はじめに
夏になって、窓を開ける機会も多くなってきました。ただ、家を出るときに戸締りを確認するのは面倒ですよね。また、出かけてから「あれ?窓ちゃんと閉めたか記憶がない!?」ってことありませんか?
今回は、家の窓がちゃんと閉まっているかをお知らせしてくれる玄関ランプを制作してみたいと思います。
やりたいこと
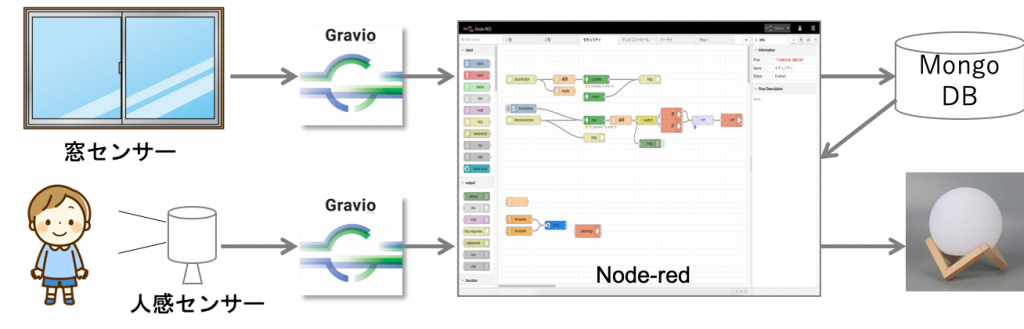
最終的にやりたいのは、窓に取り付けた窓センサーの情報をDBに格納しておき、玄関に人が来た時にLEDライトを赤or青に光らせるというものです。
1.窓センサーで窓の鍵の開閉情報を取得
2.開閉情報をmongoDBに格納
3.人感センサーで玄関に人が来たことを検知
4.LEDライトを赤or青に光らせて戸締り状況をお知らせ

実現に向けた連載
やりたいことを実現するために、以下のように少しずつに記事を書いていきます(予定)。
1回目:窓センサーの設定 ←この記事
2回目:人感センサーの設定
3回目:LEDライトの設定
用意するもの
Gravio
月々500円で4つのセンサーをレンタルでき、直感的なGUI画面で簡単にIoTを試せるGravioを利用します。人感センサーやZigBeeハブは、Gravioのレンタル品を利用します。
※Gravioの詳細はこちら。
窓センサー(ドア)センサー
窓に取り付ける接触センサーは、Gravioでレンタルできるものと同じAqaraのDoorセンサーを使います。Gravioでレンタルできるセンサーは4つまでなので、こちらは新規に購入しました。この、センサーはAmazonで一個3000円程度で買えます。
選定理由
・なるべく小さくて、邪魔にならないもの
・電源の確保が不要なもの(電池式)
・見た目が綺麗なもの
・無線(WifiかZigBee)で通信できるもの
・Gravioで利用できるもの

モーションセンサー
玄関に設置し,人が来たことを検知するためのセンサーは、GravioでレンタルできるAqaraのモーションセンサーを使います。

LEDランプ
玄関に設置し,戸締りの状況を確認するためのLEDランプとしてeWelink Smart Mood Lightを使います。このランプ Amazon AlexaとIFTTTに対応していて、Wifi経由でライトをつけたり色を変えれたりするんです。

Raspberry Pi
Gravio Server、Node-red、MongoDBを動作させるためのホームサーバとしてRaspberry Pi 3 Model B+を使います。

1回目:窓センサーで窓の開閉情報を取得
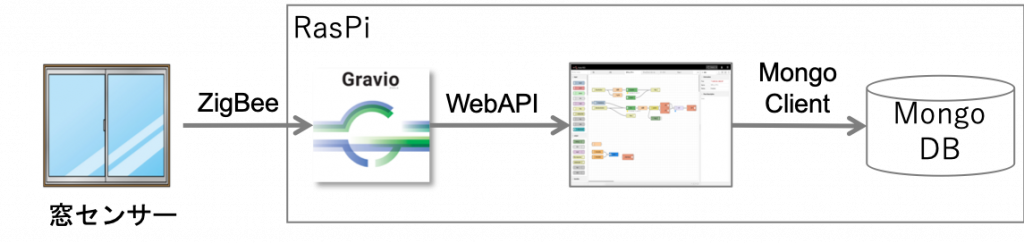
第1回目では、窓センサーを設定し、窓の開閉状況をMongoDBに保存するところまでを記述します。
RasPiに刺したZigBeeの受信機(USBスティック)が、窓センサーの開閉をイベントを受信し、GravioからNode-redのWebAPIを呼び出します。さらに、Node-redからMongoDBのレコードを更新します。

Raspbian・Node-red・Gravio・MongoDBのインストール
Raspbian・Node-red・Gravio・MongoDBのインストールに関しては、以下のような先人の知恵を使いましょう(笑)
・Raspbian:最近のRaspberry Piイメージ(Raspbian)をインストールするメモ
・Node-red:Raspberry PiにおけるNode-REDの活用について
・Gravio:Gravioのインストール方法
・MongoDB:Raspberry PiとPython3でMongoDBを使う
窓センサーの設定
Gravioで窓センサーを利用するために、窓センサーをセットアップします。
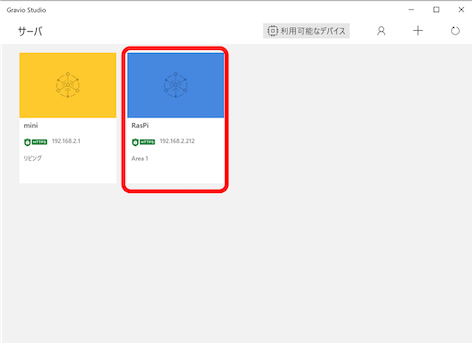
①Gravio Serverの選択
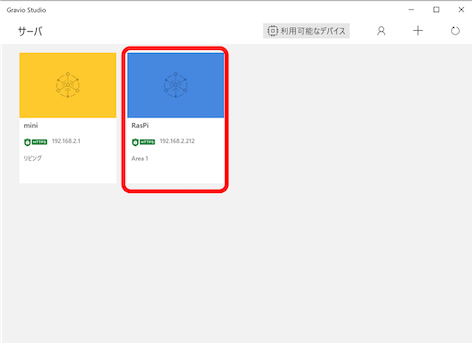
Gravio StudioをインストールしたWindows10パソコンでGravio Studioを起動し、Gravio ServerをインストールしたRasPiをダブルクリックして開きます。

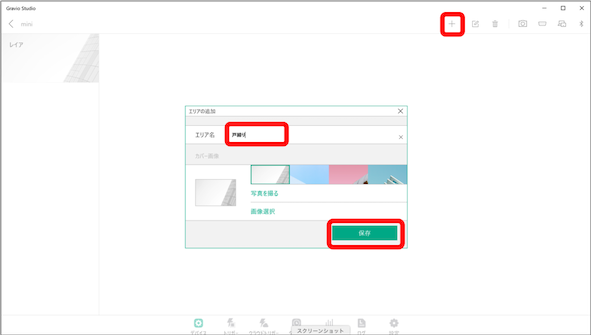
②戸締りエリアの追加
次に画面右上の「+」ボタンを押し、エリアの追加画面でエリア名に「戸締り」と入力し、「保存」ボタンを押します。

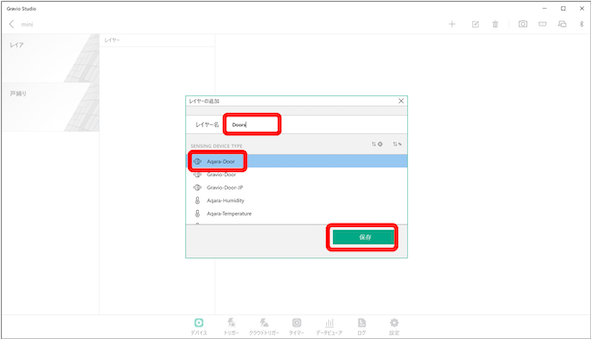
③窓レイヤーの追加
レイヤーの追加画面で、レイヤー名に「Doors」を入力し、DeviceTypeで「Aqara Door」を選択して、「保存」ボタンを押します。

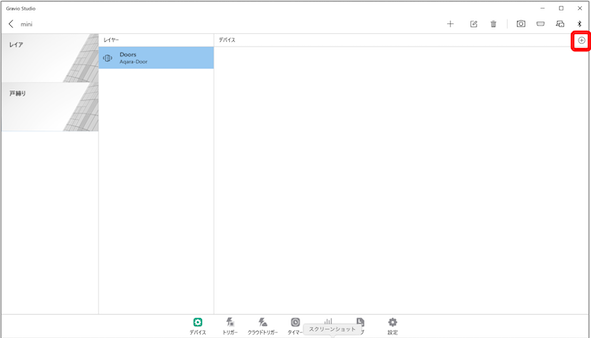
④デバイスの追加
次に追加したDoorsレイヤーを選択し、画面右上の「(+)」ボタンを押し、デバイスを追加します。

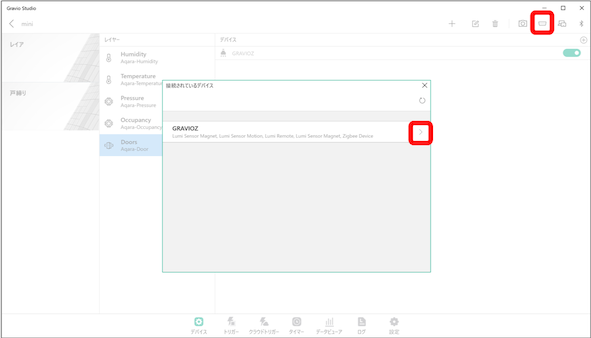
⑤USB受信機の選択
画面右上のシリアルポートのボタンを押すと、RasPiに刺したUSB受信機のデバイスが表示されますので、デバイスの右にある「>」を押します。

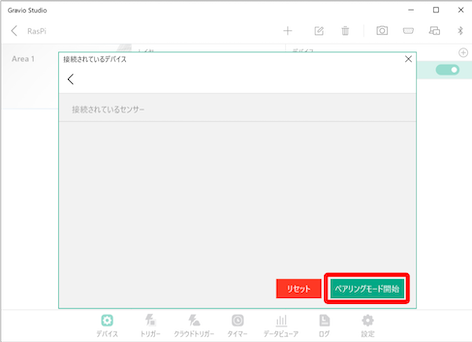
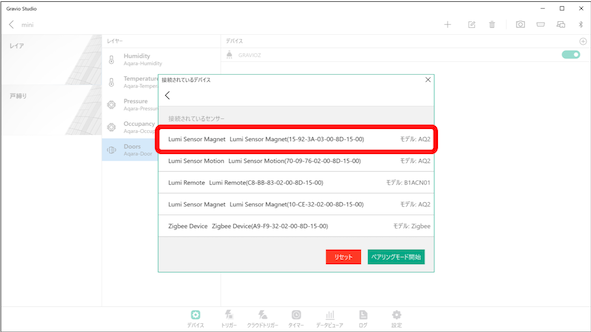
⑥ペアリングの開始
「ペアリングモード開始」のボタンがある画面が表示されますので、このボタンを押します。

するとカウントダウンが始まりますが、このカウントダウンの最中に、窓センサーの側面についているリセットボタンのような小さなボタンを押します。

1秒おきぐらいに、何度か押していると、画面上に「Lumi Sensor Magnet」というものが表示されます。「Lumi Sensor Magnet」が表示されたら右上の「✖️」ボタンで画面を閉じます。

このペアリング作業がGravioを使う上で、最もコツがいる作業です。「Lumi Sensor Magnet」が表示されない場合は、何度か繰り返してみてください、成功率は60%ぐらいです。コツはリセットボタンを1秒おき間隔で、繰り返し押すということです。ちなみに、リセットボタンを押すと小さなLEDが光りますので、LEDが光らなかったら電池切れの可能性もあります。
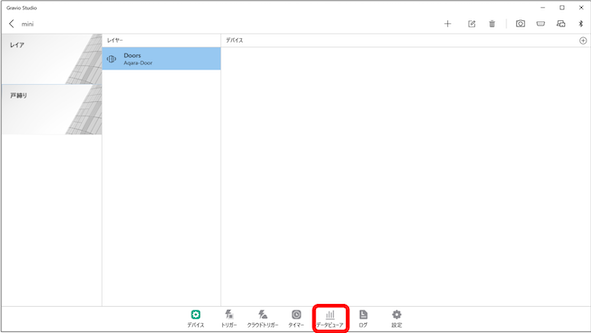
⑦データビューアの表示
ペアリングがうまくいったら、画面下にある「データビューア」のアイコンを押します。

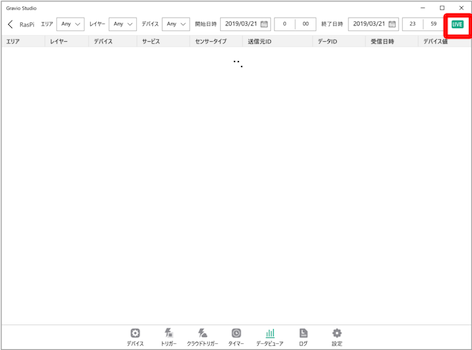
⑧窓センサーの動作確認
画面右上の「Live」ボタンを押して、リアルタイムにログが見えるようにします。

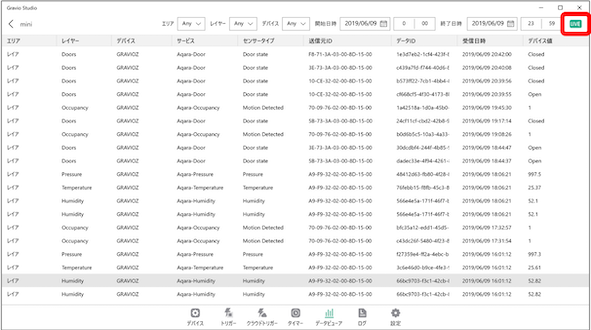
この状態で、窓センサーのマグネットをセンサー本体に近づけてみましょう。
すると、画面に窓センサーがClosedになった旨のログが表示されます。

このように、ログが表示されれば、センサーと受信機のセットアップは完了です。
⑨センサーIDのメモ
設置する全てのセンサーについて、動作を確認して画面に表示されている送信元ID(センサーのMACアドレス)をメモしましょう。後のデータベース登録で使用します。
⑩窓センサーの設置
設定した窓センサーを、窓の鍵の位置に設置します。窓センサーには両面テープが添付されているので、それで貼り付けるだけなので楽チンです。筆者の家の場合、センサーはすっぽりと鍵の位置に収まりました。

node-red-contrib-mongodb3のインストール
次に、各窓の開閉状態をMongoDBに格納するインタフェースを作って行きます。Node-redには、MongoDBを操作するためのパレットnode-red-contrib-mongodb3が用意されています。このパレットをインストールします。
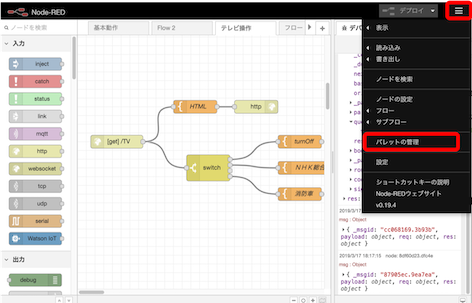
①パレットの管理画面の表示
RasPiにインストールしたNode-redを開き、右上の「三」のアイコンからパレットの管理画面を開きます。

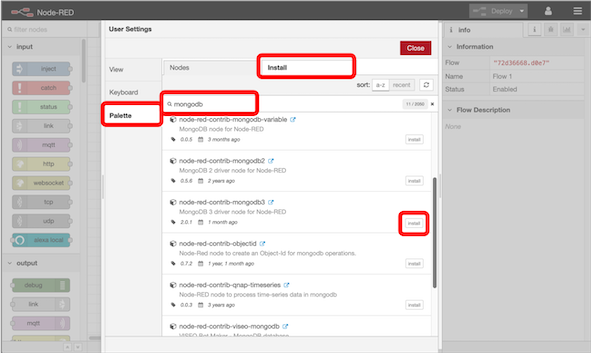
②Mongodb3ノードの検索と追加
パレットの管理画面の左の「palet」を選択し、「Install」のタブを選択します。次に、検索欄に「mongodb3」と入力して、ノードを検索します。検索結果として出てきたnode-red-contrib-mongodb3の欄の右下にある「install」のボタンをクリックします。

警告画面が出ますが、気にせずに「追加」ボタンを押しましょう。
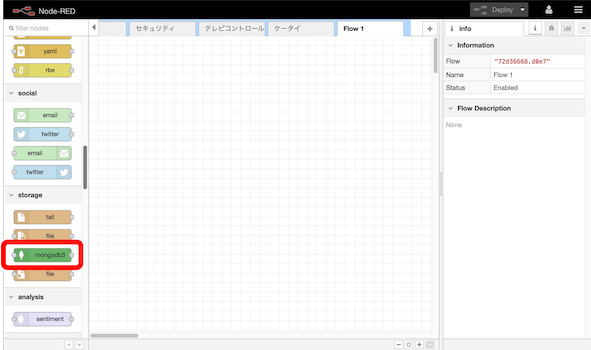
少し待つ(私の環境では1分ほど)とmongodb3のパレットがインストールされ、Node-red画面のStorageの欄に追加されます。

WebAPIの設定
Gravioから情報を受け取りMongoDBに書き込みを行うWebAPIを作成します。
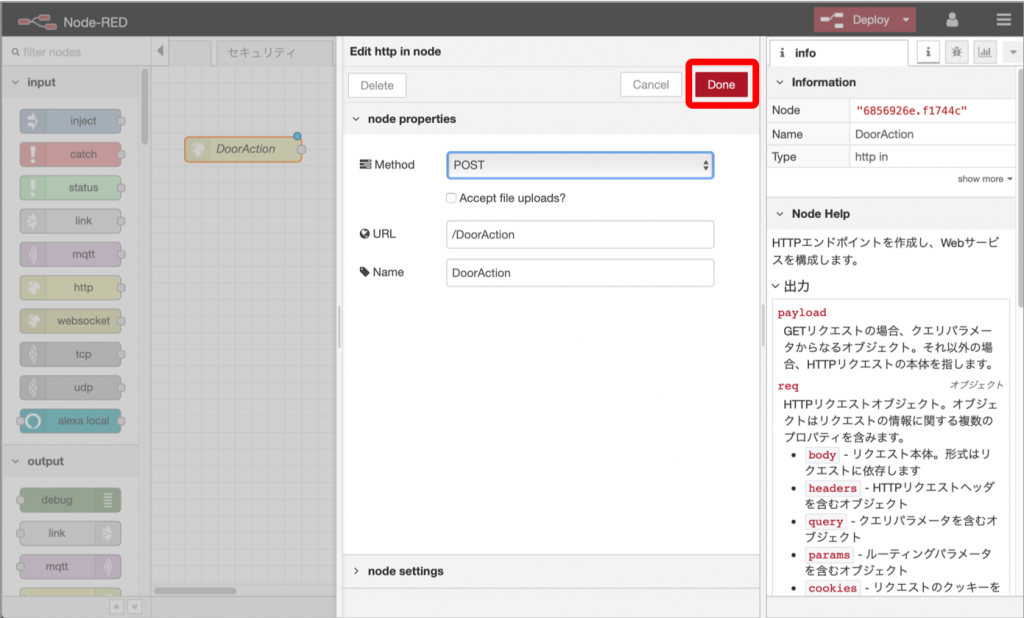
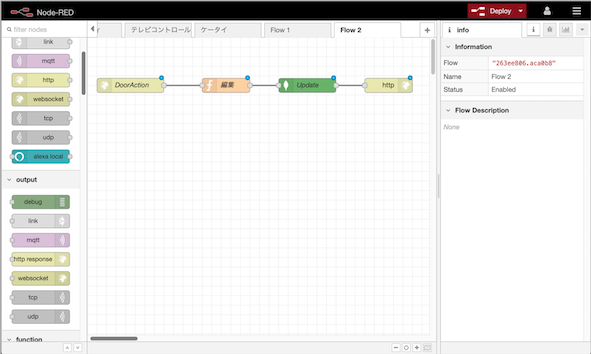
①Httpノードの設定
パレットよりHTTPノードをフローに追加し、以下のように設定します。
Method: POST
URL: /DoorAction
Name: DoorAction

②DB書き込み文字列の編集
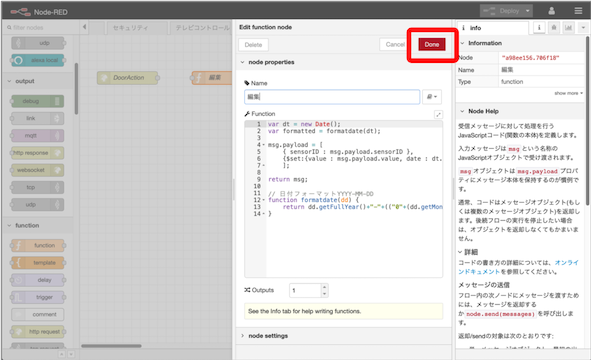
パレットよりFunctionノードをフローに追加し、以下のように設定します。
Name:編集

Functionは、以下を入力します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var dt = new Date(); var formatted = formatdate(dt); msg.payload = [ { sensorID : msg.payload.sensorID }, {$set:{value : msg.payload.value, date : dt.toString()}} ]; return msg; // 日付フォーマットYYYY-MM-DD function formatdate(dd) { return dd.getFullYear()+"-"+(("0"+(dd.getMonth()+1)).slice(-2))+"-"+(("0"+dd.getDate()).slice(-2)); } |
いろいろ書いていますが、大部分は現在日付をとって編集している部分です。大事なのは、3〜6行目でMongoDB用のクエリー文を作成している部分です。この文ではFindOneAndUpdate用の文になっており、3行目で更新対象のレコードの条件(センサーID)を指定し、4行目で更新内容(センサーの値と更新日時)を設定しています。
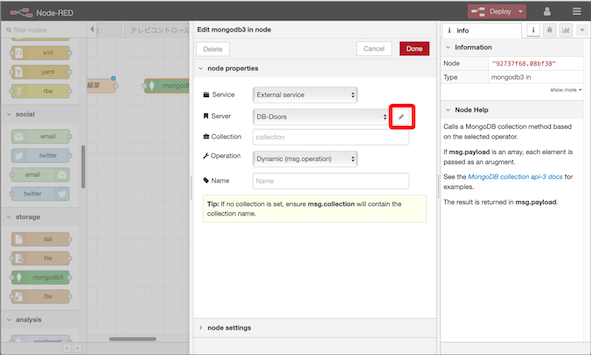
③MondoDB3ノードの設定
パレットよりMongoDB3ノードをフローに追加し、設定画面の鉛筆ボタンを押します。

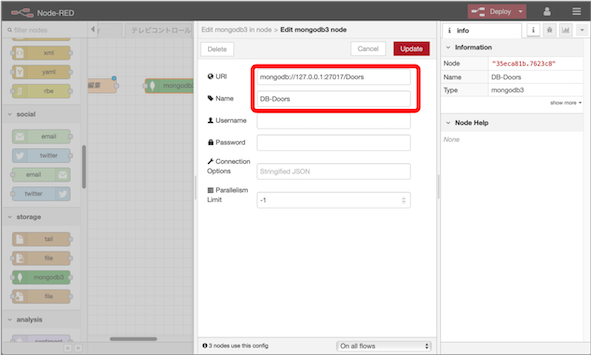
Mongodb接続の設定画面で、以下のように設定し、Updateボタンを押します。
URI: mongodb://127.0.0.1:27017/Doors
Name: DB Door

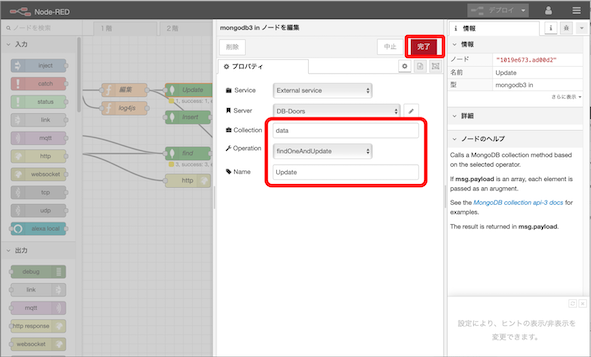
前の画面に戻ったら、以下のように設定します。
Collection:data
Operation:findOneAndUpdate
Name: Update

④Http responceノードの設定
パレットよりHttp responceノードをフローに追加します。また、これまでに追加したノードを一直線に接続します。

⑤Deploy
右上の「Deploy」ボタンを押し、設定したフローをデブロイしましょう。
⑥DBへのセンサーIDの登録
先ほど設定したMongoDB3ノードではOperationに「findOneAndUpdate」を指定したため、MongoDB上にレコードが存在しないと、センサーの状態が更新されません。そこで、センサーIDのレコードを予め登録しておきます。
MongoDBをインストールしたRasPiにSSHログインし、以下のようにレコードを追加します。AA-AA-AA-AA-AA-AA-AA-AAの部分には、1-⑨センサーIDの確認でメモしたセンサーのMACアドレスを指定します。
|
1 2 3 4 5 6 7 8 |
$mongo > use Doors switched to db Doors > db.data.insert({"sensorID":"AA-AA-AA-AA-AA-AA-AA-AA"}); WriteResult({ "nInserted" : 1 }) > db.data.find() { "_id" : ObjectId("5d16ead018da3950e9bff68c"), "sensorID" : "AA-AA-AA-AA-AA-AA-AA-AA" } >exit |
アクションの設定
次に、センサーが反応した時に動作するのアクションをGravioに設定します。
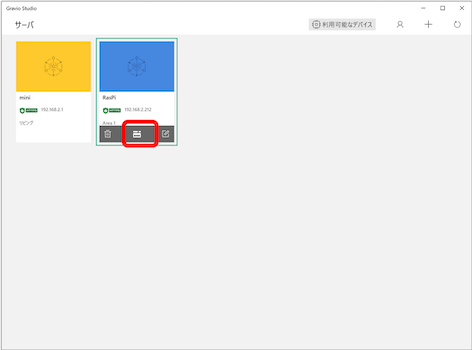
①アクション画面の表示
Gravioでは、アクションの実行もGravio Server上(今回はRasPi)で行われます。このため、Gravio Serverのアイコンを一回クリックして選択すると表示される「アクションの編集」ボタンを押します。

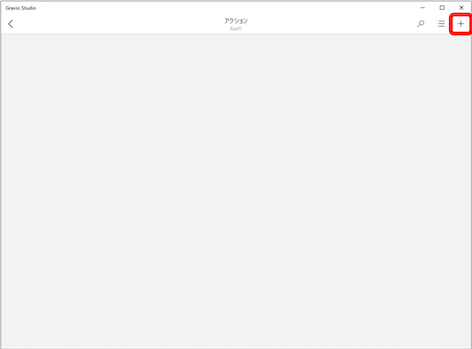
②アクションの追加
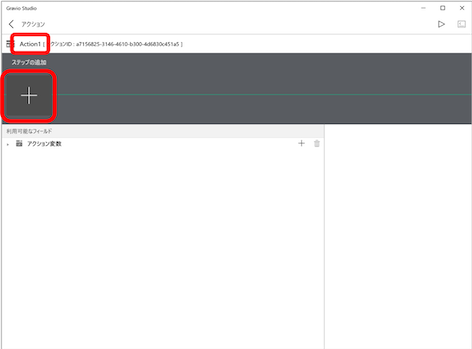
アクションが1つもないので、空白の画面が表示されます。右上の「+」のアイコンを押してアクションを追加します。

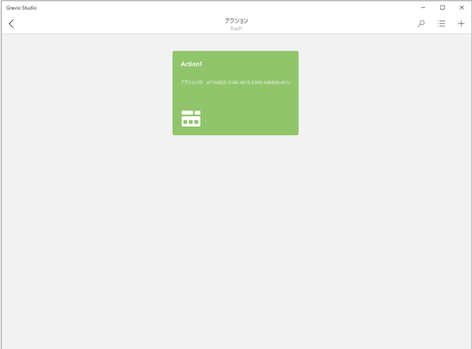
アクションが追加されると、緑色のアクションが表示されます。このアクションをダブルクリックして開きます。

③アクションの定義
分かりにくいですが、画面左上の「Action1」と表示されている部分をクリックすると、アクション名を入力できるので、アクション名を「Door」に変更しましょう。

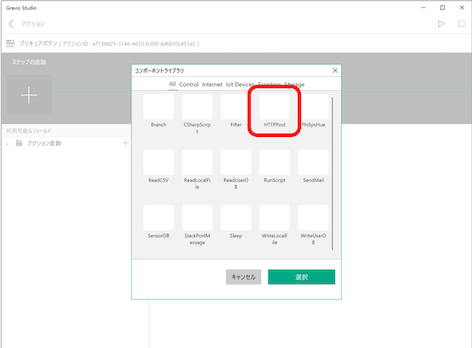
④コンポーネントの選択
画面上の「+」の部分を押すとコンポーネントを追加できます。追加可能なコンポーネントの一覧が表示されるので、今回は「HTTP Post」を選択し「選択」ボタンを押します。

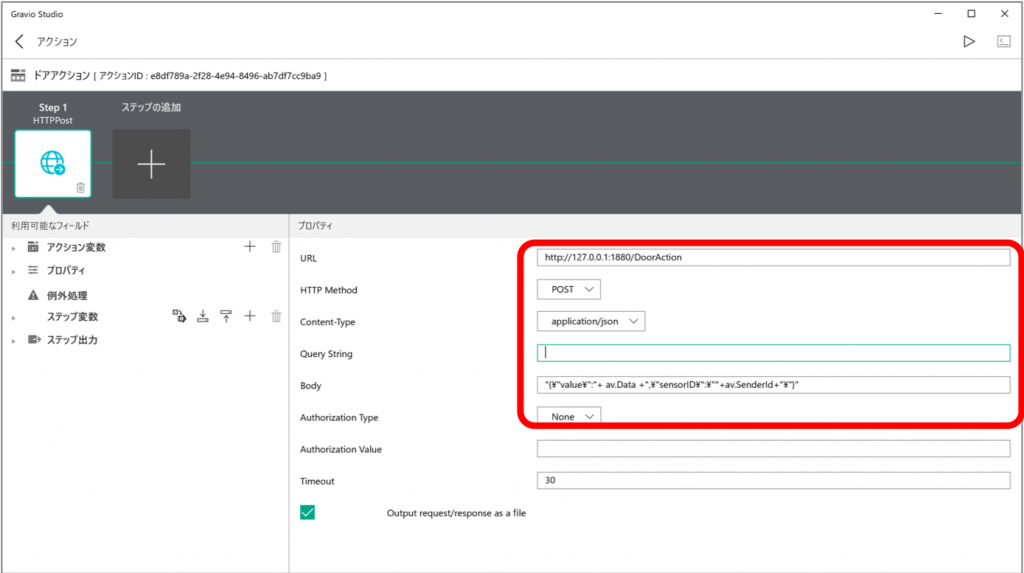
⑤HTTP Postの設定
追加したHTTP Postを選択し、画面左下のエリアから「プロパティ」を選択し、Node-redで設定した情報に従い、以下のように設定します。
URL: http://127.0.0.1:1880/DoorAction
HTTP Method: POST
Context-type: application/json
Body: “{\”value\”:”+ av.Data +”,\”sensorID\”:\””+av.SenderId+”\”}”
このBodyの記述がポイントになります。窓センサーが捉えた値(閉じる=0、開く=1)を格納しているav.Dataと、センサーのMacアドレスを格納したav.SenderIdの値をBody部に入れて送信します。

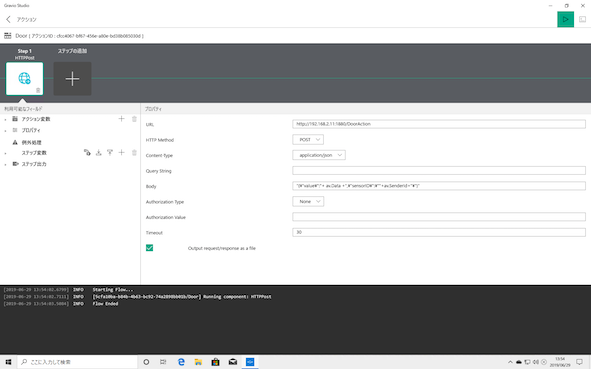
⑥HTTP Postの動作確認
画面右上の「>」ボタンを押し、設定したアクションが動作するか確認します。画面下に表示されるコンソールでエラーが出ていなければOKです。

トリガーの設定
窓センサーとアクションの紐付け行い、窓の鍵が開いたり閉まったりした時に、アクションが動作するようにトリガーを設定します。
①Gravio Serverの選択
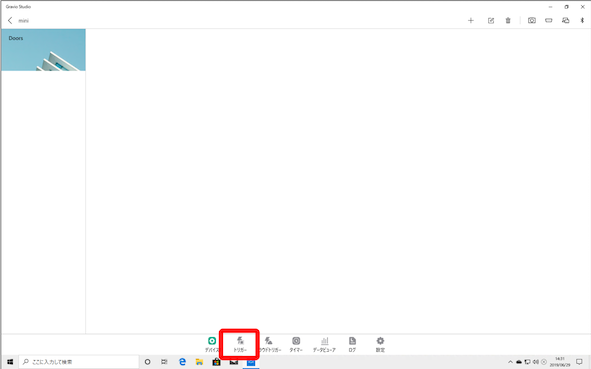
Gravio Studioのトップ画面で、Gravio ServerをインストールしたRasPiをダブルクリックして開きます。

②トリガー画面の表示
画面下の「トリガー」ボタンをクリックして、トリガーの設定画面を表示します。

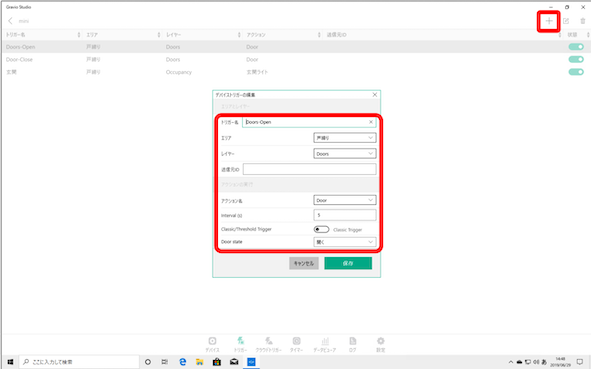
③トリガーの追加1
窓が開いた時に動作するトリガーを設定します。画面右上の「+」ボタンをクリックして、トリガーの追加画面を表示し、以下を入力し「保存」をクリックします。
トリガー名:Doors-Open
エリア:戸締り
レイヤ:Doors
アクション名:Door ※上で設定したアクション名
DoorsState:開く

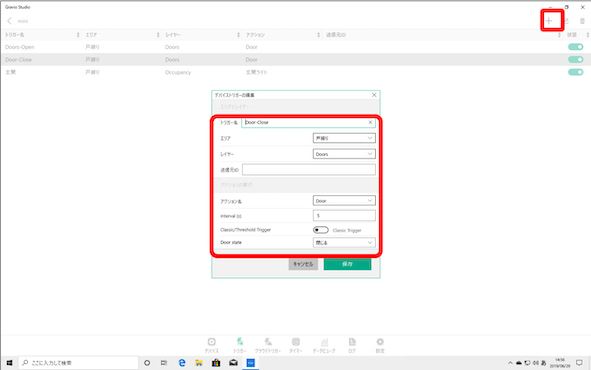
④トリガーの追加2
同様に窓が閉じた時に動作するトリガーを設定します。画面右上の「+」ボタンをクリックして、トリガーの追加画面を表示し、以下を入力し「保存」をクリックします。
トリガー名:Doors-Close
エリア:戸締り
レイヤ:Doors
アクション名:Door ※上で設定したアクション名
DoorsState:閉じる

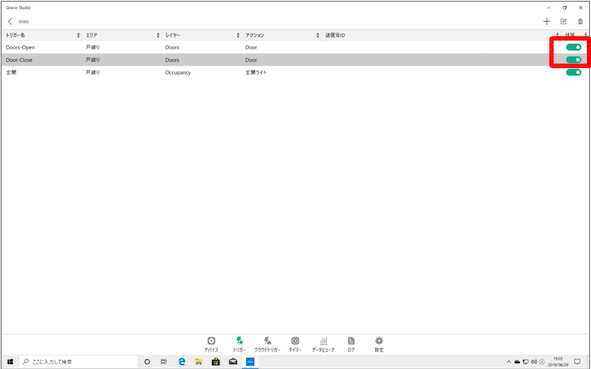
⑤トリガーのオン
上で追加した二つのトリガーのスイッチをONに設定します。

これで設定は終わりです。窓の鍵を開けたり、閉めたりすると、Gravioのトリガーが起動され、Node-redのAPIが呼ばれてMongoDBのレコードに書き込みが行われます。実際に鍵を開けたり、閉めたりして確かめてみましょう。
おわりに
今回は窓センサーの設定を行い、窓の状態をMongoDBに格納するところまでをやってみました。次回は、玄関に設置する人感センサーの設定を行いたいと思います。
連載記事
1回目:窓センサーの設定
2回目:人感センサーの設定 ←次はこれ
3回目:LEDライトの設定
関連文書
この記事は以下を参考にさせていただいています。ありがとうございます。
・最近のRaspberry Piイメージ(Raspbian)をインストールするメモ
・Raspberry PiにおけるNode-REDの活用について
・Gravioのインストール方法
・Raspberry PiとPython3でMongoDBを使う



コメント