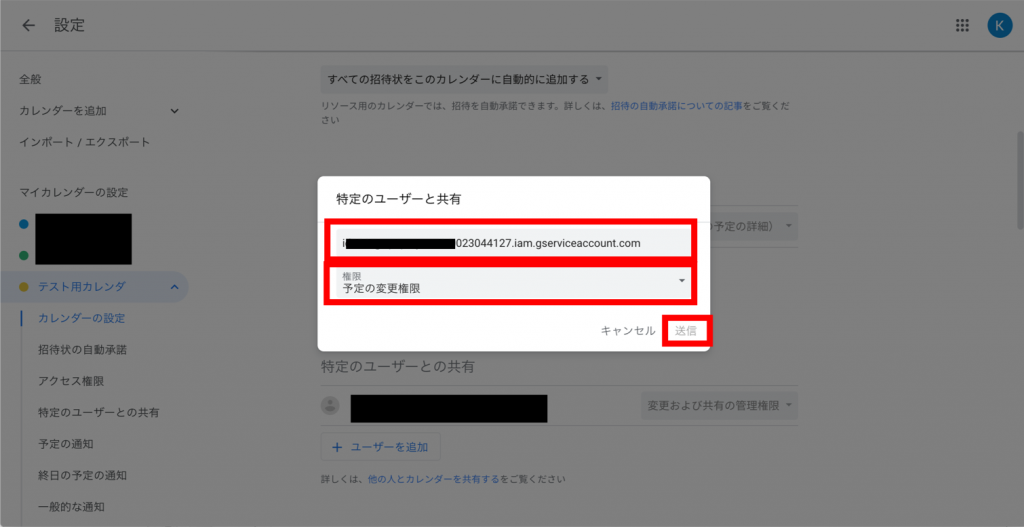
⑦メールアドレスと権限の設定
出てきたウィンドウに、上でメモしたサービスアカウントのメールアドレスを入力し、エンターを押します。また、権限欄は「予定の変更権限」を選択し、「送信」ボタンをクリックします。
※メールアドレスを入力した後に「エンターキー」を押して確定しないと「送信」ボタンが押せないので注意です。

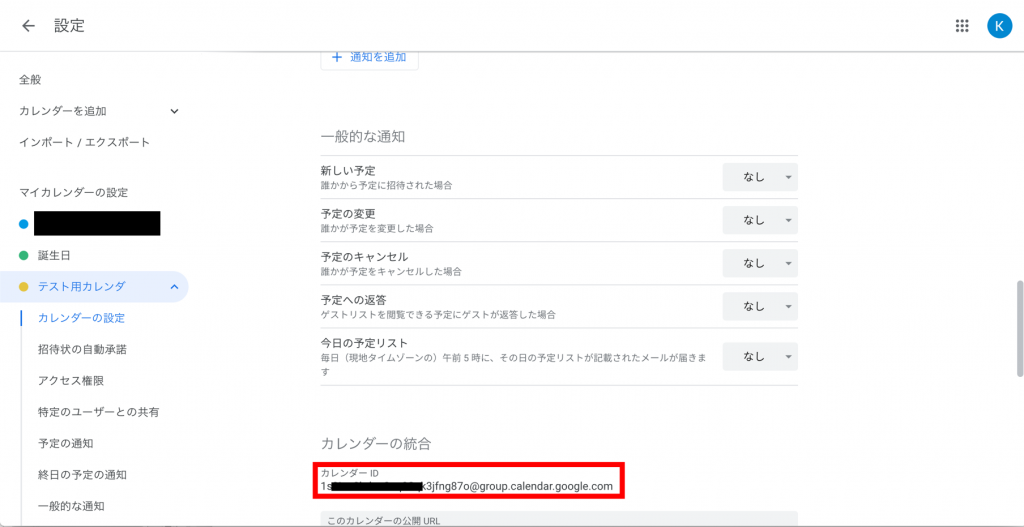
⑧カレンダーIDのメモ
最後に、後ほど必要となるカレンダーIDをテキストエディタなどにメモしておきます。

予定の投稿用プログラムの作成
最後に、Google Calendar APIをキックし、予定を登録するプログラムを作成していきます。なお、今回使用した環境は以下の通りです。
・OS :Ubuntu 18.04.1
・node:10.16.0
・npm :6.11.3
①Google APIのインストール
まずは、nodeからGoogle Calendarを利用するために、GoogleAPIsパッケージをインストールします。
|
1 2 |
$npm install googleapis |
②プログラムの作成
JWTを用いてGoogle Calendarに予定を登録するプログラム「InsertCalendar.js」を作成します。なお、以下の変数は適宜、変更してください。
・keyfile変数:上でダウンロードしたサービスアカウントのキーファイル名
・calendarId変数:上でメモしたカレンダーID
・event変数:登録する予定の情報
また、キーファイルとプログラムは同じフォルダに格納してくださいね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
const {google} = require('googleapis'); //----------------------------------------------------------------------- const keyfile='./api-project-xxxxxxxxxxxx-7c5ac86d4f1b.json'; const calendarId='xxxxxxxxxxxxxxx@group.calendar.google.com'; //----------------------------------------------------------------------- const event = { 'summary': 'テスト予定', 'location': '東京駅', 'description': '', 'start': { 'dateTime': '2019-10-12T10:00:00+09:00', 'timeZone': 'Asia/Tokyo', }, 'end': { 'dateTime': '2019-10-12T11:00:00+09:00', 'timeZone': 'Asia/Tokyo', }, 'attendees': [], 'colorId': 1, 'reminders': { 'useDefault': false, 'overrides': [ {'method': 'email', 'minutes': 24 * 60}, {'method': 'popup', 'minutes': 10}, ], }, }; //----------------------------------------------------------------------- process.env.GOOGLE_APPLICATION_CREDENTIALS = keyfile const key = require(keyfile); const scope = ['https://www.googleapis.com/auth/calendar', 'https://www.googleapis.com/auth/calendar.events']; const jwt = new google.auth.JWT(key.client_email, null, key.private_key, scope) const calendar = google.calendar("v3"); jwt.authorize((err, response) => { calendar.events.insert({ auth: jwt, calendarId: calendarId, resource: event, }, (err, event) => { if (err) { console.log('エラー:' + err); return; } console.log('予定を登録しました'); }); }) |
プログラム自体を見てもらえれば、何をやっているかは理解できると思います。認証部分はKeyfileを読み込むだけであり、OAuth2を使う場合と比較してかなり簡潔なプログラムとなっているのが、わかると思います。
③テスト
それでは、作成したプログラムを実行してみましょう!!!
「予定を登録しました」と出れば、正常に動いています。
|
1 2 3 |
$node insertCalendar.js 予定を登録しました $ |
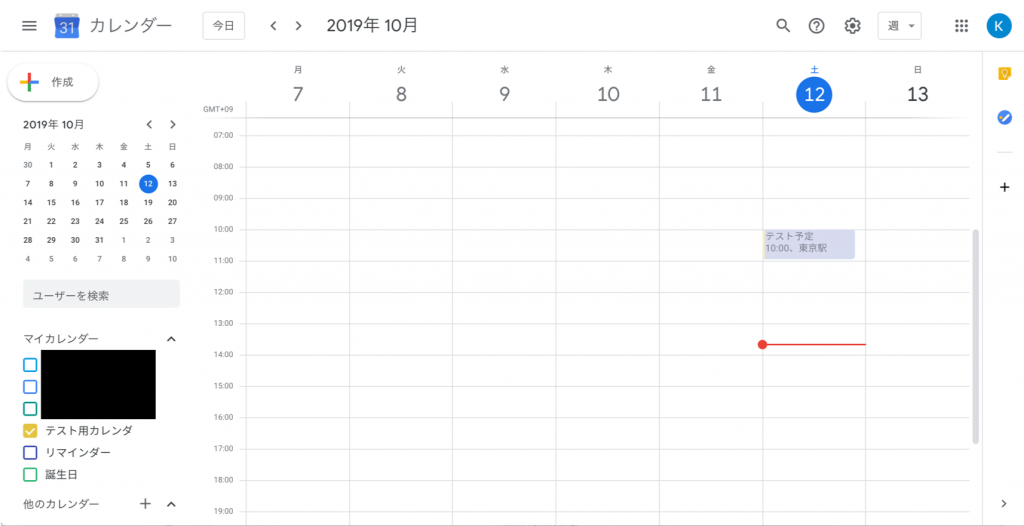
Googleカレンダーの画面も確認してみましょう。ちゃんと、予定が登録されました!!

おわりに
今回はJWTを使って、Google Calendarに予定を登録することをやってみました。次は、この機能を使って、子供のミルクやオムツの時間を記録する「みるく&おむつボタン」を作ってみようと思っています。



コメント