はじめに
うちでは、Amazon Echoの買い物リストを使って、買わないといけない食材や消耗品をメモしています。これが結構便利で、その内容は「Amazon Alexaを使って、声で登録できる買い物リストが便利すぎる(9つのメリット)」で書いているので、参照ください。
ただ、ずっと使っていると、毎週買わないと行けない牛乳や卵を毎回「アレクサ、牛乳を買い物リストに追加して」というのが面倒になってきます。また、トイレットペーパや洗剤など、定期的に購入が必要なものもあります。
そこで今回は、Amazon Echoの買い物リストにNode-redから追加する事を試します。これで、定期的に買い物リストに追加することが可能となります。
設定手順
Alexa-remote2のインストール
Node-redを使って買い物リストを追加するために、node-red-contrib-alexa-remote2をNode-redにインストールします。
①パレットの表示
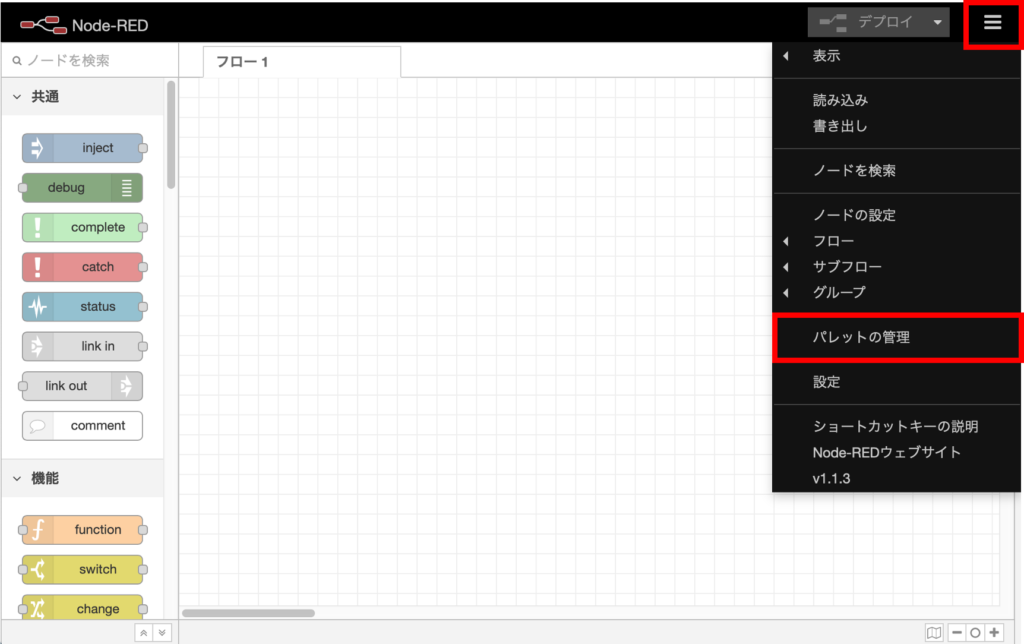
Node-redの右上の「三」メニューから「パレットの管理」を選択します。

②ノードの追加
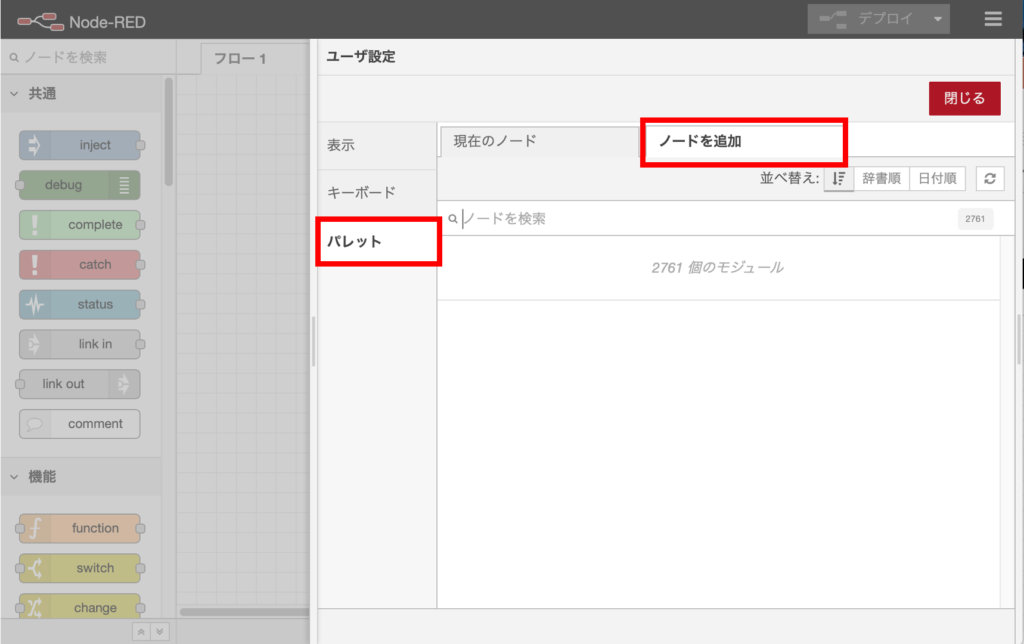
パレットの管理画面から「パレット」→「ノードを追加」タブを選択します。

③Alexa-remote2の追加
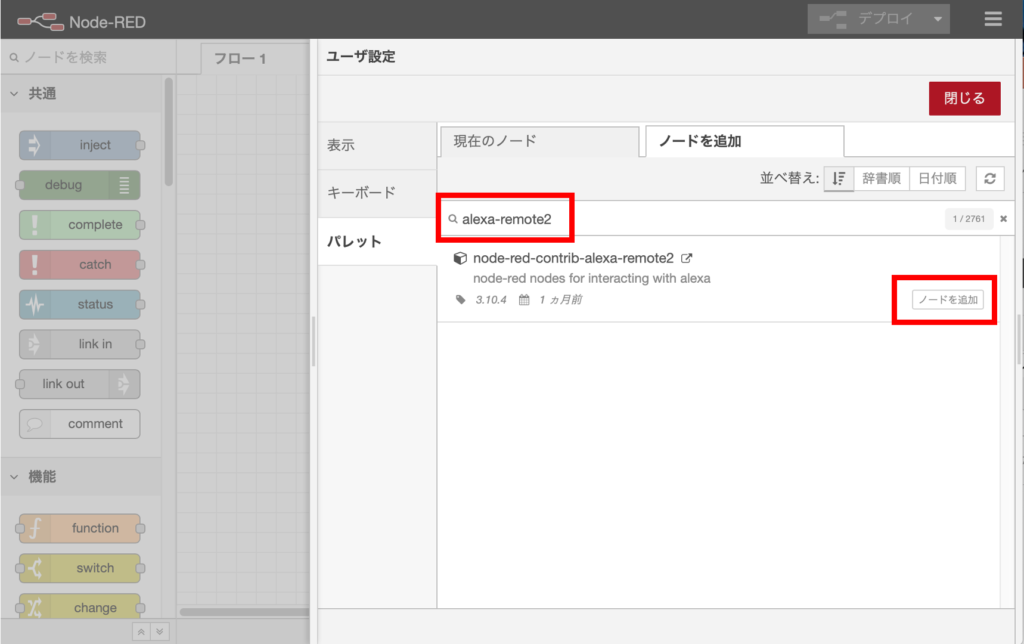
画面の検索欄に「alexa-remote2」と入力し検索し、検索結果に出て来た「node-red-contrib-alexa-remote2」の「ノードを追加」ボタンをクリックします。

④ノードの追加確認
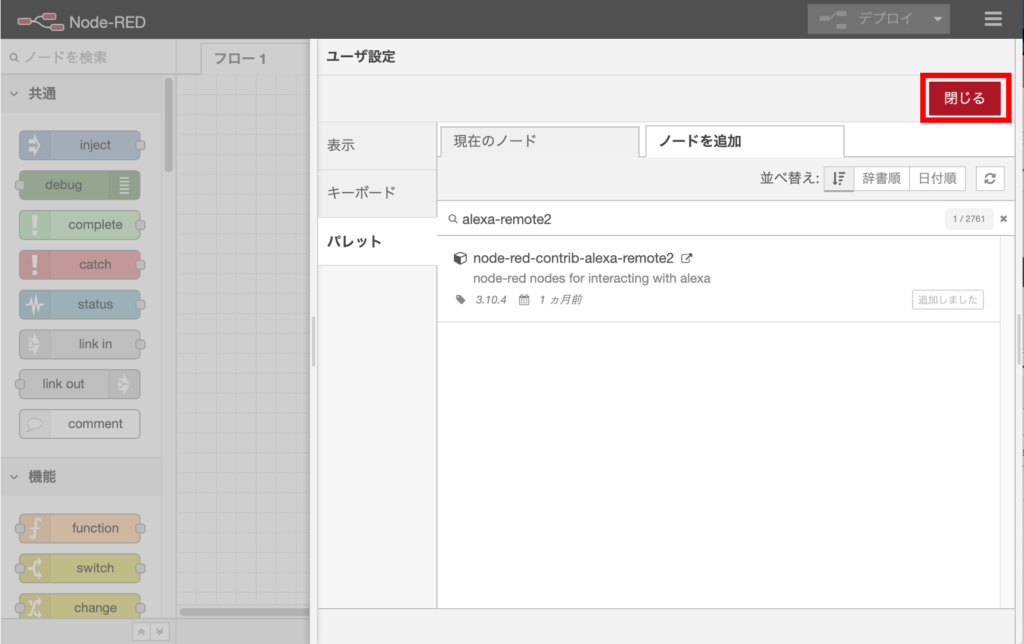
しばらく待つとnode-red-contrib-alexa-remote2がインストールされるので「閉じる」ボタンをクリックします。

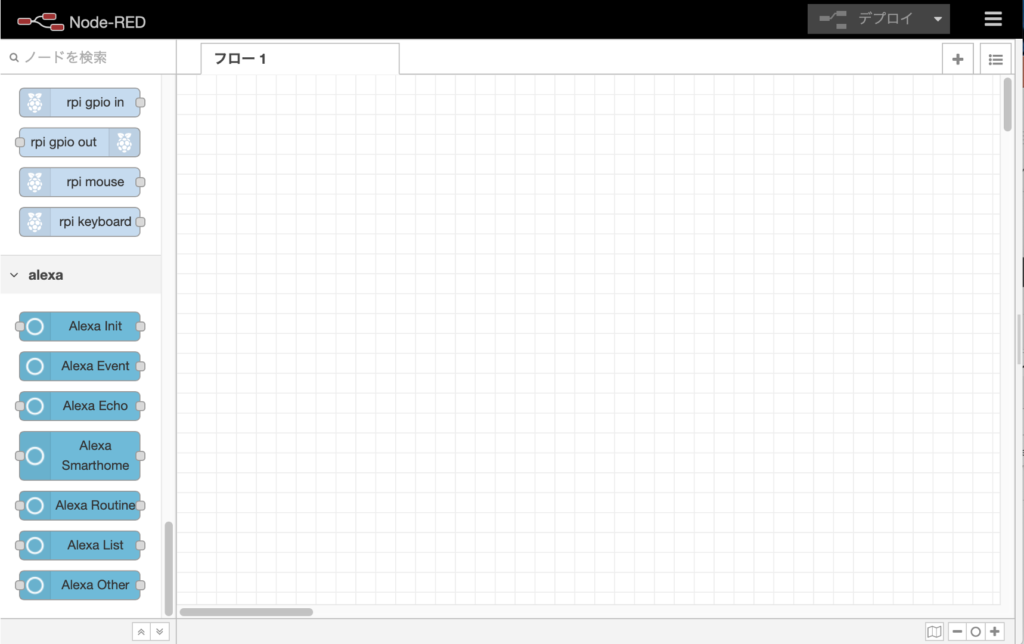
画面左側のパレットにも「alexa」が追加され7個のノードが追加されています。

Alexa-Listノードの設定
①Alexa-Listノードの追加
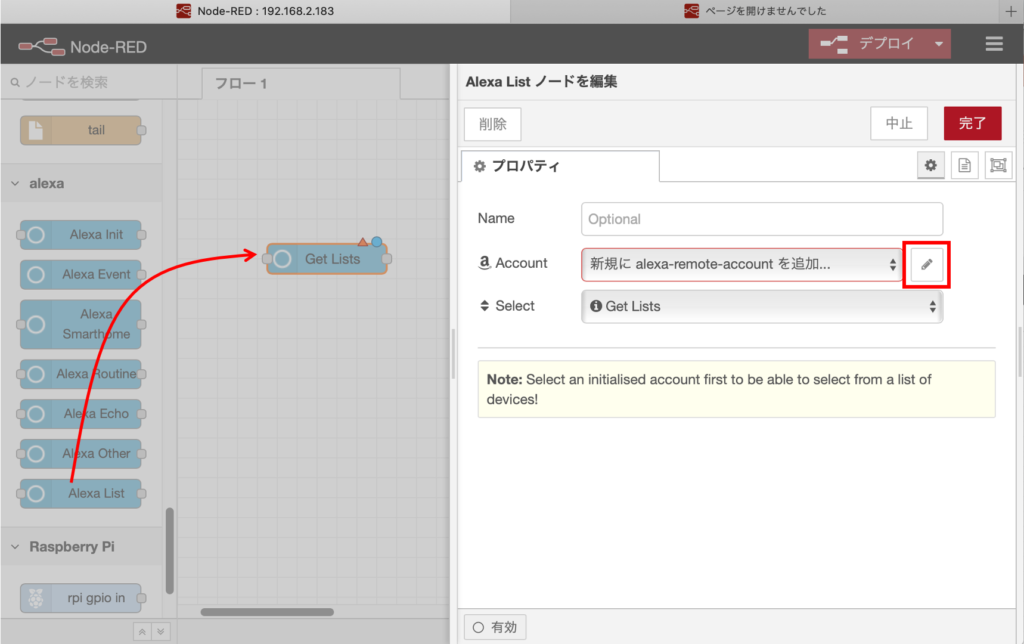
パレットからAlexa Listノードをドラッグしてフローに追加します。次にAlexa Listノードをダブルクリックして編集画面を表示し、Account欄の鉛筆アイコンをクリックします。

②Alexa Accountノードの設定
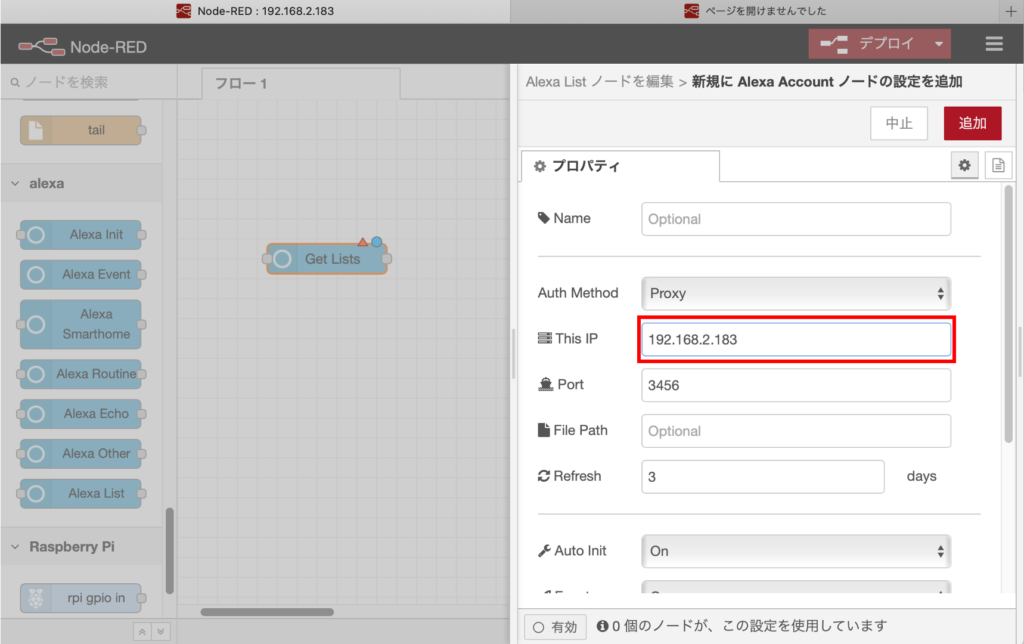
Alexa Accountノードの設定画面が表示されるので、This IP欄にNode-redをインストールしたホストのIPアドレスを入力します。

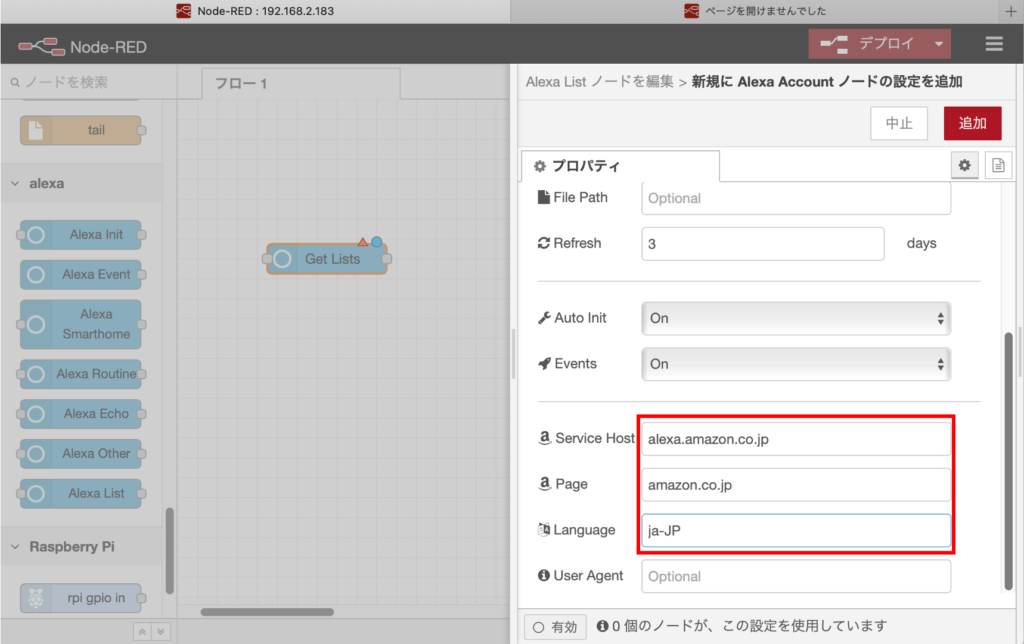
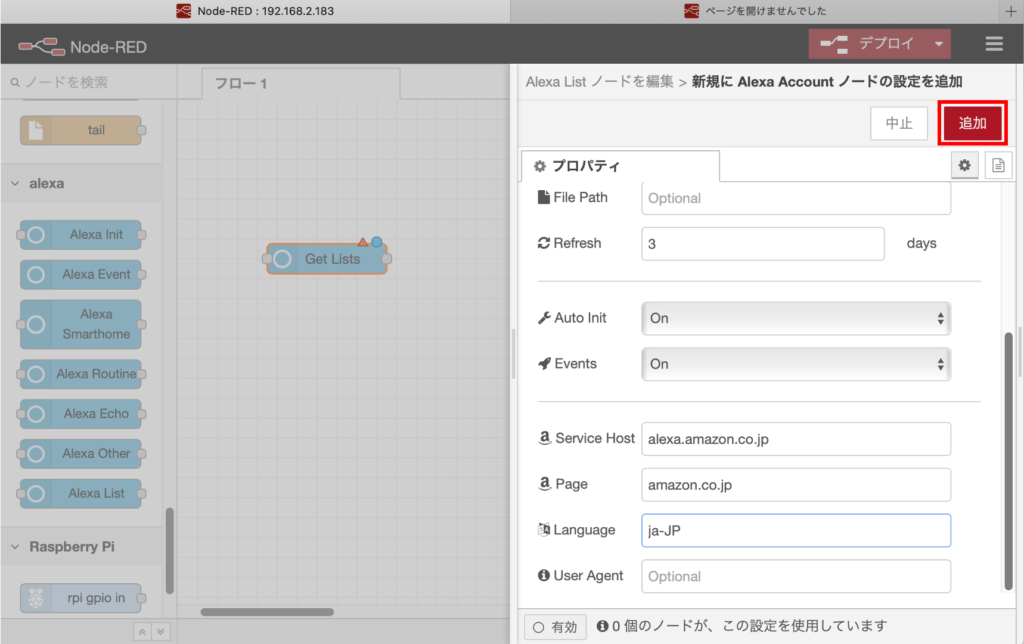
次に、下にスクロールして、Service Host、Page、Language欄を以下のように設定します。

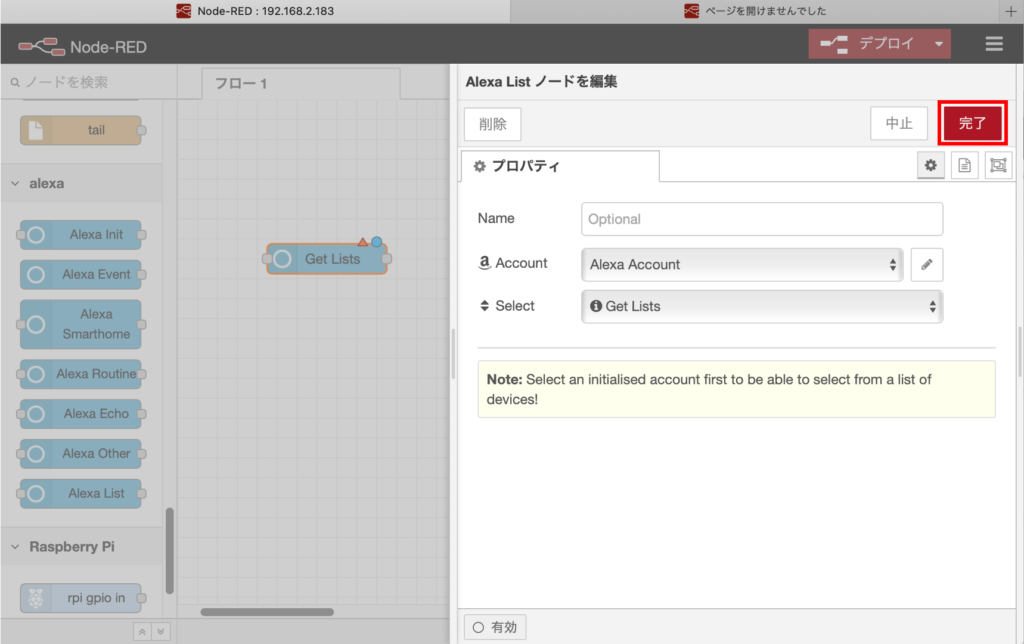
③設定の完了
「追加」ボタンをクリックし、Alexa Accountノードの設定画面を閉じます。

次に、「完了」ボタンをクリックしてAlexa Listノードの編集画面を閉じます。

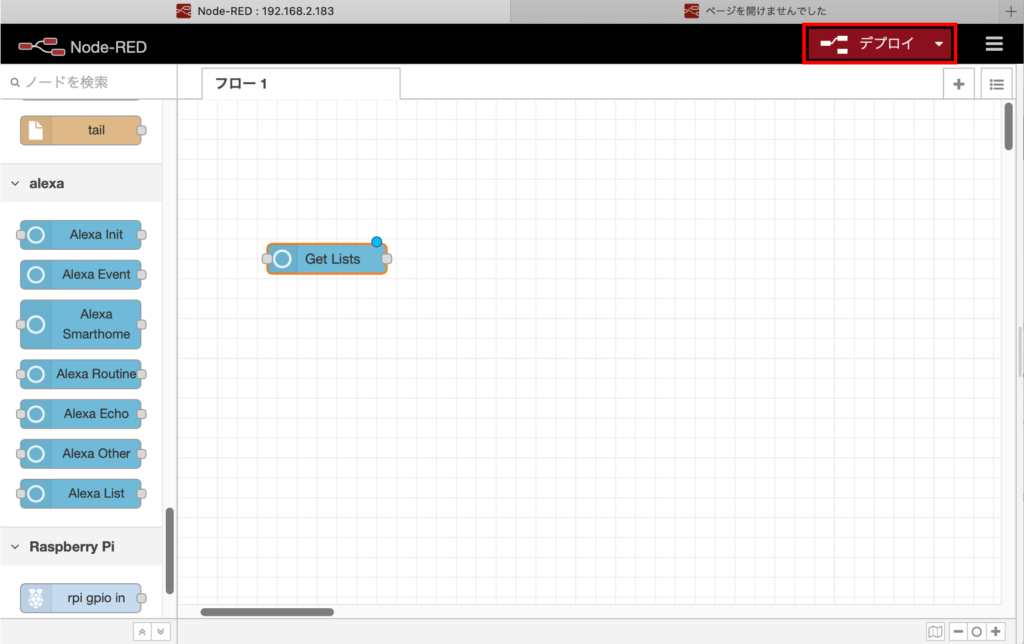
④デプロイ
ここまでの設定をNode-redに反映するために「デプロイ」ボタンをクリックします。

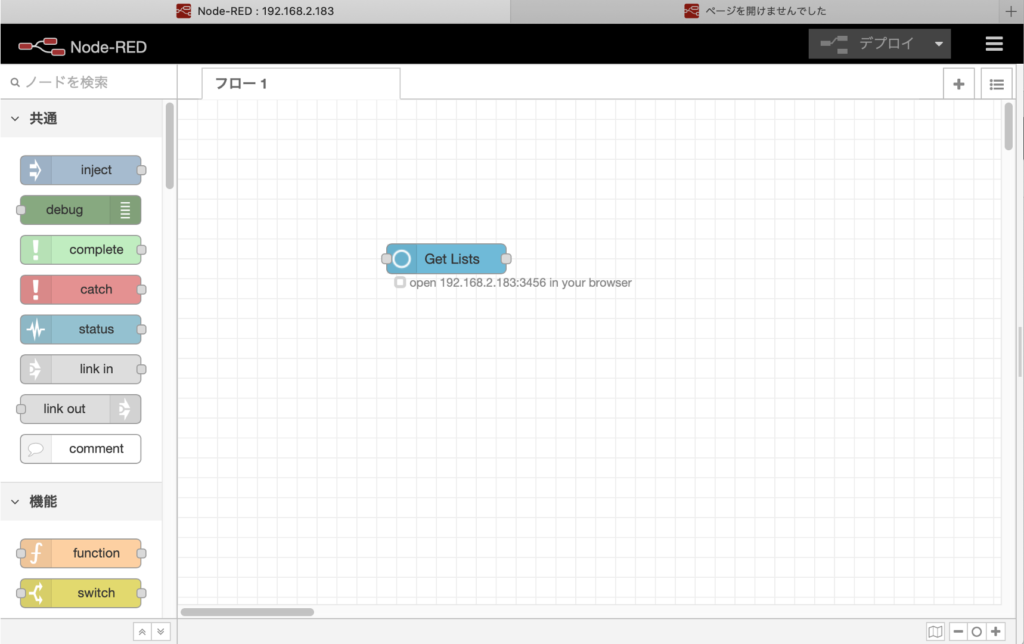
⑤Amazon Alexaにログイン
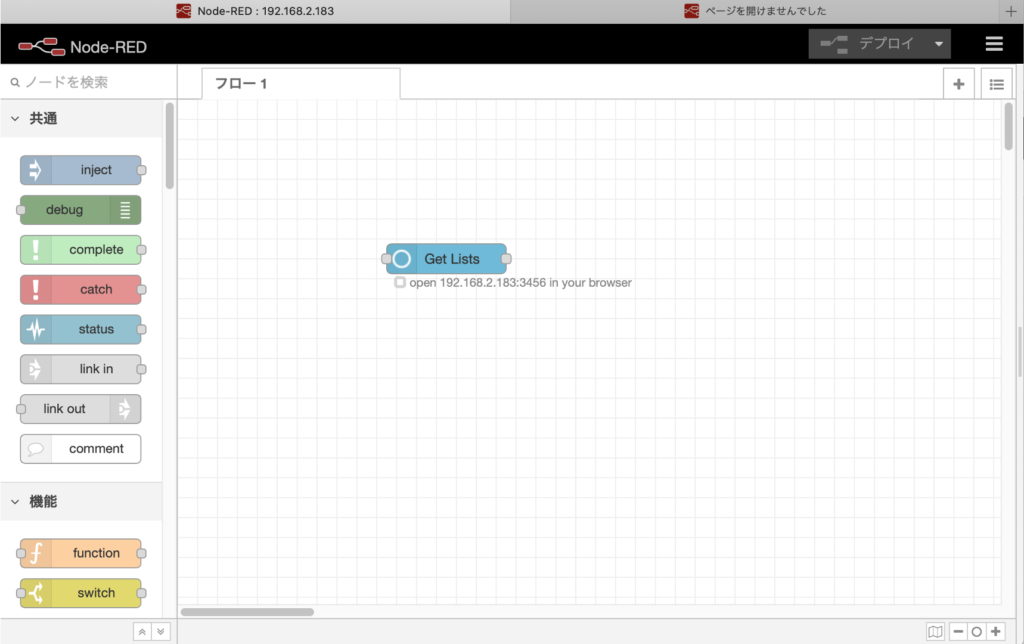
「デプロイ」ボタンをクリックすると、Alexa Listノードの下に「open <<IPアドレス>>:3456 in your browser」と表示されます。この指示に従って、ブラウザで新しいタブを開き「http://<<IPアドレス>>:3456」のアドレスを入力して開きます。

するとamazon alexaのログイン画面が表示されるので、お使いのアカウントとパスワードでログインします。

ログインが完了すると以下のような画面が表示されます。

⑥Alexa Listノードの確認
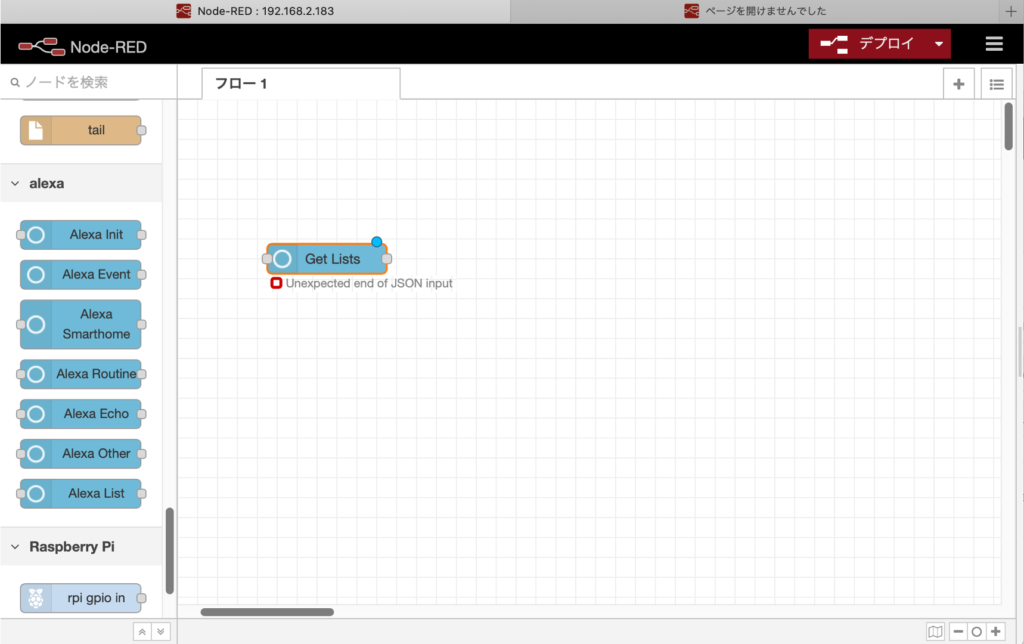
しかし、Node-redの画面に戻り、Alexa Listノードを確認すると「Unexpected end on JSON input」と表示され、エラーになっています。これはAlexa-remote2が日本語版のAmazon Alexaに対応していないためです。

Alexa-Cookieの変更
Alexa-remote2からAlexaを利用するためにはAmazon Alexaへのログイン時に取得したCookie情報が必要です。しかし、このCookie情報が日本語版のAmazon Alexaでは少々特殊なため日本語版に対応させる必要があります。
①Alexa-Cookieのバージョンを確認
Node-redをインストールしたホストにログインし、Node-redの設定ディレクトリ(通常はユーザディレクトリ内の.node-red)に移動して「npm list」と入力します。すると、以下のようにインストール済みモジュールが表示されるので、alexa-cookie2の欄を確認します。私のAlexa-Cookieのバージョンは3.4.1でした。
|
1 2 3 4 5 6 7 8 9 |
$ cd .node-red/ $ npm list node-red-project@0.0.1 /home/pi/.node-red ├─┬ node-red-contrib-alexa-remote2@3.10.4 │ └─┬ alexa-remote2@3.3.1 │ ├─┬ alexa-cookie2@3.4.1 │ │ ├── cookie@0.4.1 │ │ ├─┬ express@4.17.1 |
②alexa-cookie.jsを開く
設定ディレクトリ内の「node_modules/alexa-cookie2」にalexa-cookie.jsがあるので、これをバックアップ(コピー)して、テキストエディタで開きます。
|
1 2 3 |
$ cd node_modules/alexa-cookie2 $ cp alexa-cookie.js alexa-cookie.js.org $ vi alexa-cookie.js |
③alexa-cookie.jsの変更
alexa-cookie.jsの261行目辺りにある「_options = __options;」の記載を探し、この下の行に「_options.baseAmazonPage=’amazon.co.jp’;」の行を追加します。
|
1 2 |
_options = __options; _options.baseAmazonPage='amazon.co.jp'; //<--この行を追加 |
④proxy.jsを開く
次に、alexa-cookie.jsがあるディレクトリ内の「lib」ディレクトリにproxy.jsがあるのでこれを開きます。
|
1 2 3 |
$ cd lib/ $ cp proxy.js proxy.js.org $ vi proxy.js |
⑤proxy.jsの変更
www.amazon.comとwww.amazon.co.jpは少し仕様が違うようで、181行目あたりにあるreturnedInitURLを以下のように変更します。
|
1 2 |
//returnedInitUrl = `https://www.${_options.baseAmazonPage}/ap/signin?openid.return_to=https%3A%2F%2Fwww.${_options.baseAmazonPage}%2Fap%2Fmaplanding&openid.assoc_handle=amzn_dp_project_dee_ios${_options.baseAmazonPageHandle}&openid.identity=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0%2Fidentifier_select&pageId=amzn_dp_project_dee_ios${_options.baseAmazonPageHandle}&accountStatusPolicy=P1&openid.claimed_id=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0%2Fidentifier_select&openid.mode=checkid_setup&openid.ns.oa2=http%3A%2F%2Fwww.${_options.baseAmazonPage}%2Fap%2Fext%2Foauth%2F2&openid.oa2.client_id=device%3A${deviceId}&openid.ns.pape=http%3A%2F%2Fspecs.openid.net%2Fextensions%2Fpape%2F1.0&openid.oa2.response_type=token&openid.ns=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0&openid.pape.max_auth_age=0&openid.oa2.scope=device_auth_access&language=${_options.amazonPageProxyLanguage}`; returnedInitUrl = `https://www.amazon.co.jp/ap/signin?showRmrMe=1&openid.return_to=https%3A%2F%2Falexa.amazon.co.jp%2F&openid.identity=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0%2Fidentifier_select&openid.assoc_handle=amzn_dp_project_dee_jp&openid.mode=checkid_setup&openid.claimed_id=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0%2Fidentifier_select&openid.ns=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0&`; |
⑥Node-redの再起動
上記の変更を有効にするために、念のため、Node-redを再起動しておきます。
|
1 |
$ sudo systemctl restart nodered.service |
買い物リストへの追加
Alexa-Cookieの変更が完了したら、再度Alexa-Listノードの設定に戻ります。
①Cookieの再取得
上でNode-redを再起動したため、ブラウザからNode-redの画面を再読み込みします。すると、Alexa Listノードの下に再度「open <<IPアドレス>>:3456 in your browser」と表示されるので、ブラウザで「http://<<IPアドレス>>:3456」を開きます。

amazon alexaのログイン画面になったら、ログインします。

ログインすると、以下のようにエラー画面となります。

しかし、Node-redの画面に戻ってみるとAlexa Listノードの下にReadyと表示されており、Alexa-RemoteからAlexaへのアクセスが可能となったことが確認できます。

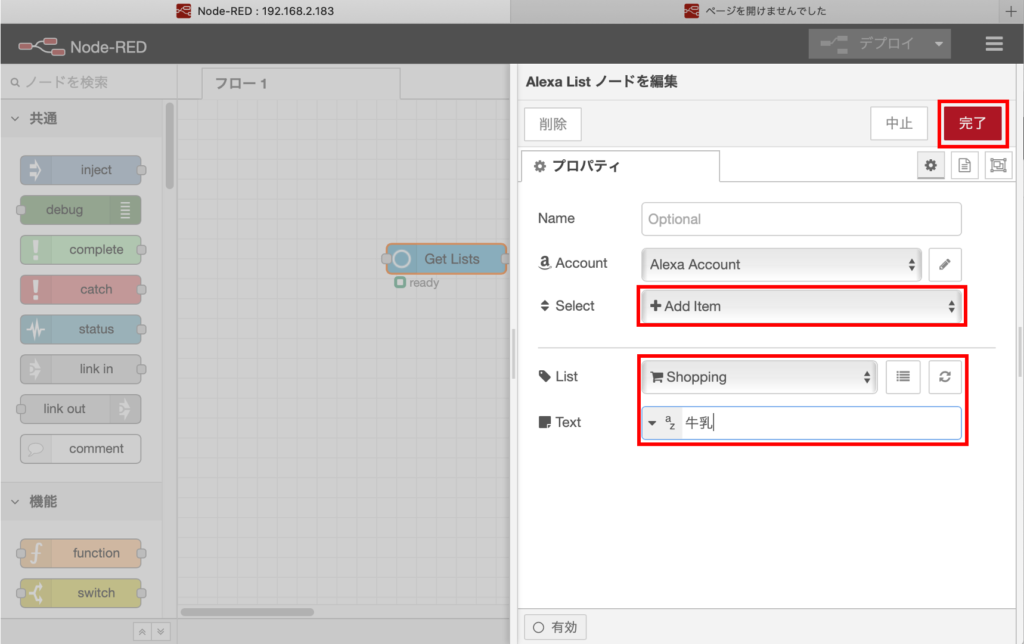
②操作情報の入力
Readyになったら、Alexa Listノードをダブルクリックして設定画面を表示します。そして、Select欄から「Add Item」を選択し、List欄から「Shopping」を選択、Text欄にはリストに追加するものを入力します。

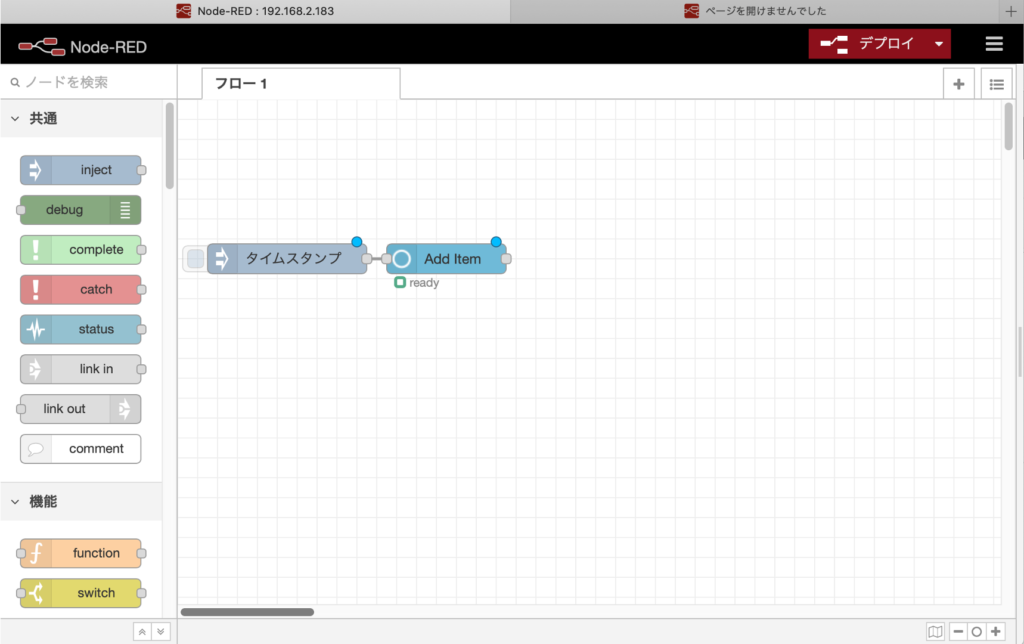
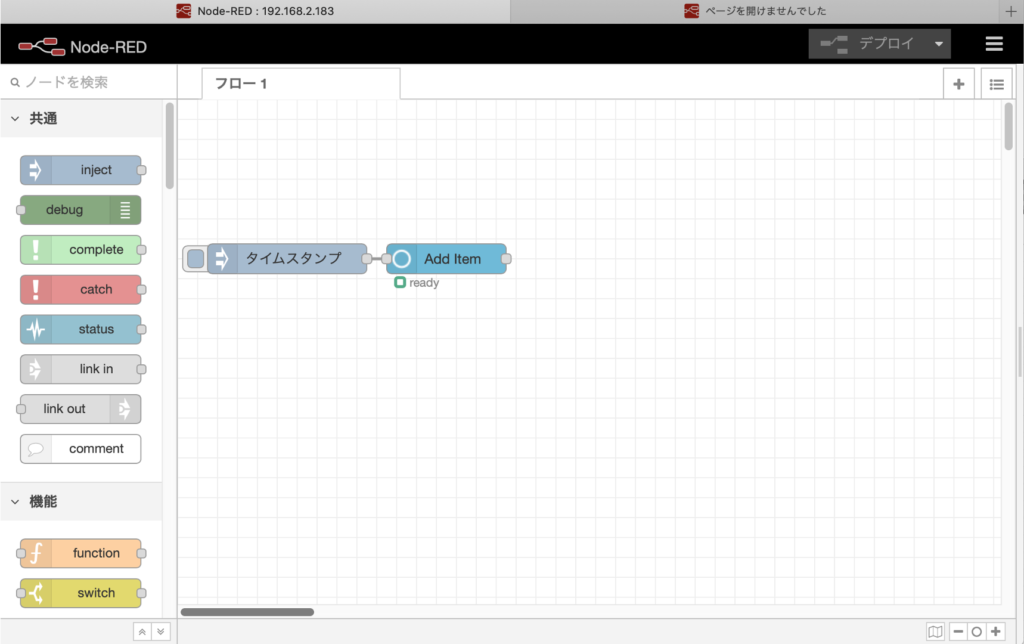
③Injectノードの追加
最後にInjectノードを下のように追加し、ノード間を接続し、「デプロイ」ボタンをクリックします。

④テスト
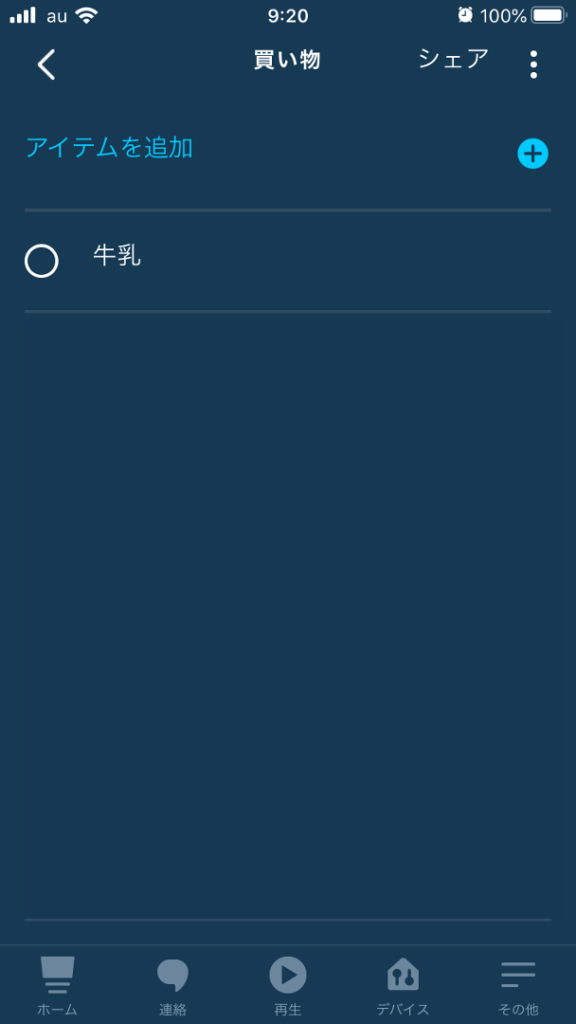
それでは、Injectノードの左のボタンをクリックしてみましょう!!買い物リストに牛乳は追加されましたか?


おわりに
今回はNode-redにnode-red-contrib-alexa-remote2をインストールし、Node-redからAmazon Echoの買い物リストに追加することをやってみました。
Node-redから買い物リストが操作できることが可能になったことで、定期的にリストに追加したり、現在買い物リストに入っているものを、定期的にメールで送信するなども可能となります。
関連記事




コメント