はじめに
我が家にも有機ELテレビがやってきました。国産メーカのテレビも、有機ELパネルはほとんどがLG製のパネルを利用しているらしく「同じパネルなら安い方がいいんじゃない?」という事でOLED 55C7Pを購入!
このLG製のテレビ、内部はwebOSというOSで動作していてWeb APIが公開されているんです。そこで、今回はLG製のテレビをNode-redから操作してみたいと思います。
やりたいこと
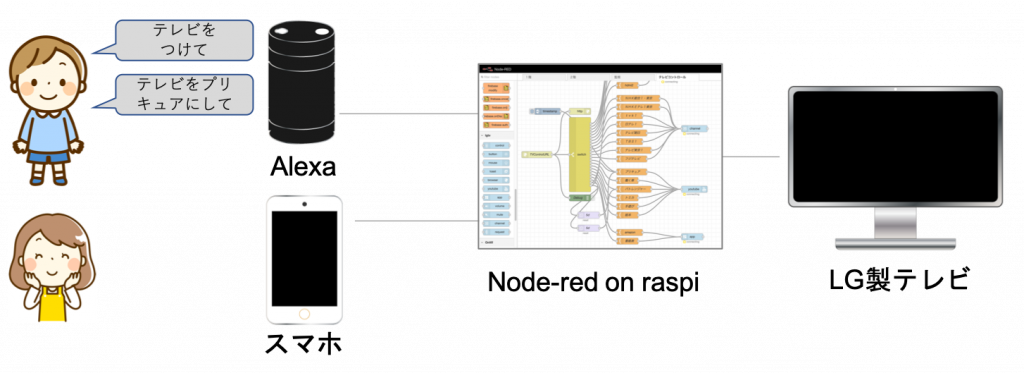
最終的にやりたいのは、以下のようにAmazon Alexaとスマホを使って、テレビのチャンネルやYoutube動画を切り替える事です。
1-1.(子供が)Amazon Alexaに「テレビをプリキュアにして」という
1-2.(大人が)スマホから指定のYoutube動画のボタンを押す
2.テレビのアプリをYoutubeアプリに切り替え
3.プリキュアの動画を再生

ちなみに、テレビをNode-redから操作するためには、テレビがLANに繋がっていることが前提となりますので、有線かWifiでLANに接続しておきましょう。
実現に向けた連載
やりたいことを実現するために、以下のように少しずつに記事を書いていきます(予定)。
1回目:Node-redからテレビの電源を消す
2回目:Node-redからテレビのチャンネルを変える
3回目:Node-redからYoutubeアプリを起動して動画を再生する
4回目:スマホからテレビを操作できるようにする ←この記事
5回目:Alexaから声でテレビを操作できるようにする
付録:Wake-On-LANでテレビの電源をつける
付録:Gravioで子供用プリキュアボタン
4回目:スマホからテレビを操作できるようにする
第3回目では、テレビをYoutubeアプリに切り替え動画を再生することをやってみました。しかし、前回まではNode-redの画面を開いてinjectノードのボタンを押さないとダメで、実用的ではありませんでした。そこで今回は、スマホからテレビを操作できるように、簡単なWebアプリを作ってみたいと思います。
WebAPIの作成
スマホからNode-red経由でテレビを操作するためには、Node-redをスマホから扱うためのWebAPIを定義する必要があります。
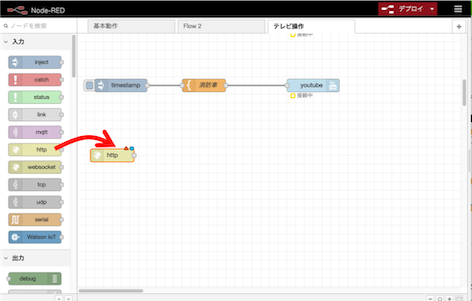
①httpノードの追加
パレットの入力にあるhttpノードをドラッグして追加します。

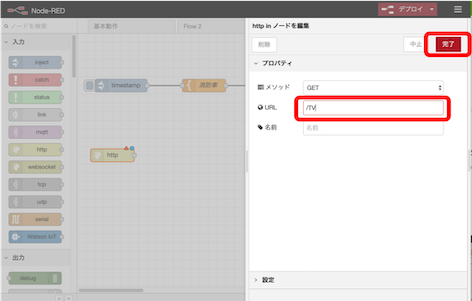
②httpノードの設定
追加したhttpノードをダブルクリックして設定画面を開き、URL欄に「/TV」と入力して「完了」ボタンを押します。

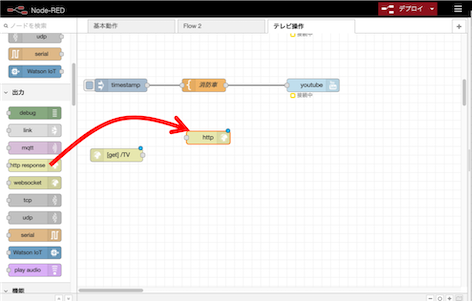
③http responseノードの追加
パレットの出力にあるhttp responseノードをドラッグして追加します。

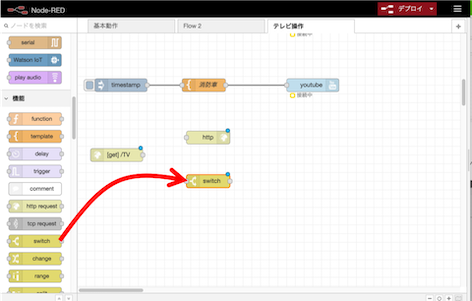
④swtichノードの追加
パレットの制御にあるswtichノードをドラッグして追加します。

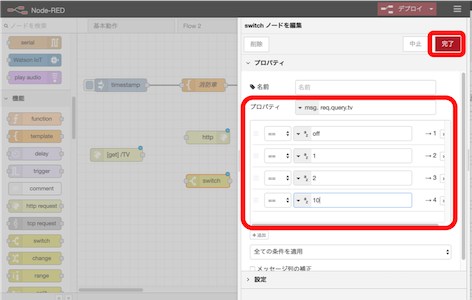
⑤switchノードの設定
追加したswitchノードをダブルクリックして設定画面を開き、以下のように設定して「完了」ボタンを押します。
分岐条件欄に入力する値は、WebAPIのパラメータに指定する値になります。また、分岐条件の行を追加するためには、画面下の「+追加」ボタンを押します。
プロパティ:msg.req.query.tv
分岐条件:
off → 1
1 → 2
2 → 3
10 → 4

上のサンプルのように入力すると、switchノードの右側の接続子が分岐条件欄の行数と同じになります。

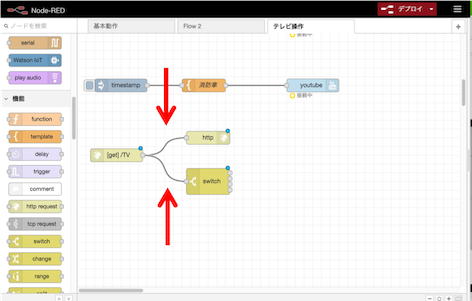
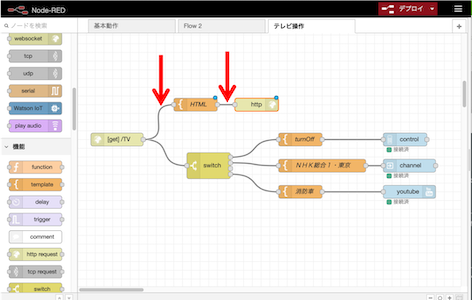
⑥ノードの接続1
httpノード→http responseノード、httpノード→switchノードの順に接続します。

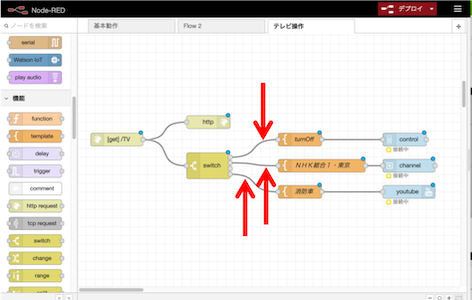
⑦ノードの接続2
次に、swtichノードと第3回目までに作成した、テレビを操作する各ノードを接続していきます。他のチャンネルやyoutube動画のノードを追加している場合には、④に戻ってswitchノードの端子を追加しましょう。
・1つ目の端子:turnOff-controlノード
・2つ目の端子:NHK-channelノード
・4つ目の端子:消防車-youtubeノード

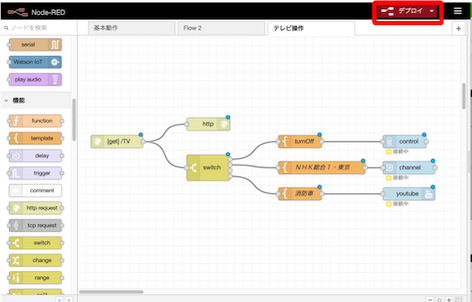
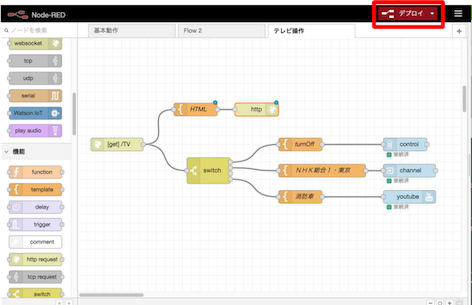
⑧ノードのデプロイ
右上の「デプロイ」ボタンを押して、追加したノードをデプロイしましょう。

URLを指定してテスト
作成したWebAPIを実行して、ちゃんと動作するか確認してみましょう。ちなみに、テレビの電源つけておいてくださいね。
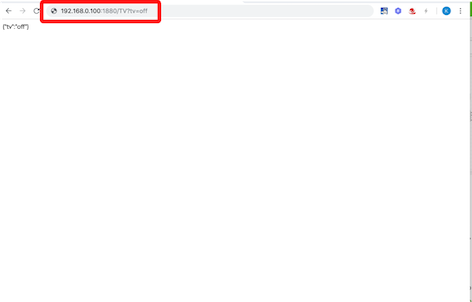
①テレビを消すURL
テレビを消すURLは「Node-redのURL」+「/TV?tv=」+「switchノードに入力した値」となります。例えば、Node-redのURLが「http://192.168.0.100:1880」の場合「http://192.168.0.100:1880/TV?tv=off」でテレビの電源が切れます。それでは、ブラウザにURLを入力してみてください。

②テレビがパッツ!
テレビが消えましたか?チャンネルを変えたりYoutube動画を再生する場合は「tv=」の後の値を変更してURLにアクセスしてみてください。
メニュー画面の作成
ブラウザからURLを指定してテレビを操作することができるようになりましたが、URLをいちいち入力するのは手間なので、メニュー画面を作ります。
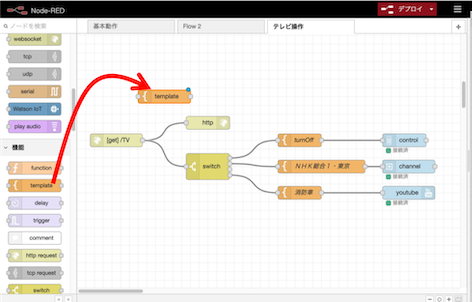
①templateノードの追加
パレットの機能にあるtemplateノードをドラッグして追加します。

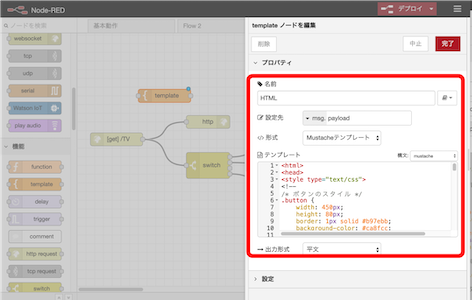
②templateノードの設定
追加したtemplateノードをダブルクリックして設定画面を開き、以下のように設定して「完了」ボタンを押します。
名前:HTML
設定先:msg.payload
形式:mustacheテンプレート
構文:mustache
テンプレート:画像の下のHTML ※CSSは省略

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html> <head></head> <body> <table width="400" height="200"> <TR> <TD align="center"> <div class="button"> <a href="/TV?tv=off" class="button-a">電源Off</a> </div> </TD> <TD align="center"> <div class="button"> <a href="/TV?tv=1" class="button-a">CH1:NHK総合</a> </div> </TD> </TR> <TR> <TD align="center"> <div class="button"> <a href="/TV?tv=10" class="button-a">消防車</a> </div> </TD> </TR> </table> </body> </html> |
③ノードの接続
httpノード→HTMLノード→http responseノードの準備に接続します。

④ノードのデプロイ
右上の「デプロイ」ボタンを押して、追加したノードをデプロイしましょう。

テスト
それでは、スマホからメニュー画面にアクセスしてみましょう。スマホをNode-redと同じWifiに接続しておいてくださいね。
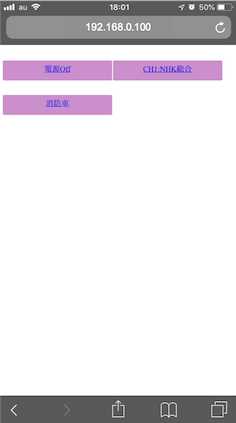
①メニュー画面にアクセス
メニューのURLは「Node-redのURL」+「/TV」となります。
例えば、Node-redのURLが「http://192.168.0.100:1880」の場合「http://192.168.0.100:1880/TV」です。それでは、スマホのブラウザにURLを入力してみてください。

③ボタンを押す
それでは、電源Offのボタンを押しましょう。テレビが消えましたか?
おわりに
今回はNode-redにWebAPIを追加し、スマホ画面からテレビを操作できるようにしてみました。次回は、Amazon Alexaから音声でテレビを操作することをやって見ようと思います。
連載記事
1回目:Node-redからテレビの電源を消す
2回目:Node-redからテレビのチャンネルを変える
3回目:Node-redからYoutubeアプリを起動して動画を再生する
4回目:スマホからテレビを操作できるようにする
5回目:Alexaから声でテレビを操作できるようにする ←次はこれ
付録:Wake-On-LANでテレビの電源をつける
付録:Gravioで子供用プリキュアボタン
関連文書
この記事は以下を参考にさせていただいています。ありがとうございます。
・WebOS TV Standard Web API
・node-red-contrib-lgtv
・npm lgtv2
・GoogleHomeからテレビ(LG製WebOS)をコントロールしてみる


コメント