はじめに
Mozilla WebThings Gatewayが2019年7月に発表され、気になっていたのですが、今まで使ってみてなかったので、Raspberry Piにインストールして試してみました。
今回は、IKEAのスマート電球「TRADFRI」をTRADFRI Gateway経由で、Mozilla WebThingsから操作できるかやってみました。結論は、ちゃんと操作できました。
用意するもの
①Raspberry PI
まずは、WebThings Gatewayを動作させるRaspberry Piを用意します。Dockerなどでも動くようですが、Raspberry Piで動作させるのが、一番手軽そうです。今回は、最近新しく買ったRaspberry Pi 4Bを使います。
②TRADFRI電球
WebThings Gatewayから操作するTRADFRI電球が必要です。
③TRADFRIゲートウェイ
TRADFRI電球はzigbeeで通信するため、zigbee機器と通信するためのゲートウェイが必要です。ちなみに、電球とゲートウェイがセットになったものもあります。
※TRADFRIゲートウェイと電球のペアリングには、別途、リモコンか調光機が必要です。
WebThings Gatewayを使ってみる
必要なものが揃ったら、WebThings Gatewayを早速使ってみます。
WebThings Gatewayのインストール
まずは、Raspberry PiにWebThings Gatewayをインストールしていきます。
①Raspberry Pi用OSイメージのダウンロード
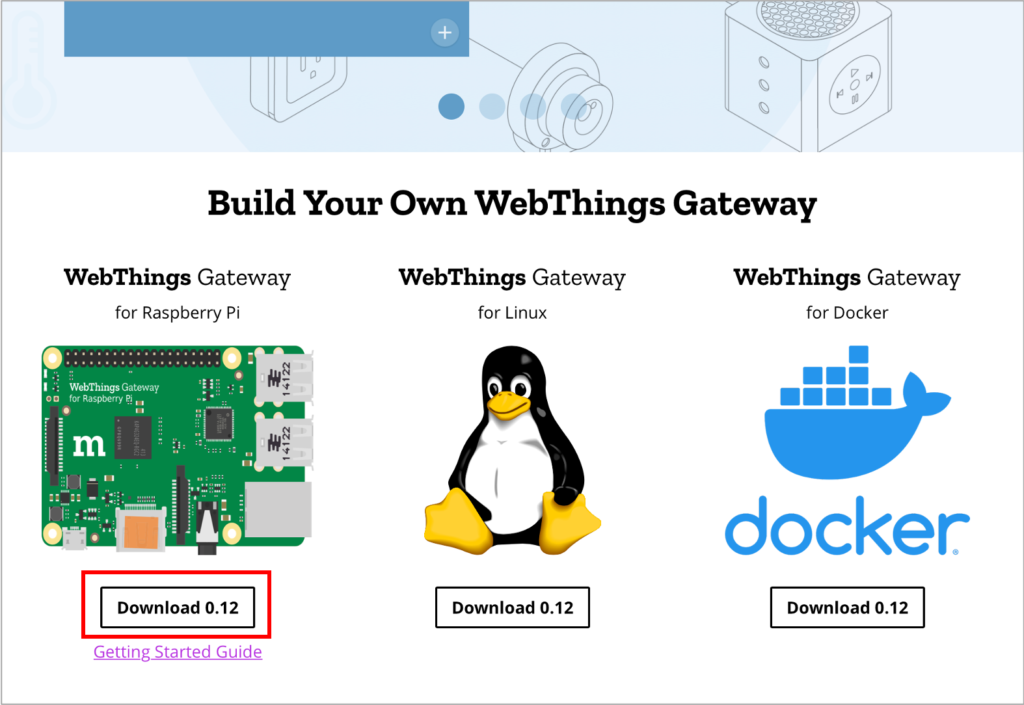
Mozilla IoTのWebThings Gatewayのサイト「https://iot.mozilla.org/gateway/」から、Raspberry Pi用のOSイメージをダウンロードします。これはRaspbianにWebThings Gatewayをあらかじめインストールしたもののようです。

②イメージのSDカードへの書き込み
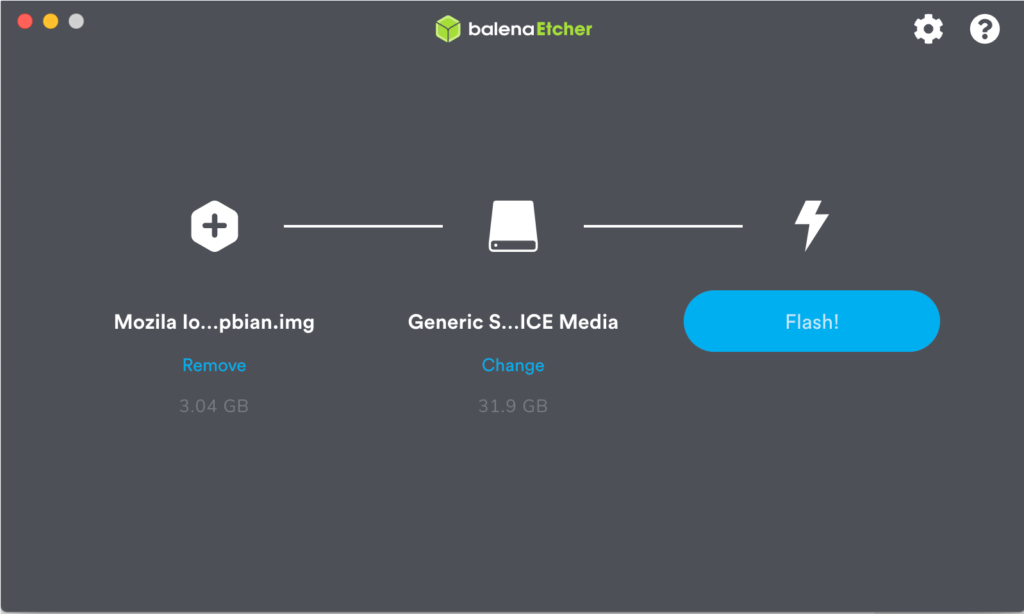
ダウンロードが完了したら、OSイメージ「2020-04-06-Raspbian.img」をbalenaEtcherを使ってSDカードに書き込みます。この辺りの手順は、Raspberry OS(旧:Raspbian)と同じなので、サクサクいきましょう〜。

③WebThings Gatewayの起動
SDカードへのイメージの書き込みが完了したら、Raspberry PiにSDカードを挿して、起動しましょう。起動には、少し時間がかかるのでコーヒーでも飲んで待ちましょう。大体1分〜3分ぐらいかと思います。

④Wifiアクセスポイントに接続
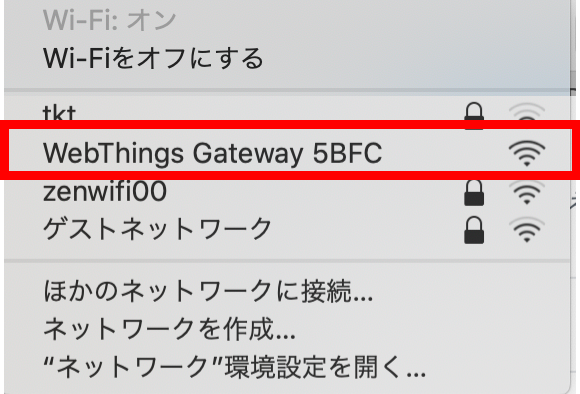
起動が完了すると、WebThings GatewayがWifiのアクセスポイントとして現れるので、これに接続します。この辺りはRaspberry OSよりも親切ですね😊

⑤Wifiネットワークの選択
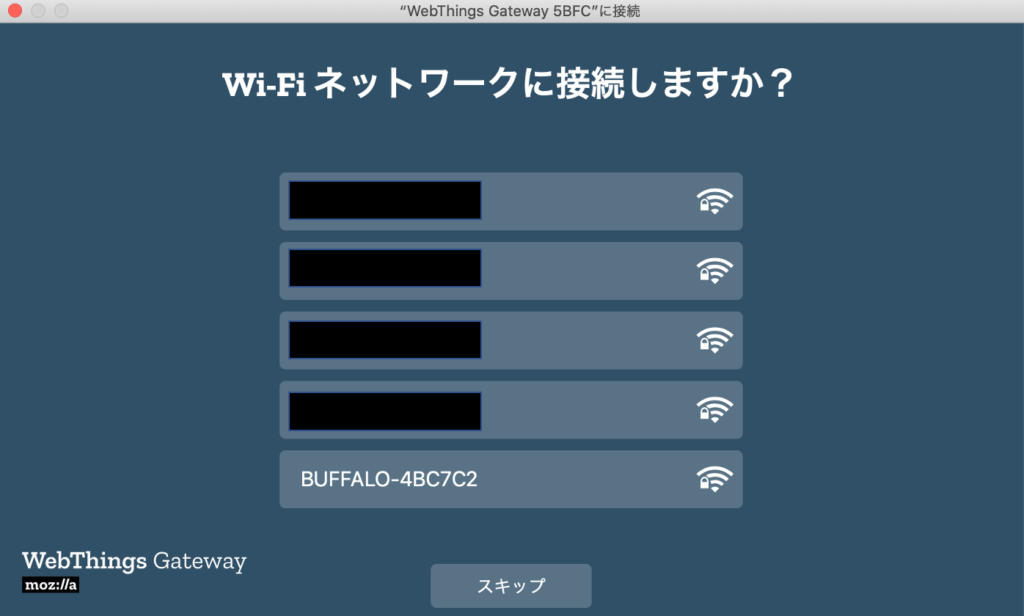
WebThings GatewayのWifiネットワークに接続すると、以下のようにWifiネットワークの接続画面になりますので、お使いのWifiを選択します。

次に、Wifiのパスワードの入力画面になるので、パスワードを入力します。

⑥メイン画面の表示
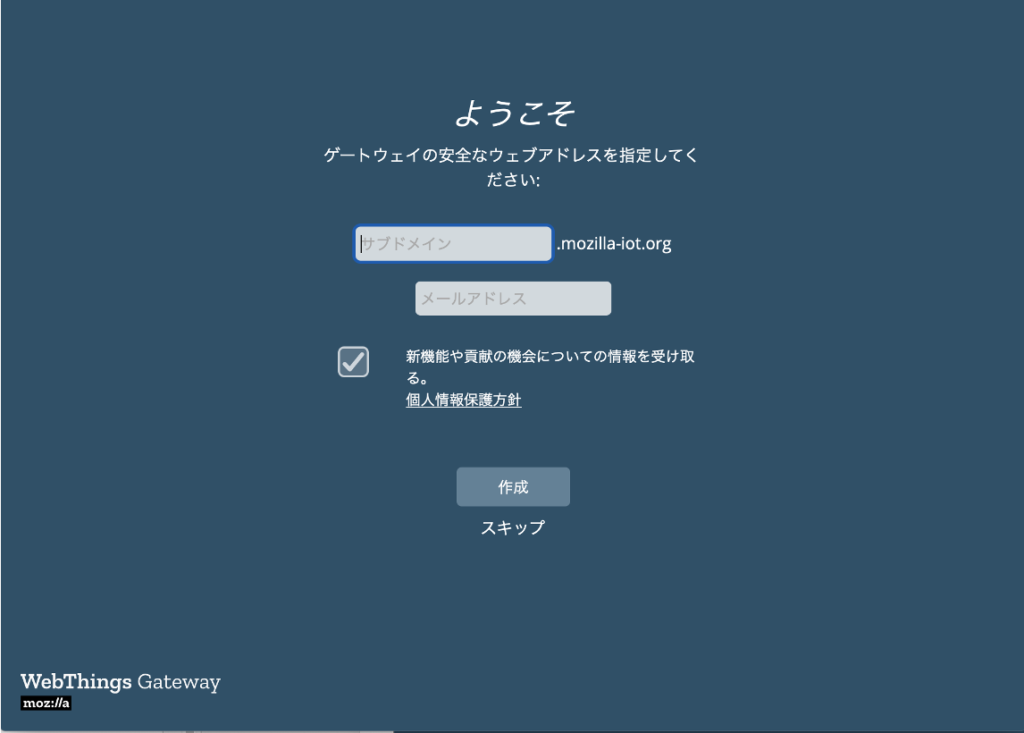
PCのWebブラウザから「http://gateway.local」にアクセスします。ちなみに、アクセスできない場合は「http://<Raspberry pi>」でもOKです。ここで、アカウントを作成すると、家の外(インターネット)からもアクセス可能にできるようですが、今回は不要なので「スキップ」します。

⑦アカウントの作成
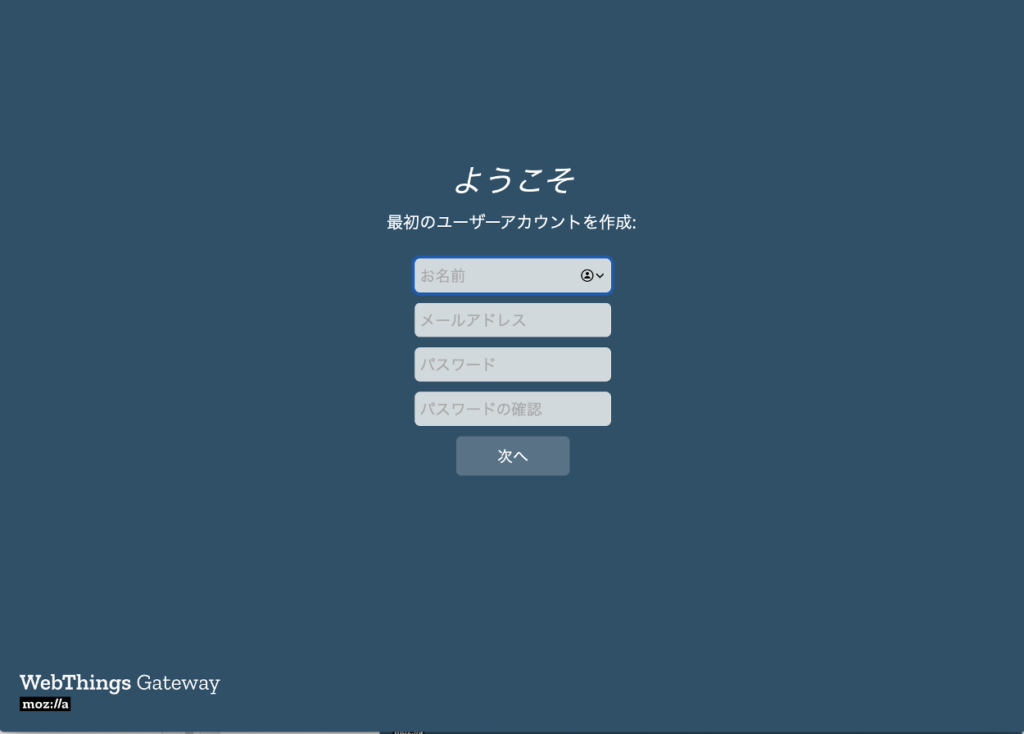
アカウントの作成画面になったら、名前・メールアドレス・パスワードを入力します。

⑧メイン画面の表示
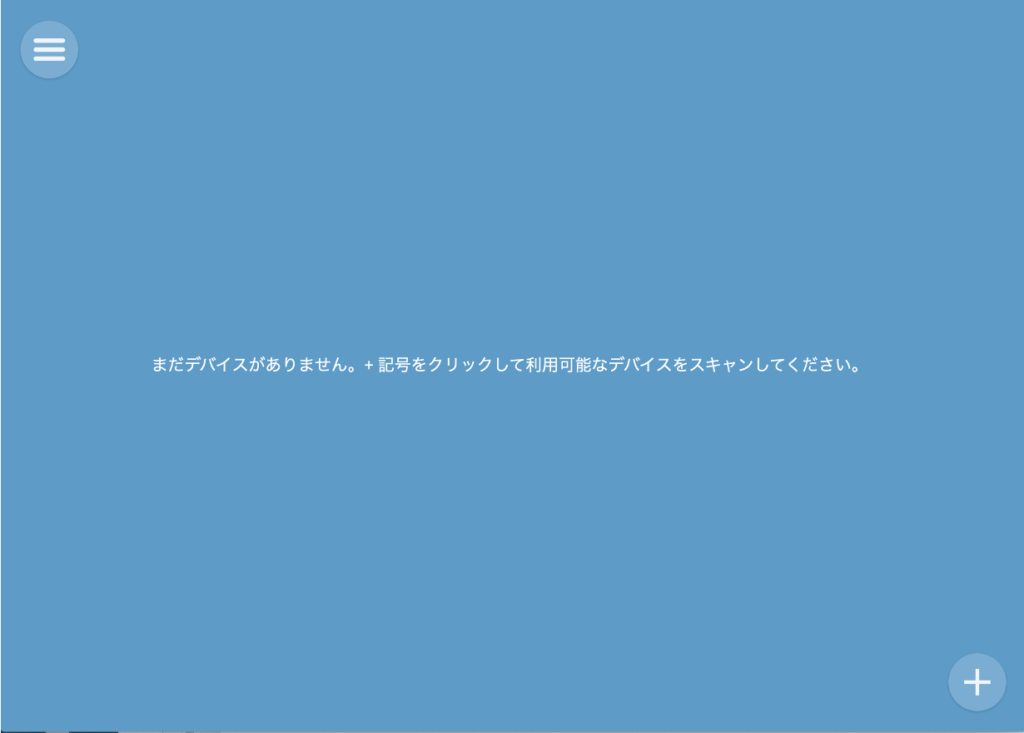
初期設定が完了すると、以下のようなWebThings Gatewayのメイン画面が表示されます。まだ、機器が何もないので、画面には何も表示されません、

これで、WebThings Gatewayのインストールは完了です。
TRADFRIプラグインのインストール
ここからは、TRADFRI Gatewayを利用するためにTRADFRIプラグインをインストールします。
①環境設定を開く
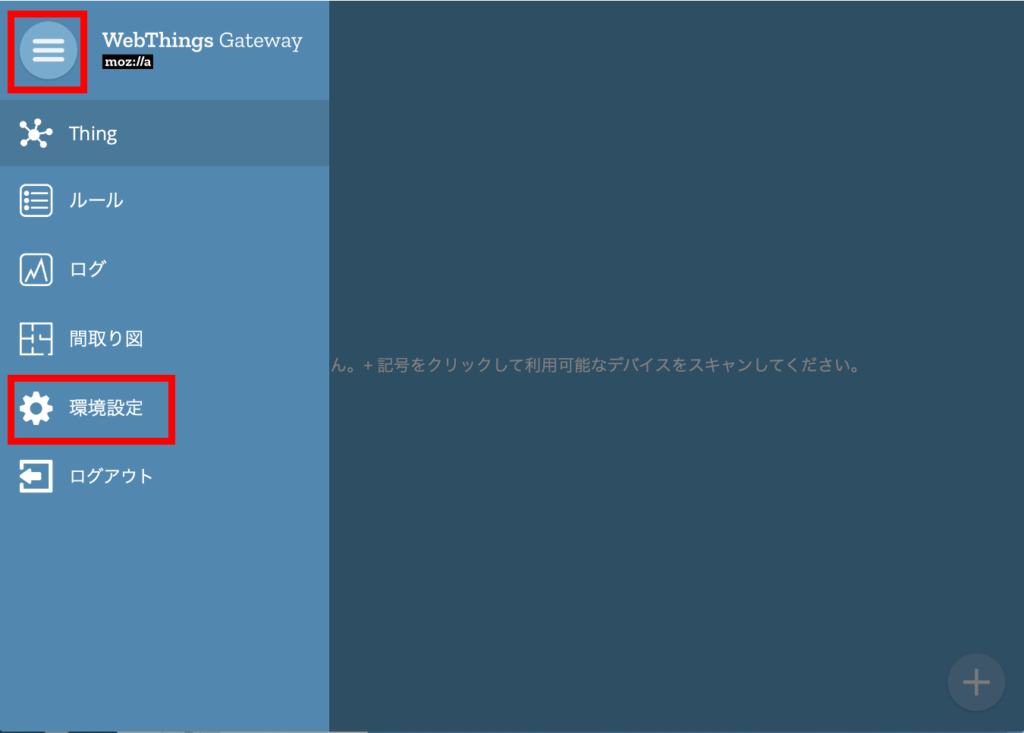
画面左上の「三」アイコンをクリックしてメニューを開き、「環境設定」をクリックします。

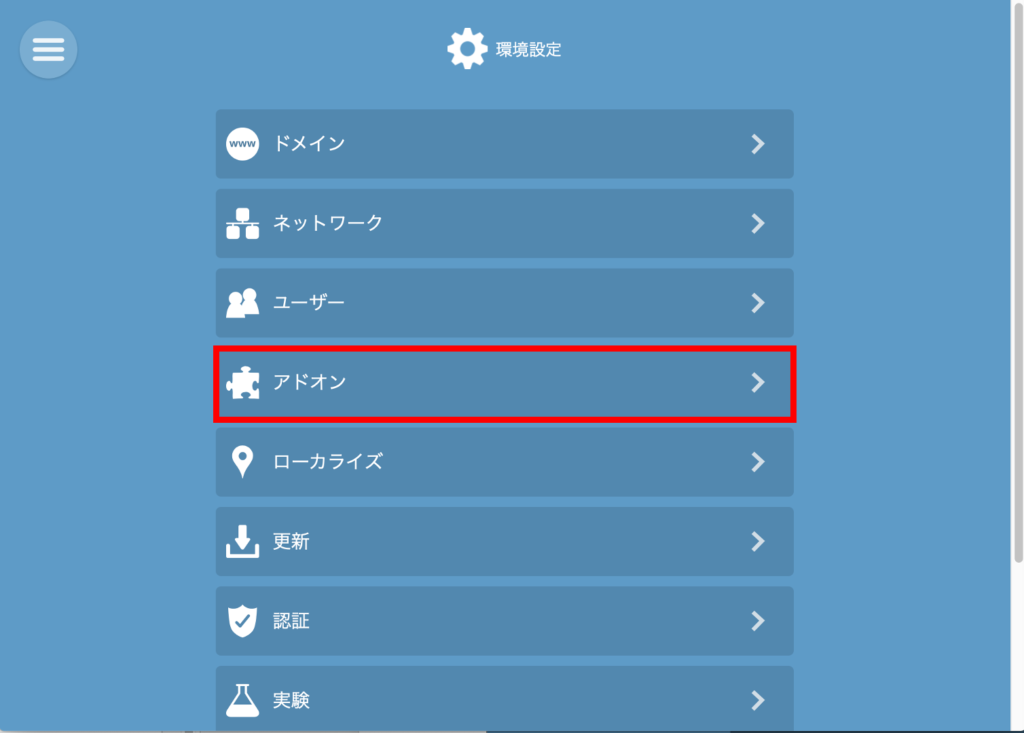
②アドオン設定
次に「アドオン」をクリックします。

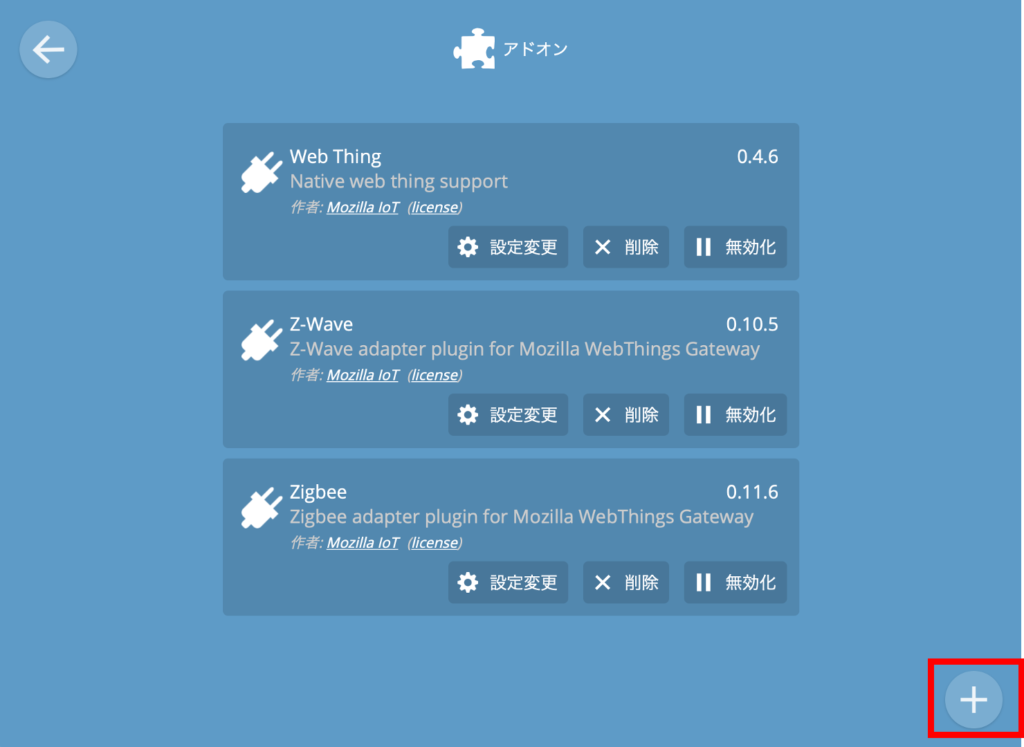
③アドオンの追加
インストール済みのアドオンが表示されるので、画面右下の「+」をクリックします。ちなみに、Zigbeeのアドオンは標準でインストールされていますが、Raspberry PiにはZigbee(802.15.4)のモジュールが搭載されていないので、Zigbee機器と通信できません。

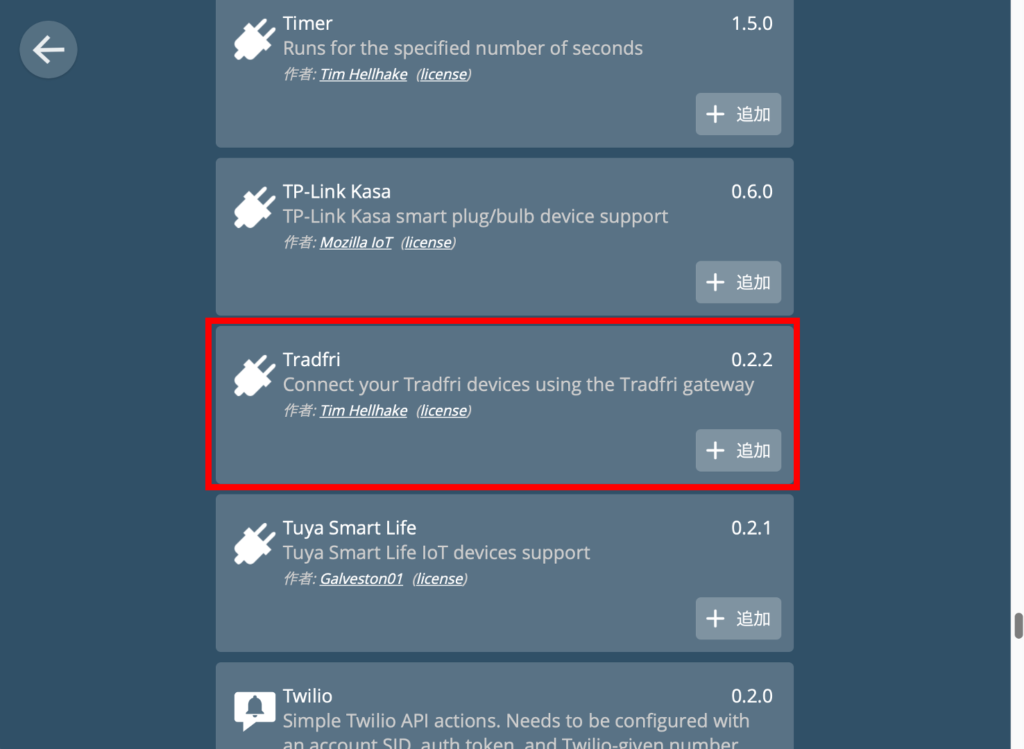
④TRADFRIプラグインのインストール
すでに多くのプラグインが用意されています。この中からTradfriプラグインを探し、「+追加」ボタンをクリックします。

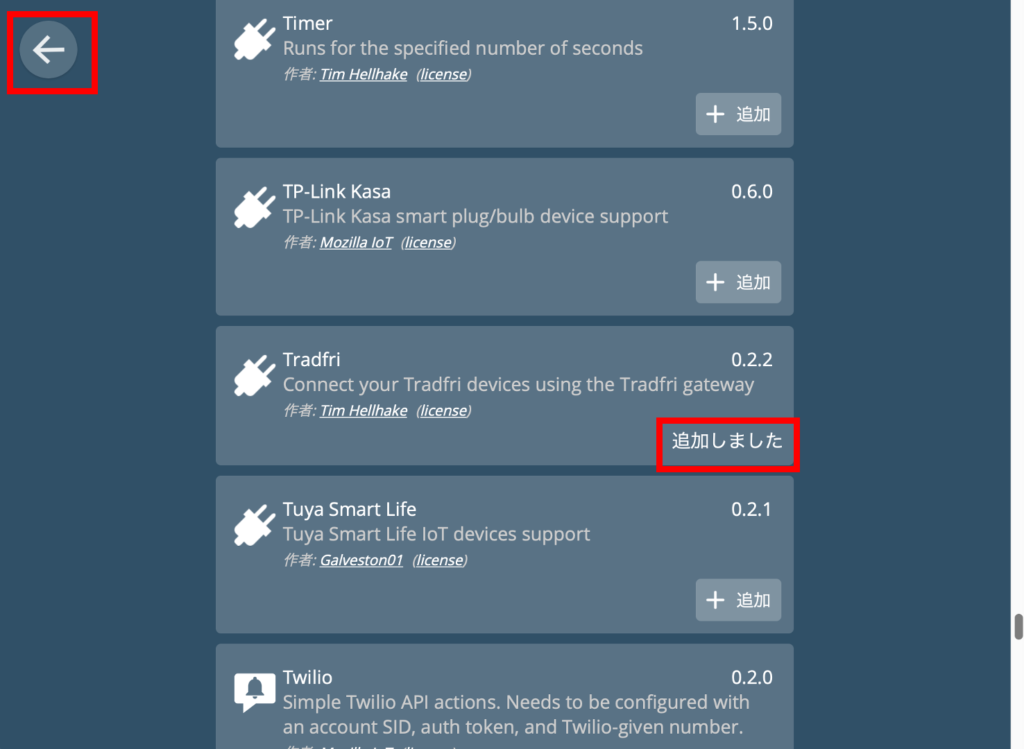
「追加しました」と表示されれば、インストールは完了なので、画面左上の戻るボタンで戻ります。

⑤プラグインの設定
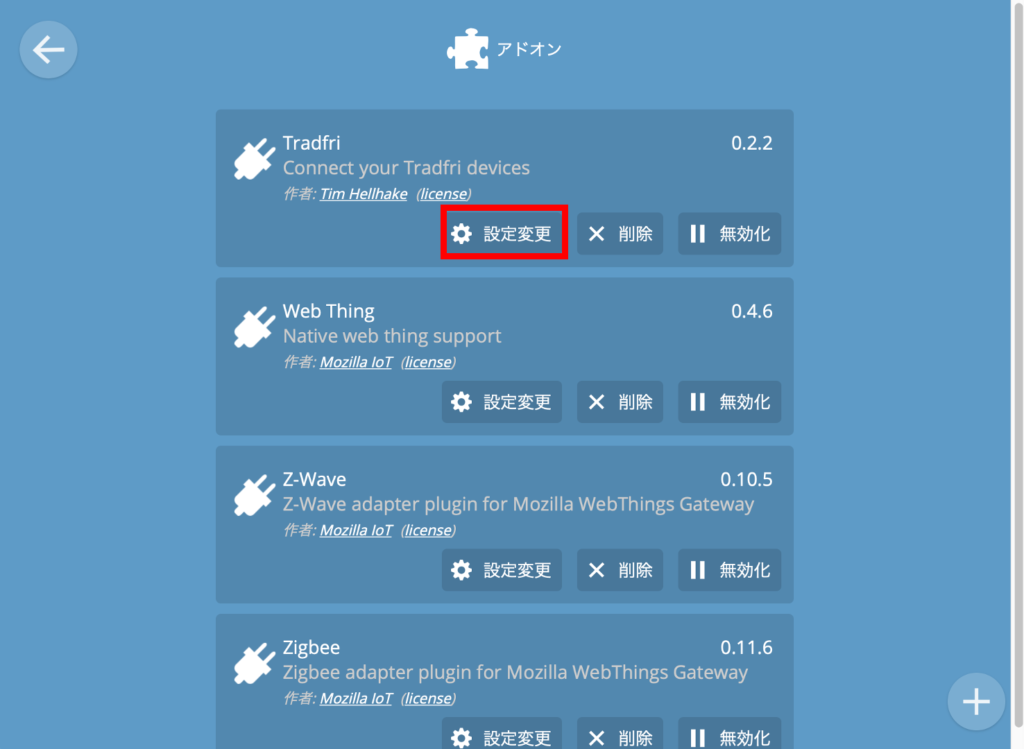
インストール済みプラグインの画面に戻ると、Tradfriプラグインが追加されていますので、「設定変更」のボタンを押します。

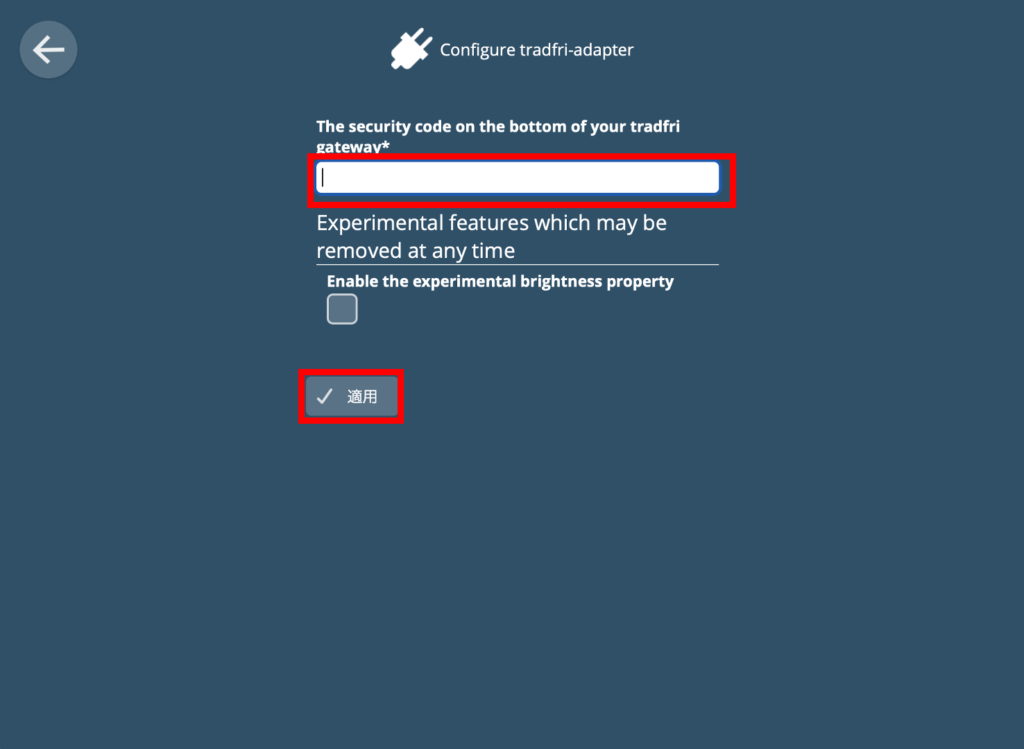
⑥セキュリティコードの入力
セキュリティコードの入力欄があるので、TRADFRIゲートウェイ の背面に貼ってあるシールに記載のセキュリティコードを入力し、「適用」ボタンをクリックします。

これで、TRADFRIプラグインのインストールは完了です。メイン画面まで戻りましょう。
スマート電球の利用
ここからは、スマート電球をWebThings Gatewayから利用していきます。なお、スマート電球とTRADFRIゲートウェイは既にペアリング済みの前提で話を進めますね。
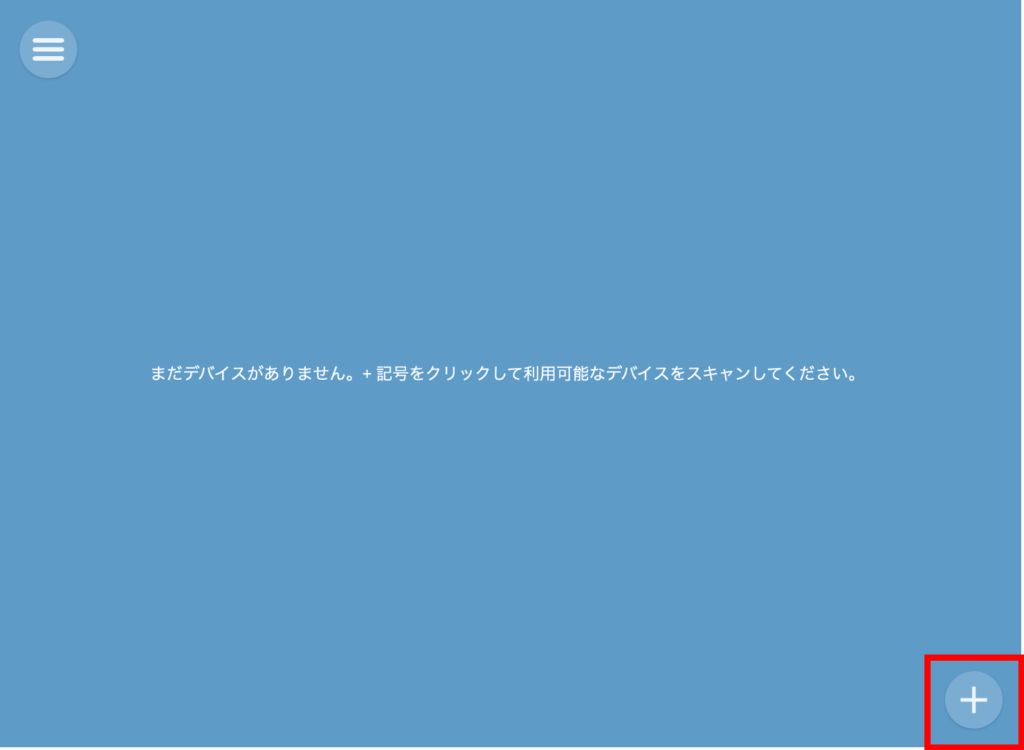
①スマート電球の検索
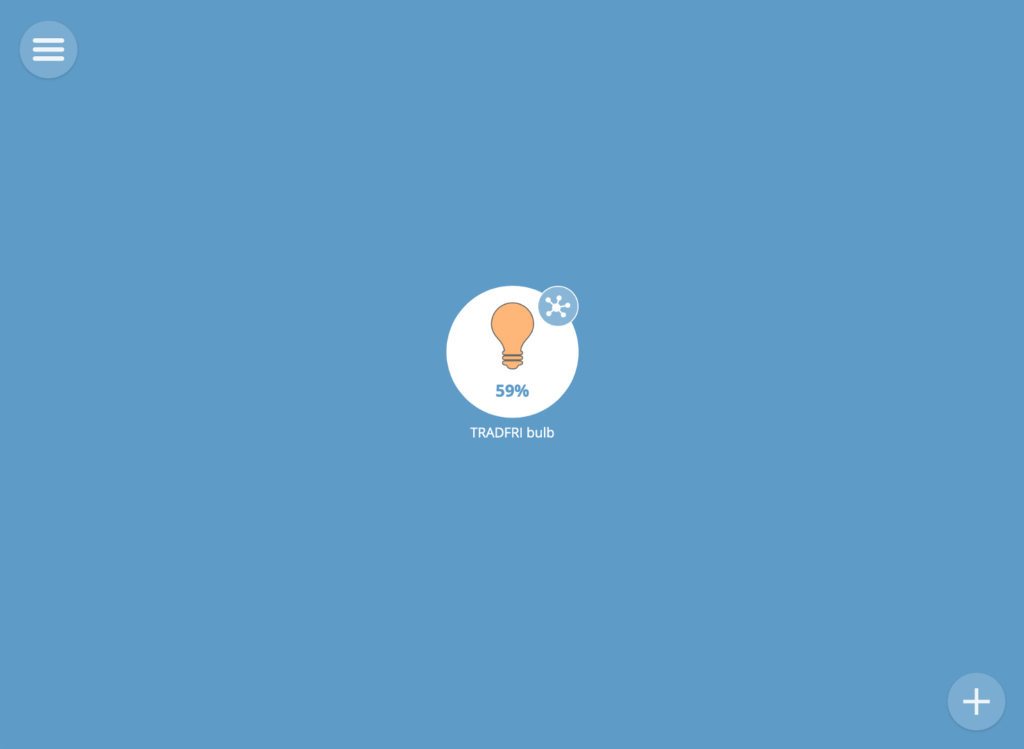
メイン画面の右下の「+」アイコンをクリックします。

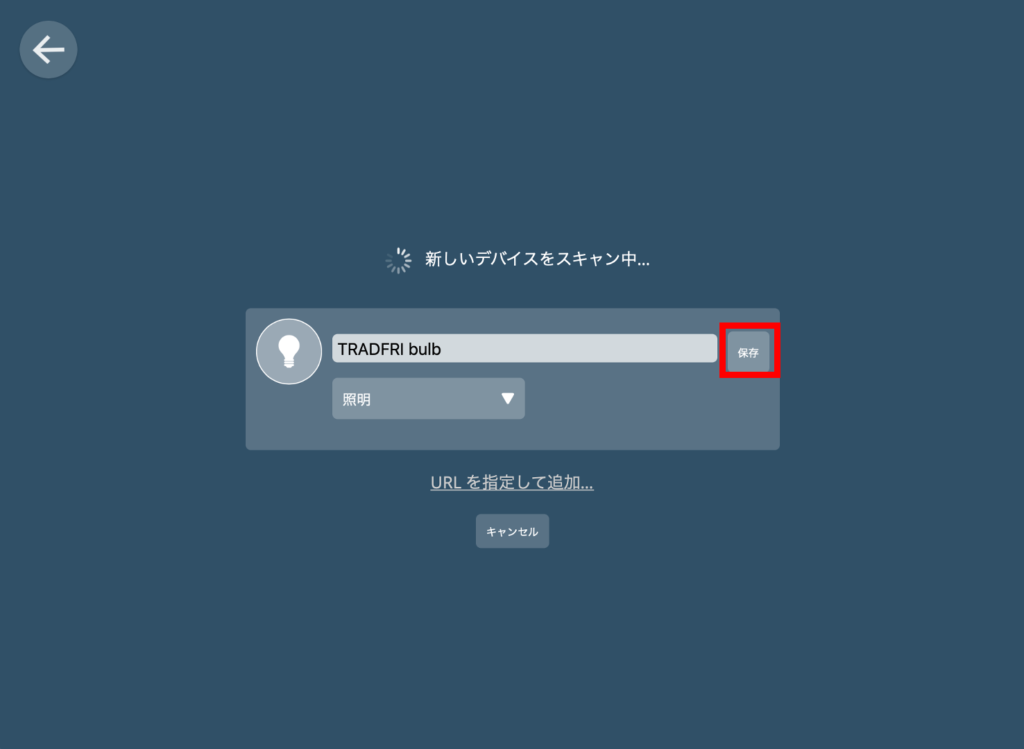
②スマート電球の追加
以下のように、スマート電球が検出されるので「保存」をクリックします。ちなみに、私のTRADFRIゲートウェイには、リモコンやモーションセンサーも接続されているのですが、照明以外は検出されませんでした。

③スマート電球を操作
それでは、メイン画面に追加されているスマート電球を操作してみます。まずは、電球のアイコンをクリックすると、オン/オフの切替ができます‼️

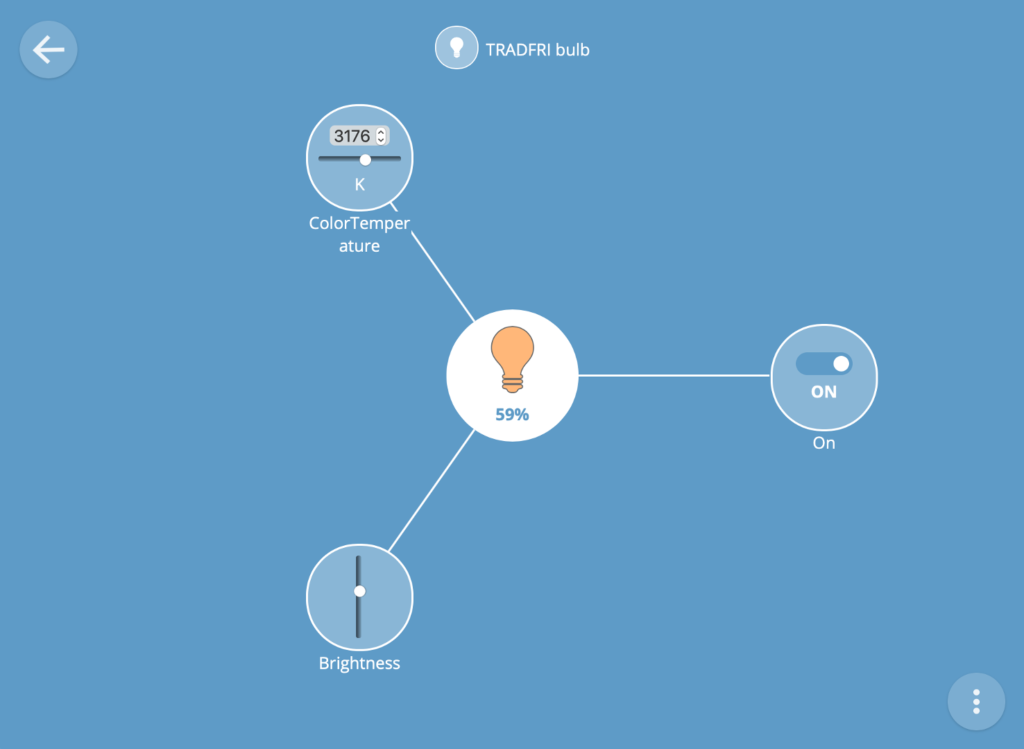
次に、雪の結晶のようなアイコンをクリックすると、以下のような画面になります。この画面では、電球の色を変えたり、明るさを変えることができます。ちゃんと動作しました‼️

おわりに
今回は、WebThings Gatewayをインストールし、IKEAのスマート電球をTRADFRIゲートウェイ経由で操作してみました。検出されたデバイスが電球のみだったので「センサーが反応したら電気をつける」などのルールを定義することはできませんでした。
正直なところ、これだけだったら、わざわざWebThings Gatewayを使わなくてもIKEAアプリで十分かと思います。今後、対応する製品が多く出てきて、異なるメーカの機器を相互に接続したい場合などは重宝するかもしれません。
関連記事








コメント