はじめに
前回の記事で、Mozilla WebThings Gatewayを使ってTRADFRI Gateway経由で電球が操作できるか試してみました。しかし、TRADFRI Gateway経由では、スイッチやモーションセンサーなどの電球以外のZigbee機器がWebThings Gatewayから操作できず、あまり実用的ではありませんでした。
そこで今回は、TRADFRI Gatewayを使わず、Raspberry PIにCC2531 USBトングルを挿して、Zigbee機器をWebThings Gatewayから直接操作できるか試してみました。
用意するもの
①Raspberry PI
まずは、WebThings Gatewayを動作させるRaspberry Piを用意します。Dockerなどでも動くようですが、Raspberry Piで動作させるのが、一番手軽そうです。今回は、最近新しく買ったRaspberry Pi 4Bを使います。
②TRADFRI電球
WebThings Gatewayから操作するTRADFRI電球が必要です。
③TRADFRIリモコン
次に、電球をOn/Offにしたり明るさを調整するためのリモコンが必要です。
④CC2531 USBトングル
Raspberry Pi単体ではZigbee通信(IEEE802.15.4)はできないので、Zigbee通信のためのCC2531 USBトングルが必要です。また、新規に購入するのであれば、下のCC Debuggerと接続するためのケーブルがセットになっているものがお勧めです。
⑤CC Debugger
これは最終的には不要ですが、CC2531のファームウェアを書き換えるために必要です。
必要なハードウェアは、以上の5点です。
構築手順
CC2531のファームウェアの書き換え
購入したばかりのCC2531は、Zigbee通信のキャプチャ用のファームウェアが入っているので、Zigbee機器と通信するためには、ファームウェアの書き換えが必要です。
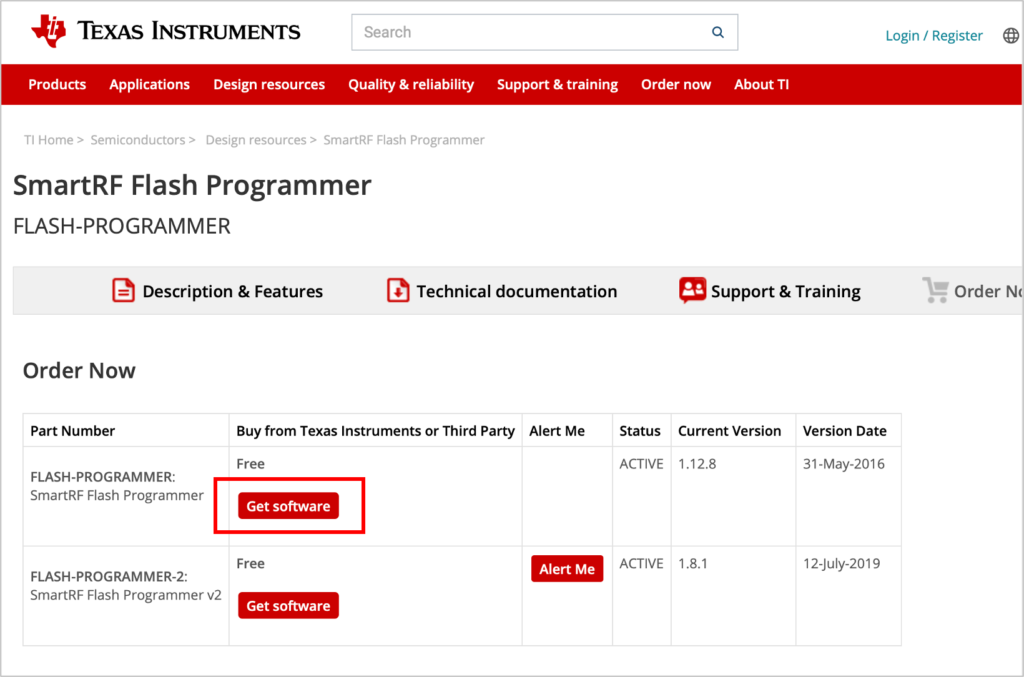
①SmartRF Flash programmerのダウンロード
Windows PCのWebブラウザを用いて、ファームウェア書き換え用のツール「SmartRF Flash programmer」を、Texas Instrumentsのサイトからダウンロードします。v2もありますが、うまく動かないようなので、v1をお勧めします。

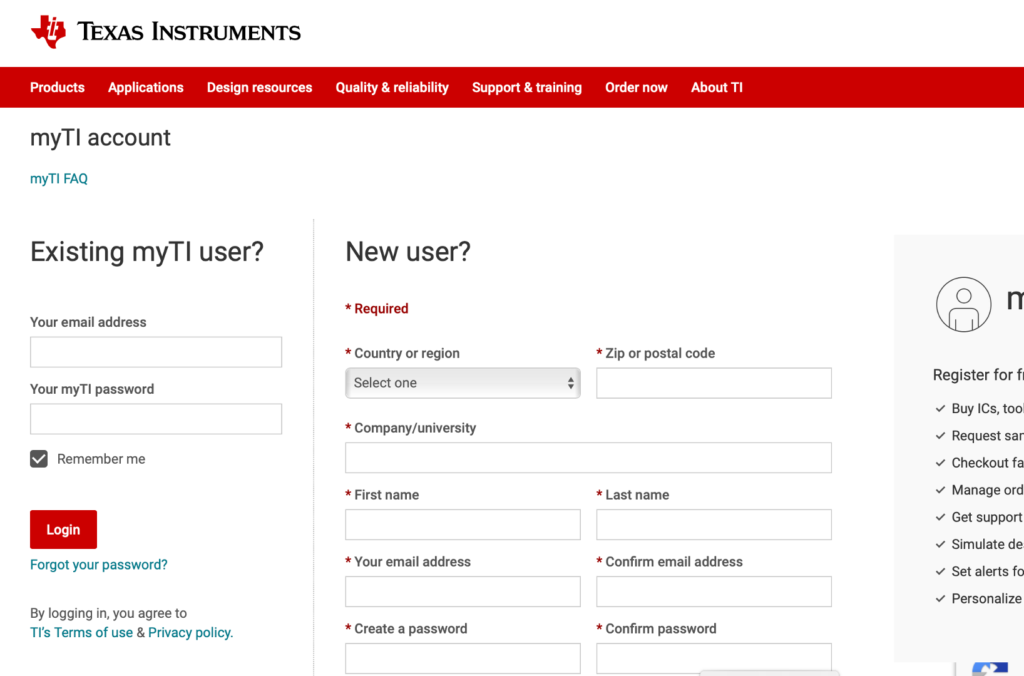
②ユーザ登録
ダウンロードするためには、ユーザ登録が必要なので必要事項を入力してユーザ登録します。

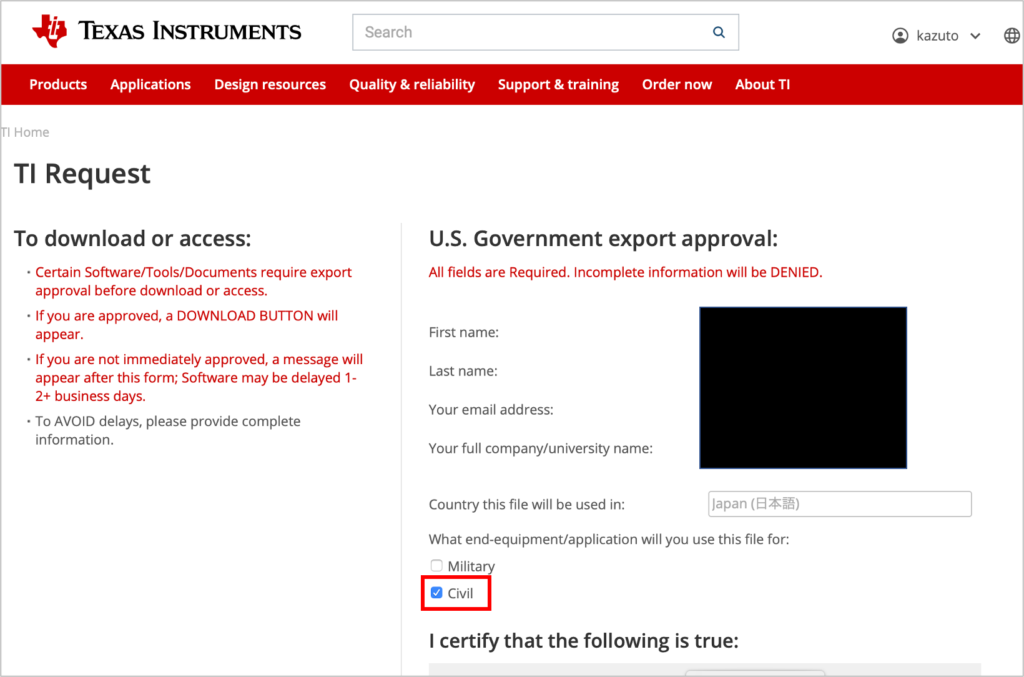
③輸出管理事項への同意
ユーザ登録が完了するとSmartRF Flash programmerのダウンロード画面に戻ります。ここで、輸出管理の画面が表示されます。「U.S. Government」と出ているとビックリ‼️しますが、内容をよく確認しましょう。そして、このブログを読んでいる人は軍事利用の人はいないと思いますので「Civil(民間利用)」を選択して、画面下の「Submit」ボタンを押します。

すると、SmartRF Flash programmerのZipファイルがダウンロードされます。
④インストール
ダウンロードしたZipファイルを解凍し「Setup_SmartRF_Flash_Programmer-1.12.8.exe」を実行してインストールします。

⑤ファームウェアのダウンロード
次に、CC2531のコーディネータ用ファームウェアCC2531_DEFAULT_20190608.zipをダウンロードします。ダウンロードが完了したら、zipを解凍しておきましょう。

⑥CC2531とCC Debuggerを接続
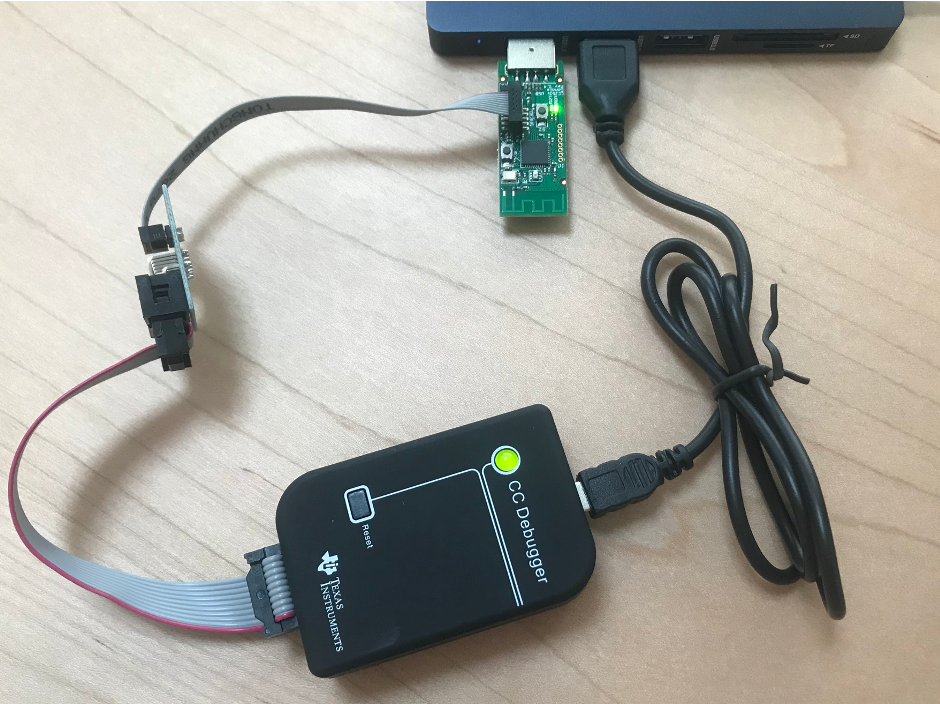
次に、CC2531 USBトングルとCC Debuggerを以下の図のように接続します。コネクタには向きがあるので十分に注意して接続して下さい。また、PCのUSBポートに挿す前に2つを接続しておく必要があります。

⑦PCに接続
CC2531 USBトングルとCC DebuggerのUSBポートを、両方ともPCに接続します。正常に接続されると、CC Debuggerのランプが緑色に光るので確認して下さい。

⑧ファームウェアの書き換え
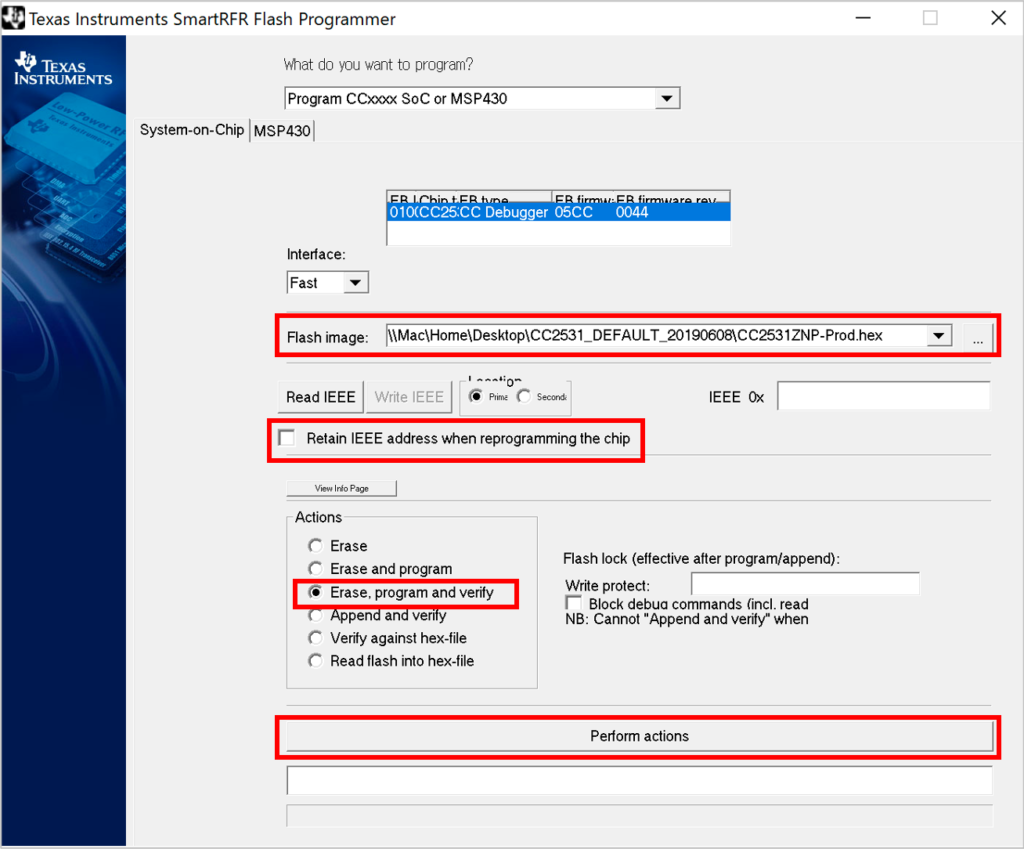
SmartRF Flash programmerを起動し、Flash Imageの選択で、ダウンロードした「CC2531ZNP-Prod.hex」を選択します。そして「Retain IEEE・・・」のチェックを外し、Actionから「Erase. program and verify」を選択して、「Perform action」ボタンをクリックします。

⑨書き換え確認
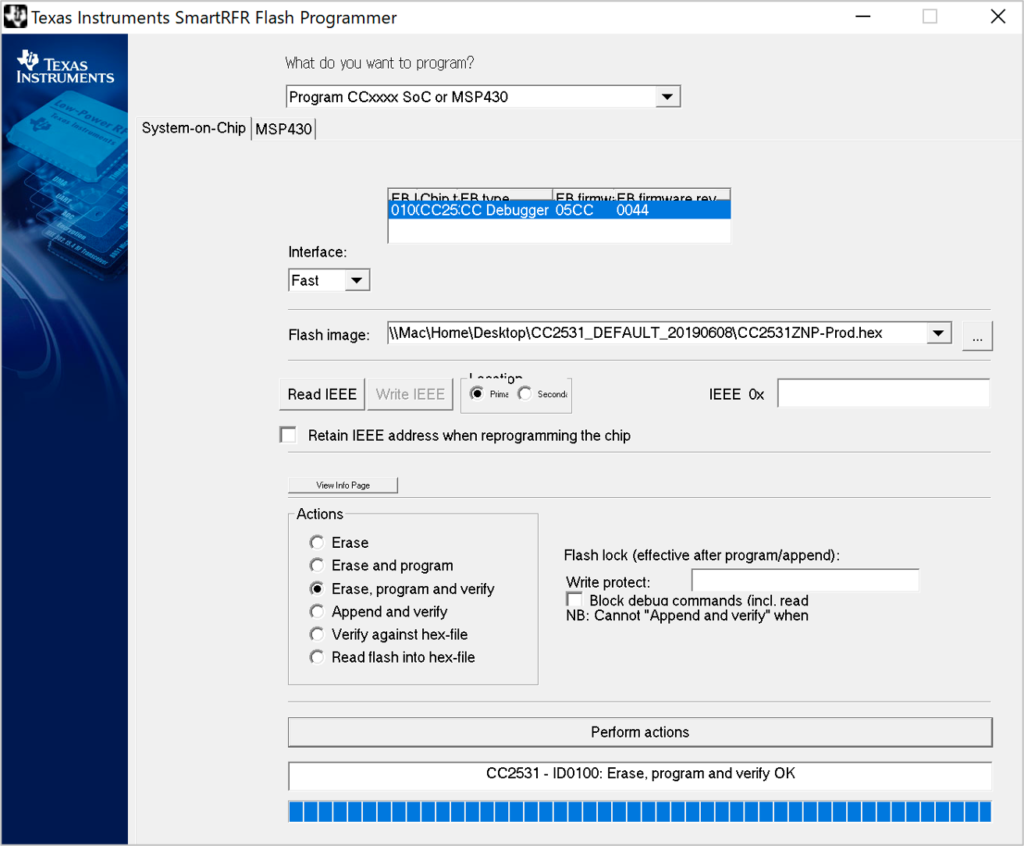
1分ほど待っていると、以下の画像のように「CC2531- ID0100: Erase. program and verify OK」と表示され、ファームウェアの書き換えが完了します。

WebThings Gatewayのインストール
次に、Raspberry PiにWebThings Gatewayをインストールします。なお、CC2531 USBトングルは後で挿すので、まだRaspberryPiには刺さないで下さいね。
①Raspberry Pi用OSイメージのダウンロード
Mozilla IoTのWebThings Gatewayのサイト「https://iot.mozilla.org/gateway/」から、Raspberry Pi用のOSイメージをダウンロードします。これはRaspbianにWebThings Gatewayを予めインストールしたもののようです。

②イメージのSDカードへの書き込み
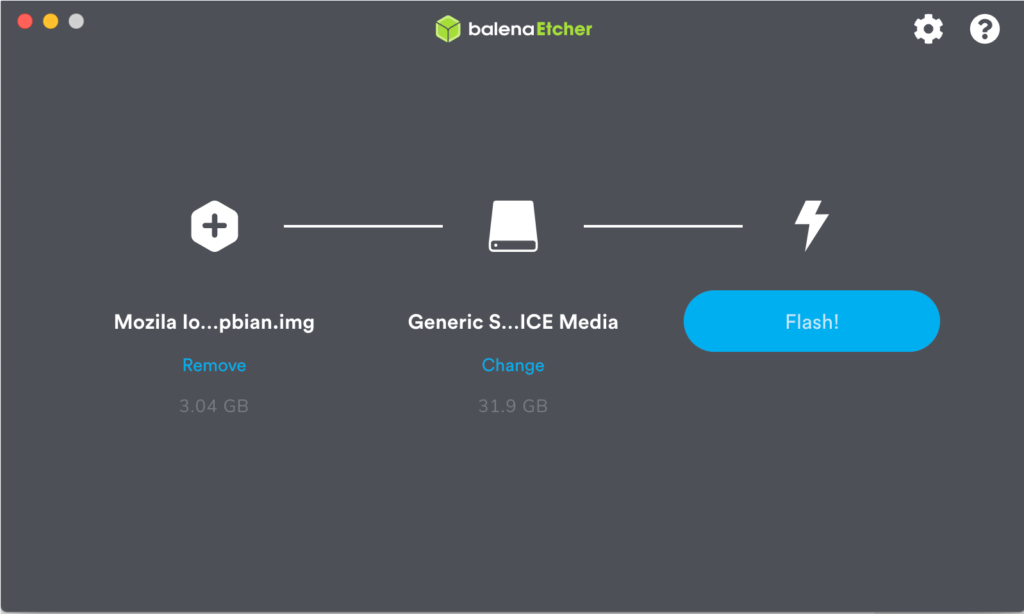
ダウンロードが完了したら、ダウンロードイメージ「2020-04-06-Raspbian.img」をbalenaEtcherを使ってSDカードに書き込みます。ここら辺りの手順は、Raspberry OS(旧:Raspbian)と同じなので、サクサクいきましょう〜。

③WebThings Gatewayの起動
イメージのSDカードへの書き込みが完了したら、Raspberry PiにSDカードを挿して、起動します。起動には、少し時間がかかるのでコーヒーでも飲んで待ちましょう。大体1分〜3分ぐらいかと思います。

④Wifiアクセスポイントに接続
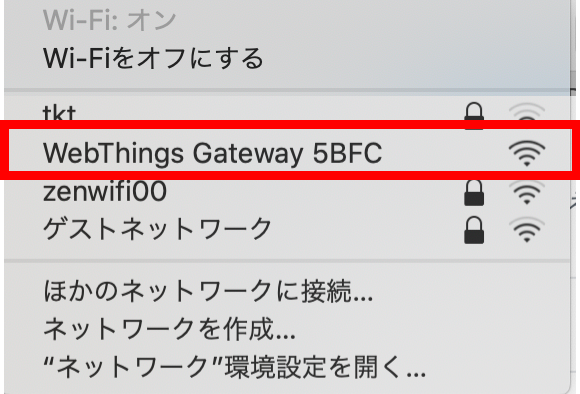
起動が完了すると、WebThings GatewayがWifiのアクセスポイントとして現れるので、PCを使ってこれに接続します。この辺りはRaspberry OSよりも親切ですね😊

⑤Wifiネットワークの選択
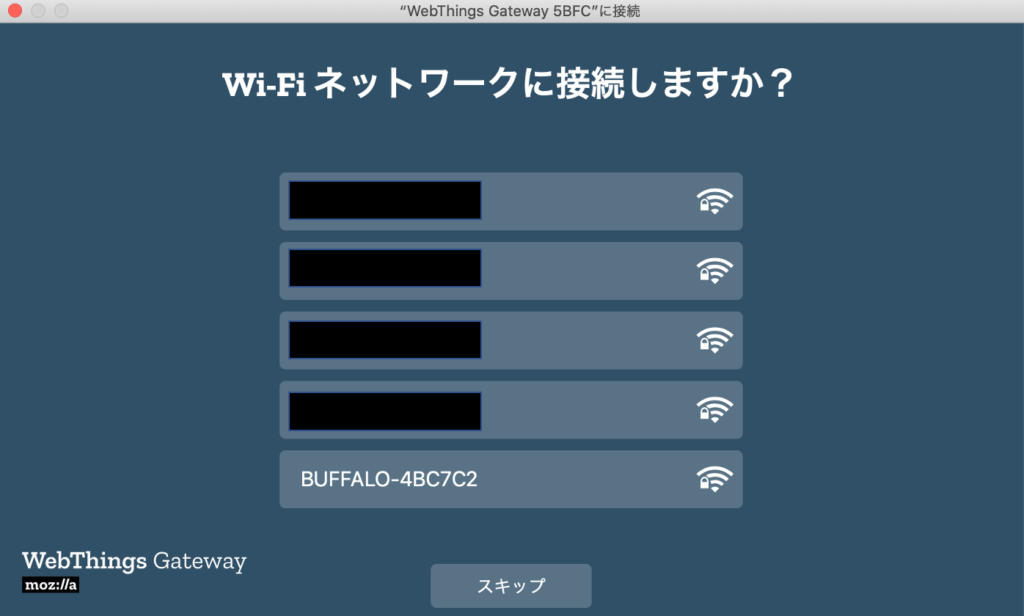
WebThings GatewayのWifiネットワークに接続すると、以下のようなWifiネットワークの設定画面が表示されますので、お使いのWifiネットワークを選択します。

次に、Wifiのパスワードの入力画面になるので、パスワードを入力します。

⑥メイン画面の表示
Wifiが設定できたら、PCのWebブラウザから「http://gateway.local」にアクセスします。ちなみに、アクセスできない場合は「http://<Raspberry pi>」でもOKです。
ここで、アカウントを作成すると、家の外からもアクセス可能にできるようですが、今回は不要なので「スキップ」をクリックします。

⑦アカウントの作成
アカウントの作成画面になったら、名前・メールアドレス・パスワードを入力します。

⑧メイン画面の表示
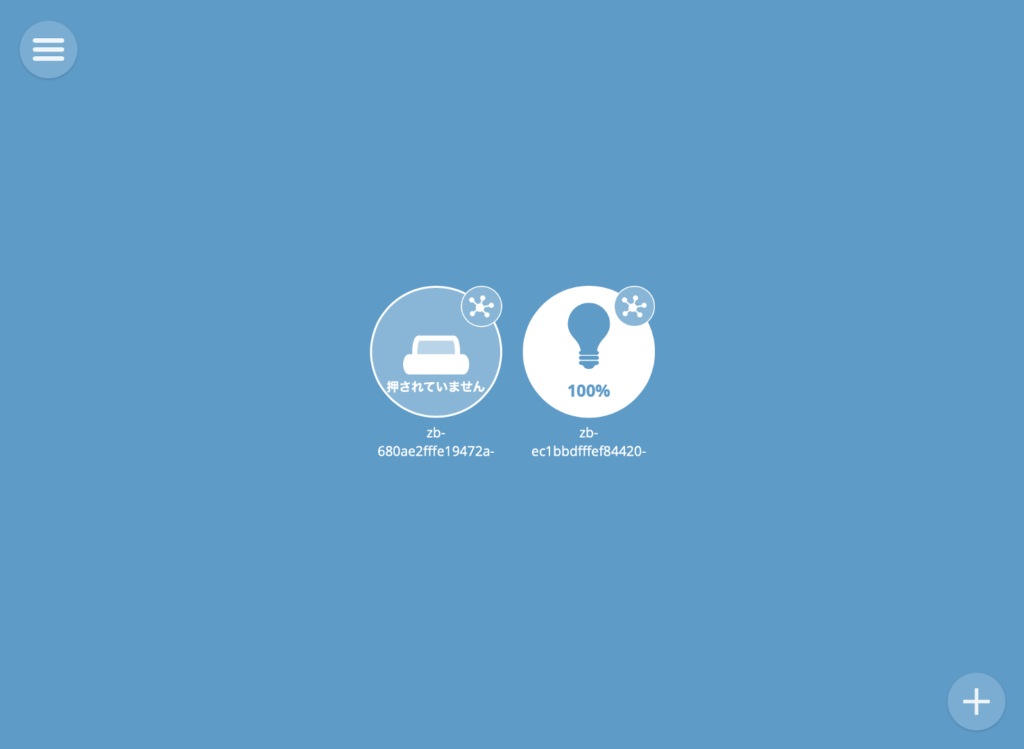
初期設定が完了すると、以下のようなWebThings Gatewayのメイン画面が表示されます。

これで、WebThings Gatewayのインストールは完了です。
CC2531の接続と確認
ここからは、Raspberry PiにCC2531 USBトングルを挿し、認識しているか確認します。
①SSHの有効化
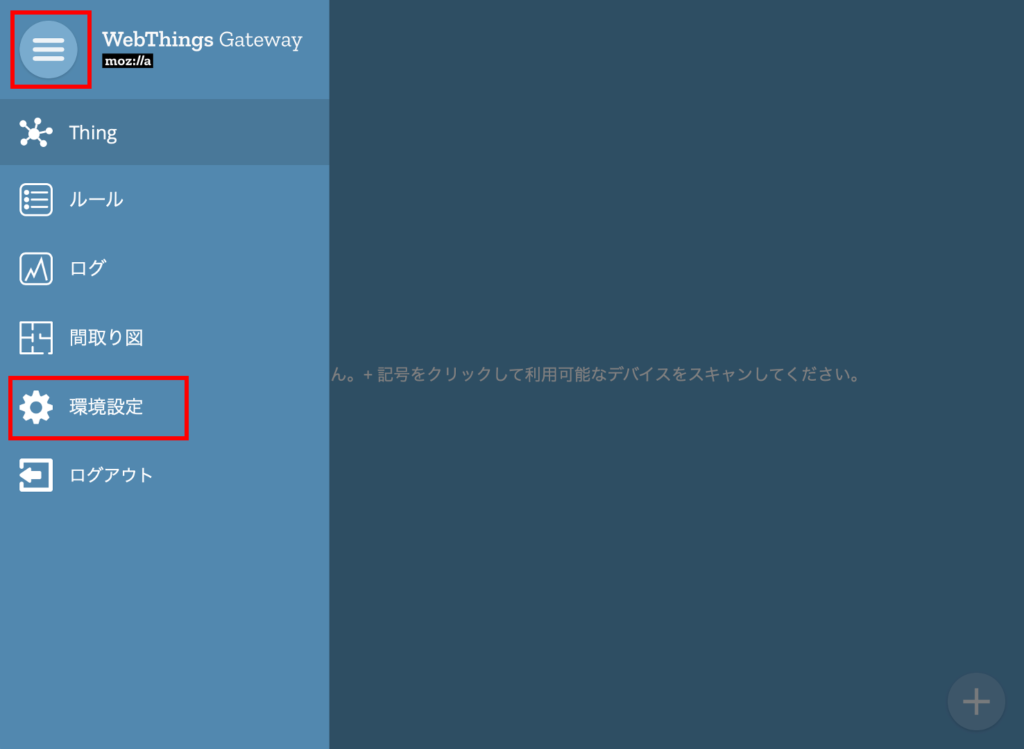
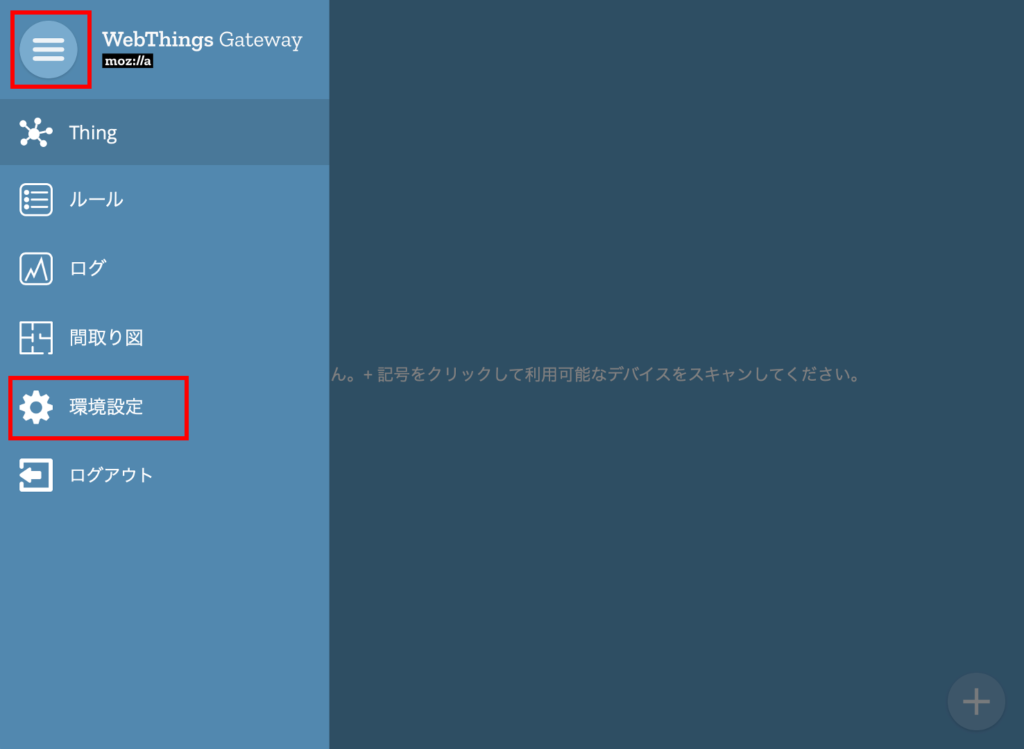
まずは、WebThings GatewayのSSHサーバ機能を有効化し、SSHでWebThings Gatewayにログインできるようにします。画面左上の「三」アイコンをクリックし「環境設定」を選択します。

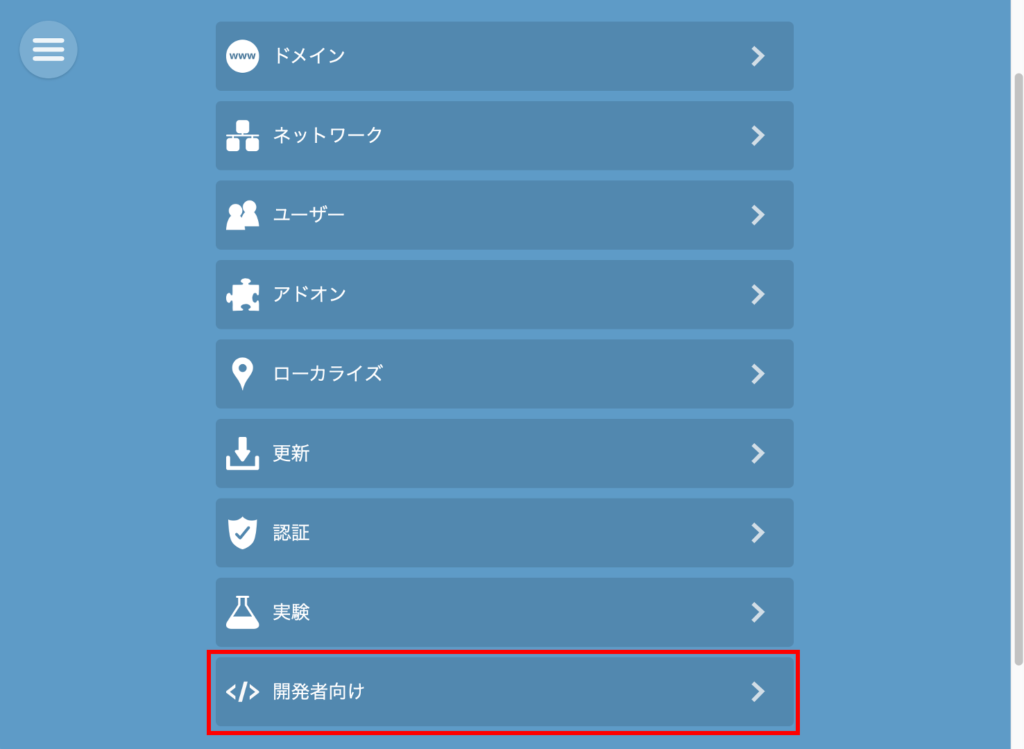
環境設定のメニューの一番下にある「開発者向け」をクリックします。

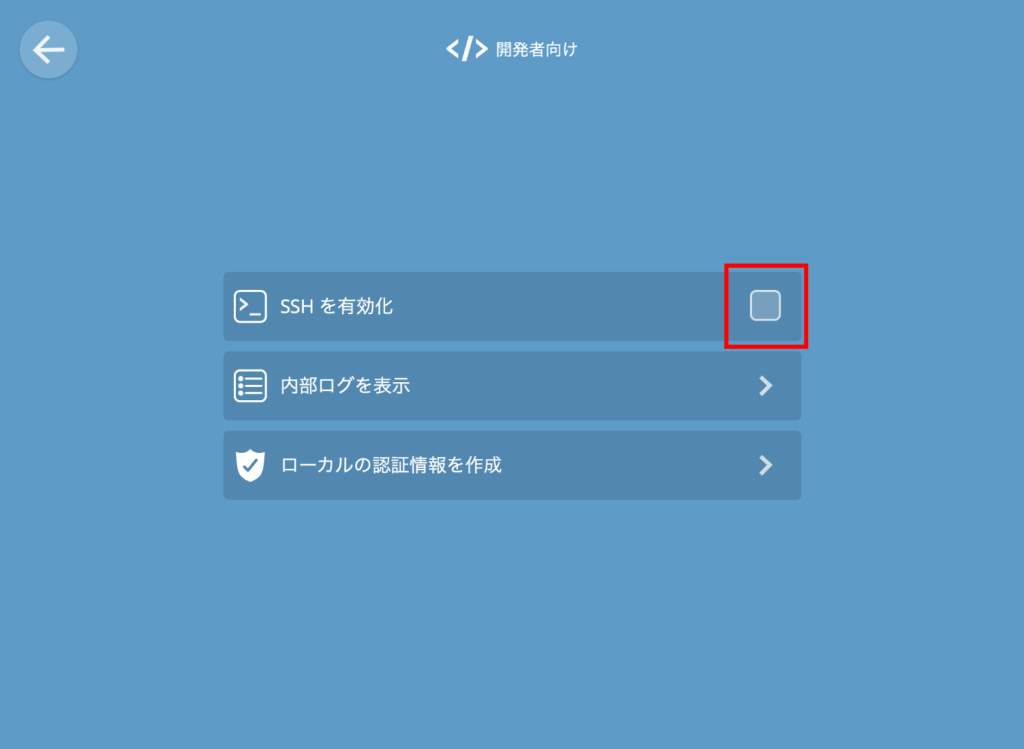
「SSHを有効化」のチェックボックスがあるので、チェックします。これで、WebThings GatewayにSSH接続できるようになります。

②SSH接続
PCのコンソールから、以下のようにしてSSH接続します。ユーザ名は「pi」、デフォルトのパスワードは「raspberry」です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$ ssh pi@gateway.local pi@gateway.local's password: Linux gateway 4.19.97-v7l+ #1294 SMP Thu Jan 30 13:21:14 GMT 2020 armv7l The programs included with the Debian GNU/Linux system are free software; the exact distribution terms for each program are described in the individual files in /usr/share/doc/*/copyright. Debian GNU/Linux comes with ABSOLUTELY NO WARRANTY, to the extent permitted by applicable law. SSH is enabled and the default password for the 'pi' user has not been changed. This is a security risk - please login as the 'pi' user and type 'passwd' to set a new password. pi@gateway:~ $ |
③CC2531 の接続
それでは、ここでCC2531 USBトングルをRaspberry PiのUSBポートに差し込みます。

④接続確認
USBトングルを差し込んだら、dmesgを確認します。以下のように「Product: TI CC2531 USB CDC」として認識されていればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 |
pi@gateway:~ $ dmesg ・・・省略・・・・ [ 73.807808] usb 1-1.4: USB disconnect, device number 3 [ 953.451398] usb 1-1.4: new full-speed USB device number 4 using xhci_hcd [ 953.590545] usb 1-1.4: New USB device found, idVendor=0451, idProduct=16a8, bcdDevice= 0.09 [ 953.590552] usb 1-1.4: New USB device strings: Mfr=1, Product=2, SerialNumber=3 [ 953.590558] usb 1-1.4: Product: TI CC2531 USB CDC [ 953.590563] usb 1-1.4: Manufacturer: Texas Instruments [ 953.590568] usb 1-1.4: SerialNumber: __0X00124B0014D99402 [ 953.595478] cdc_acm 1-1.4:1.0: ttyACM0: USB ACM device pi@gateway:~ $ |
次に、lsusbで確認します。こちらも「Bus 001 Device 004」として正しく認識されています。
|
1 2 3 4 5 6 |
pi@gateway:~ $ lsusb Bus 002 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub Bus 001 Device 004: ID 0451:16a8 Texas Instruments, Inc. Bus 001 Device 002: ID 2109:3431 VIA Labs, Inc. Hub Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub pi@gateway:~ $ |
Zigbee機器のペアリング
ここからは、WebThings GatewayにZigbee機器をペアリングしていきます。
①アドオンの適用
WebThings Gatewayには、デフォルトでZigbeeのアドオンがインストールされていますが、設定が必要です。まずは、画面左上の「三」アイコン→「環境設定」をクリックします。

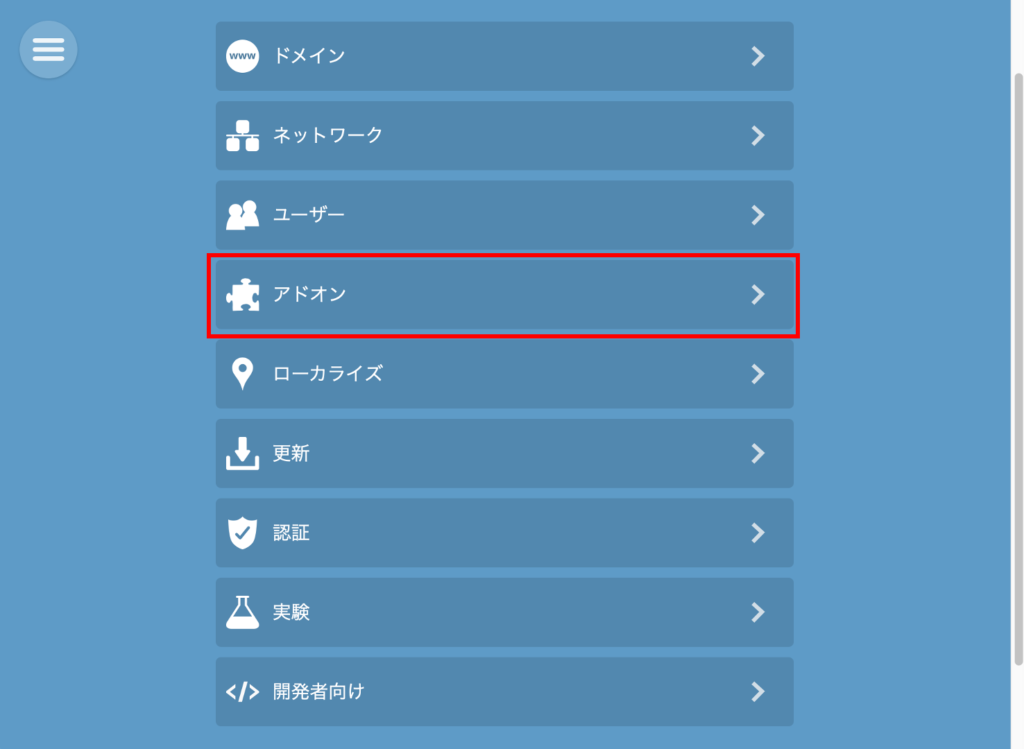
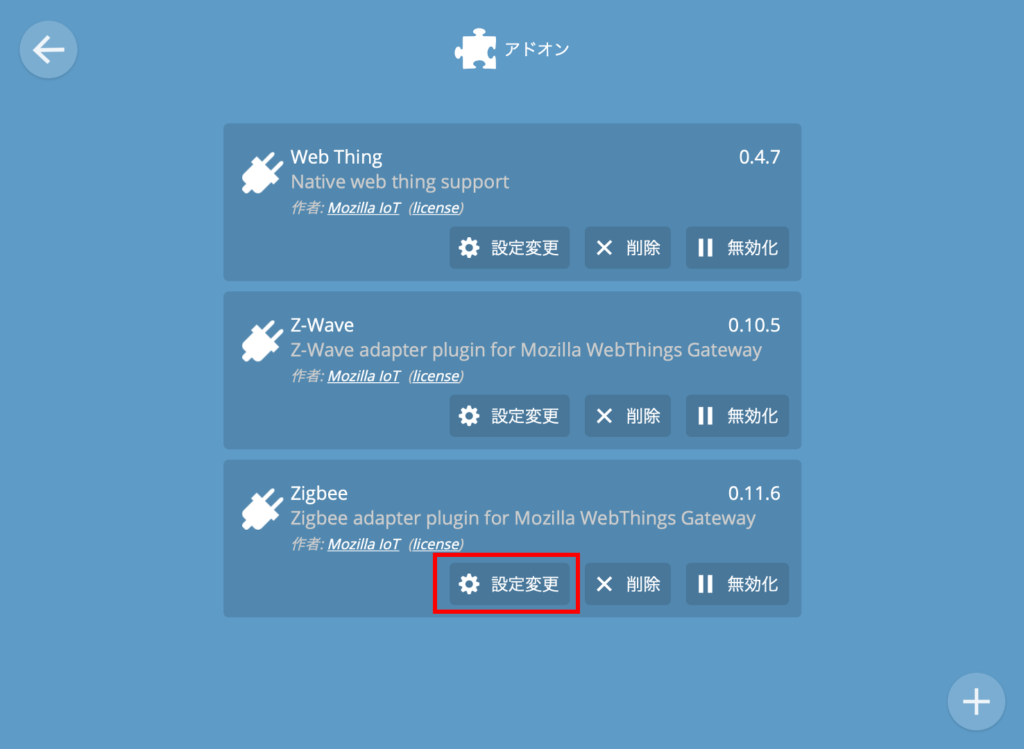
次に「アドオン」をクリックします。

次にzigbeeアドオンの「設定変更」をクリックします。

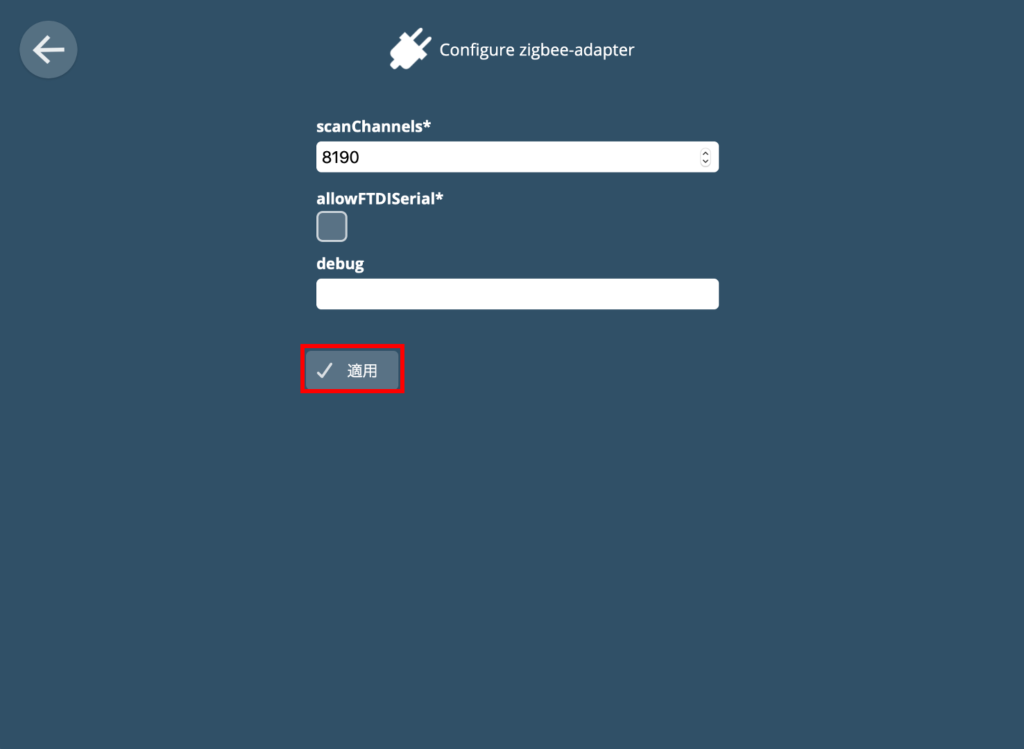
zigbeeアドオンの設定画面で、「allowFTDISerial」にチェックをつけ、「適用」ボタンをクリックします。

②機器の追加画面の表示
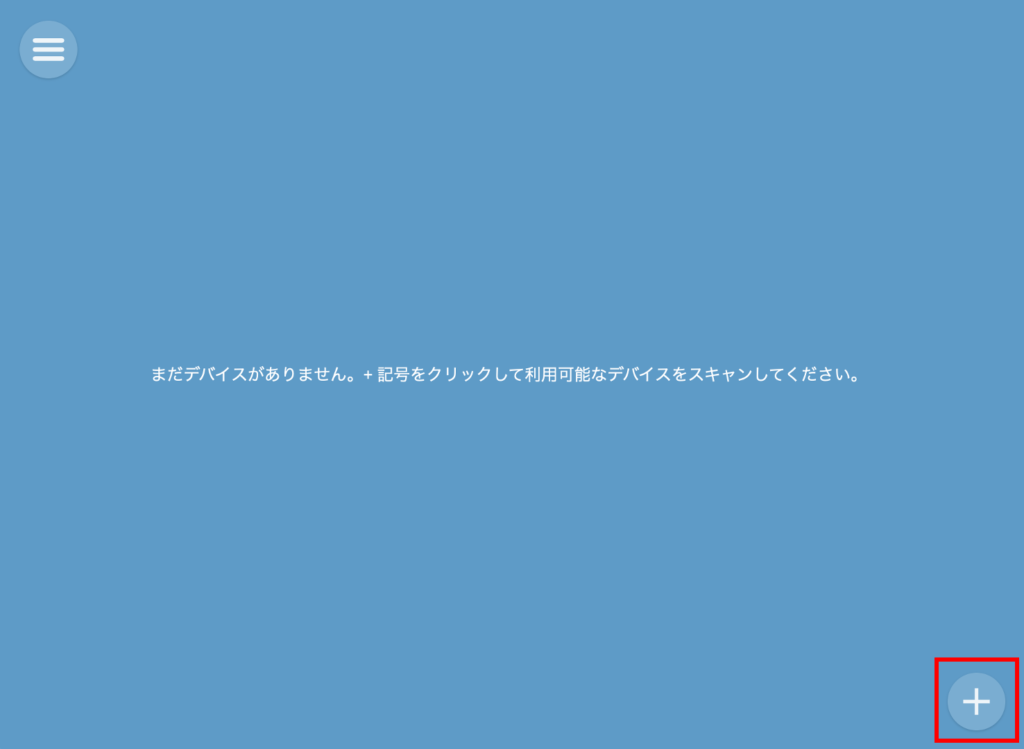
WebThings Gatewayのトップ画面の右下にある「+」アイコンをクリックします。

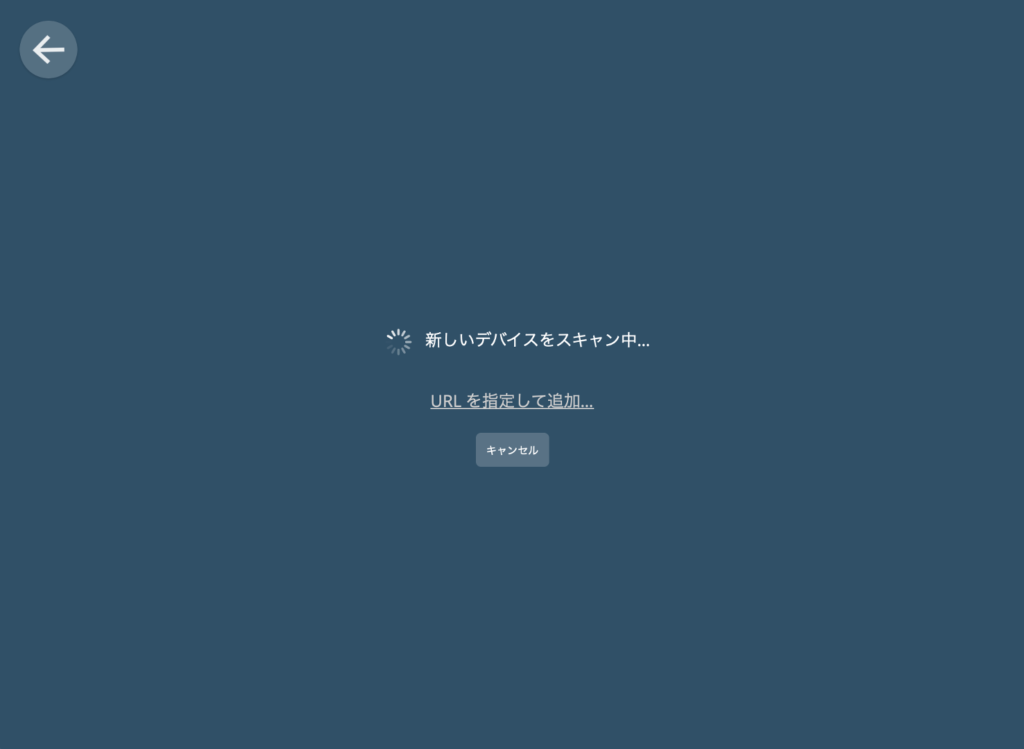
すると以下のように、デバイスのスキャンが開始されます。

③リモコンのペアリング
リモコンとCC2531を5cm以内に置き、リモコンの裏側の蓋を開けたところにある、ペアリングのスイッチを5秒以内に4回押します。

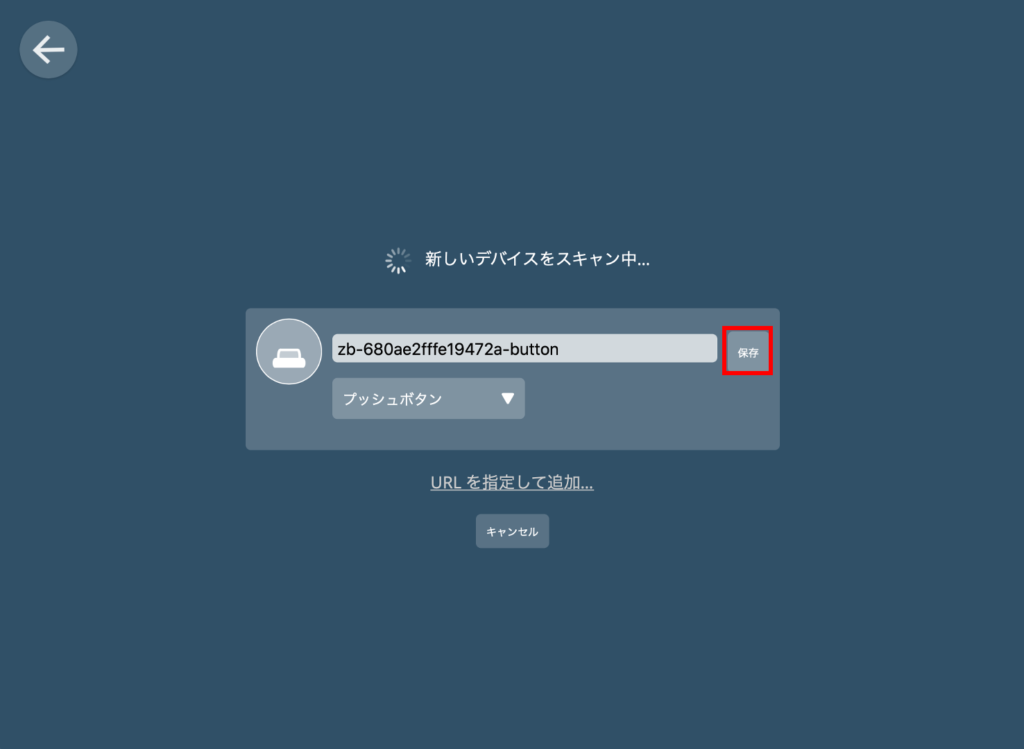
ペアリングが成功すると、以下のように表示されるので「保存」ボタンをクリックします。

ペアリングには大体30秒ぐらいかかります。ペアリングの様子は「/var/log/syslog」に記録されるので、ペアリングの過程を見たい人はsyslogをtailすると良いと思います。
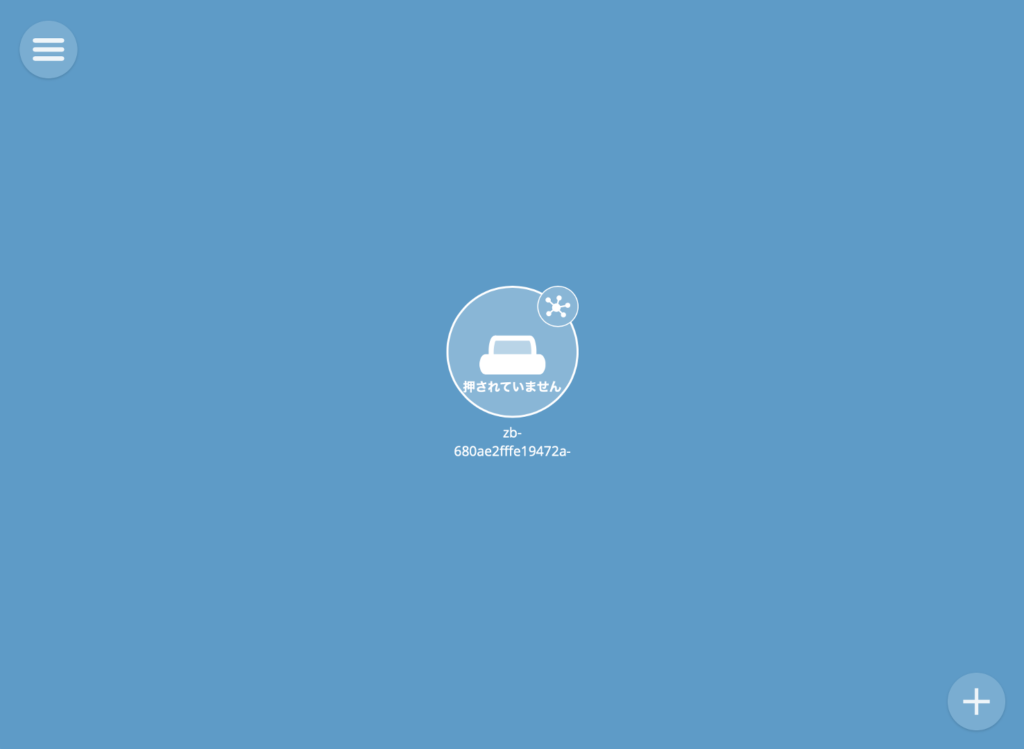
メイン画面にもリモコンのデバイスが追加されました‼️

④リモコンの動作確認
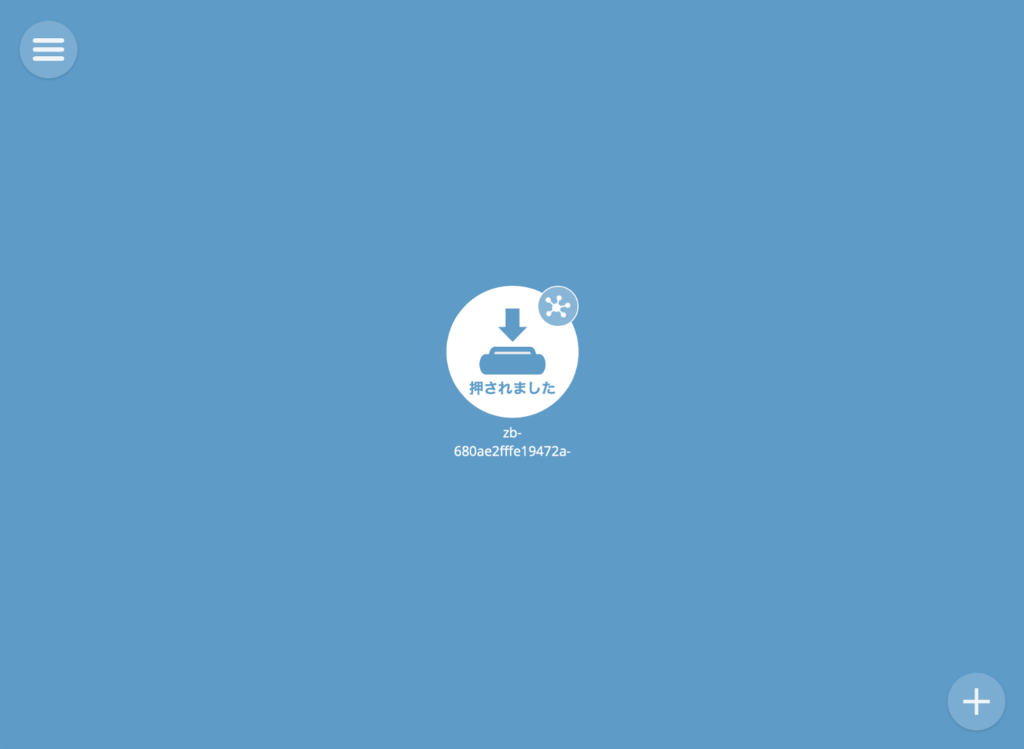
それでは、リモコンの前面ボタンを押してみましょう。以下のように「押されました」と(一瞬)表示されれば、リモコンのボタン押下イベントをWebThings Gatewayが正しく受信できています。

⑤電球のペアリング
次に、スマート電球をペアリングします。リモコンの時と同様に画面右下の「+」アイコンをクリックし、ペアリングモードにします。
スマート電球のペアリングは少々コツがいります。まず、スマート電球を点けた状態にしてRaspberry Piとなるべく近くにしておきます。次に、家の壁のスイッチで「スイッチを消して、点けて」を6回繰り返します。一応、IKEAの公式手順のビデオはここにあります。ただ、私はこの通りにやっても、できませんでした😭
コツは、点けている時間を極力短くすることです。(少し長く)消して→点けて→(すぐに)消す、とすると良いようです。うまくいくと、電球が一回強く光って、以降は暗くなったり明るくなったりを繰り返します。強く光らず、暗くなったり明るくなったりを繰り返している場合は失敗です。
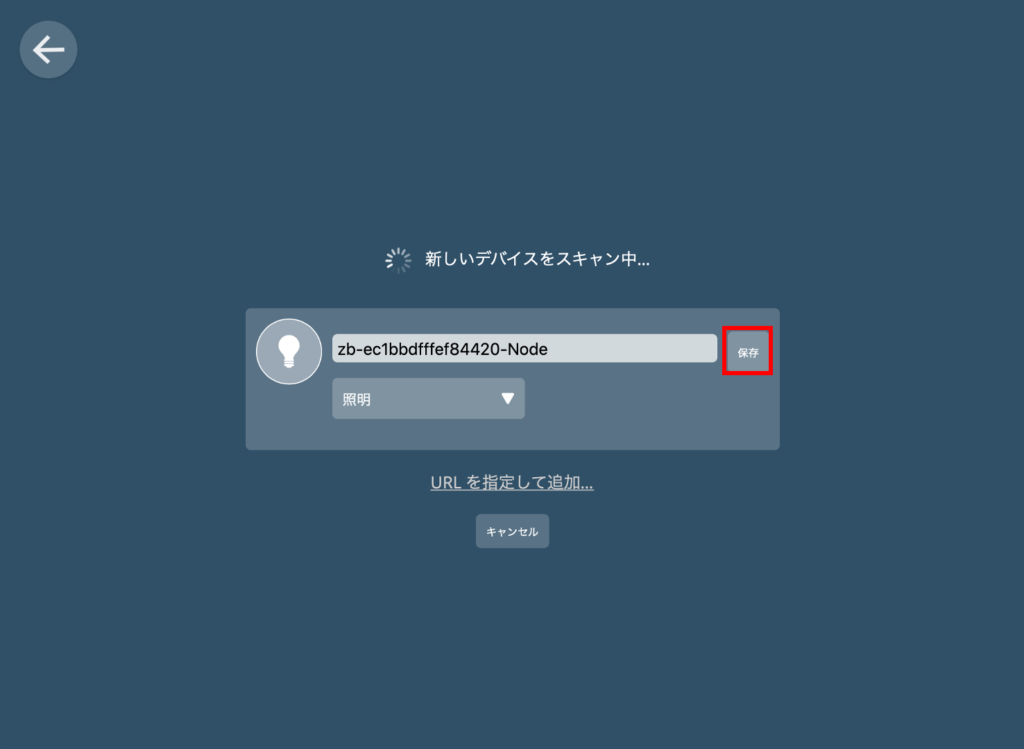
うまくいくと、以下のように照明として検出され、画面に表示されます‼️

ちゃんとメイン画面にも照明のデバイスが追加されています。

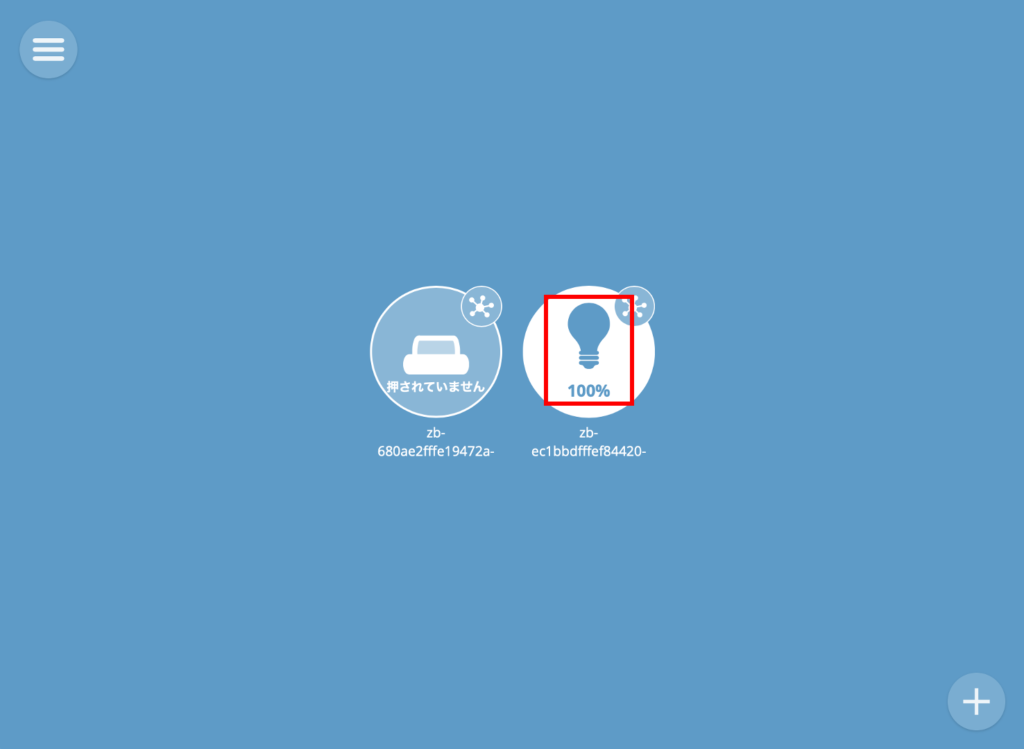
⑥照明の動作確認
それでは、照明のアイコンをクリックしてみましょう!!電球がOn/OffすればOkです。

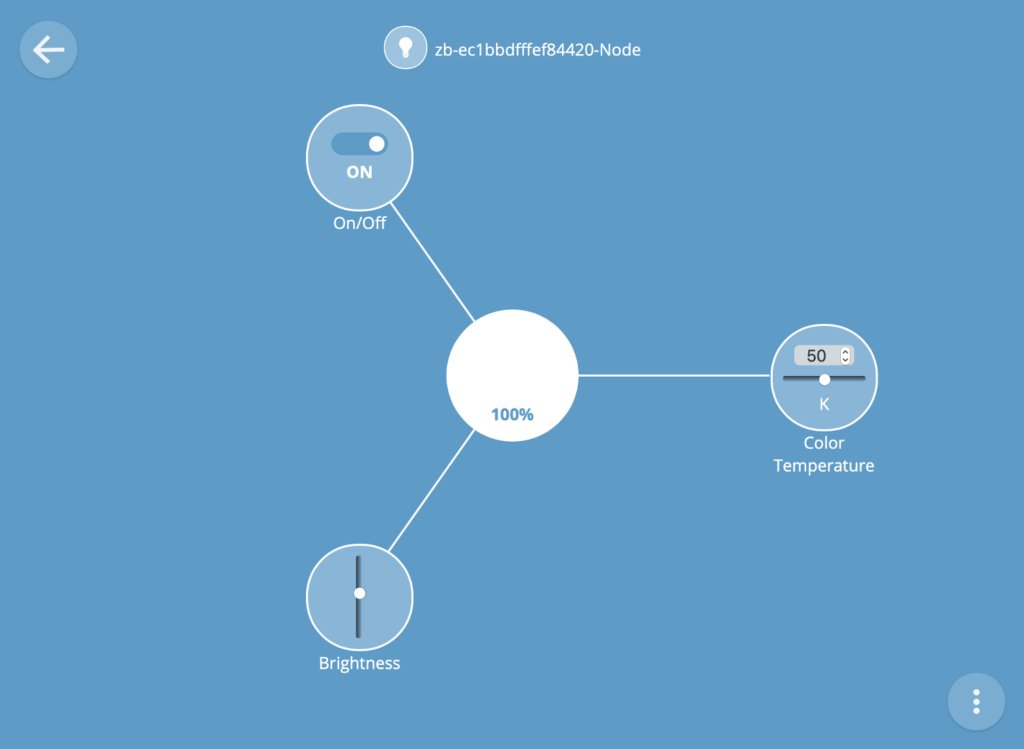
また、照明アイコンの右上の雪の結晶のようなアイコンをクリックすると、照明の詳細操作の画面が開きます。この画面を使うと、照明のOn/Offだけでなく、明るさを変更したり、電球色を変更できます。これらもちゃんと動作するか確認しましょう。

ルールの作成
ここからは、リモコンと電球を連携させ、リモコンのボタンが押されたら、電球がOn/Offするようにルールを作成します。
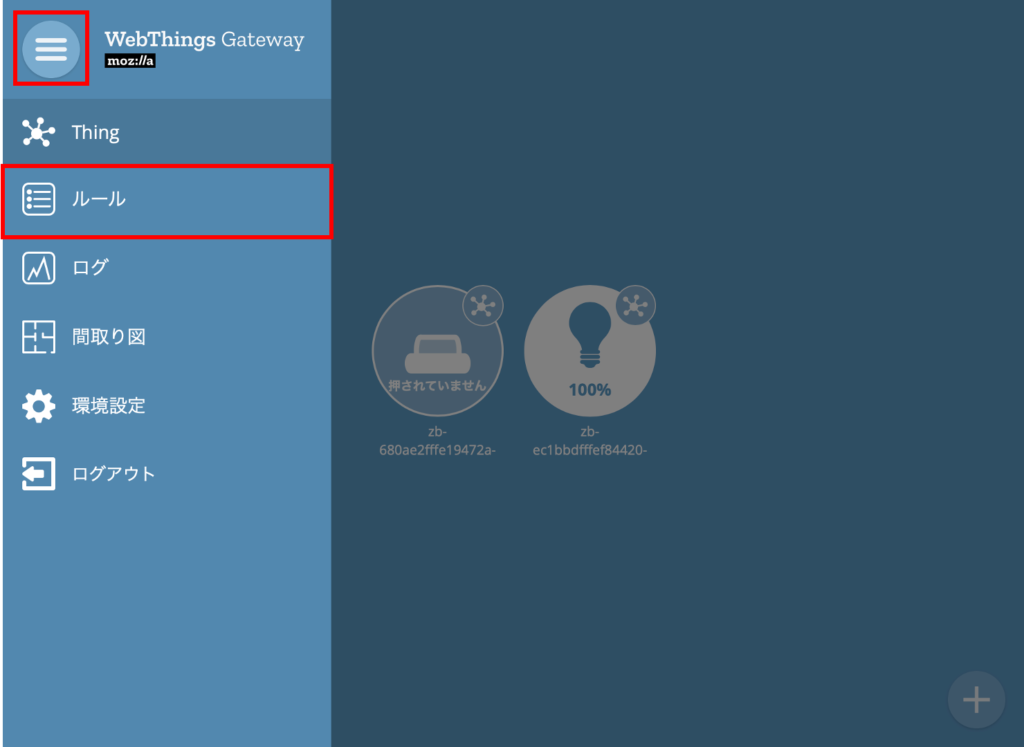
①ルール画面の表示
まずは、WebThings Gatewayのトップ画面左上の「三」アイコンからメニューを表示させ、「ルール」をクリックします。

②ルールの追加
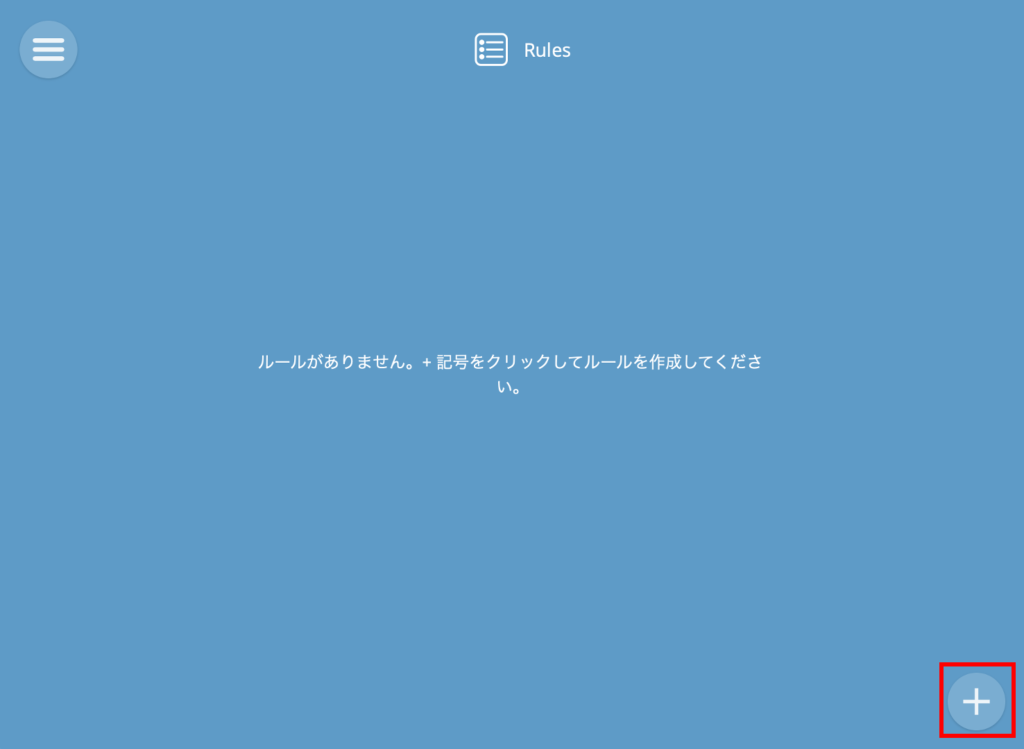
ルール画面が表示されたら、画面右下の「+」アイコンをクリックします。

③デバイスの追加
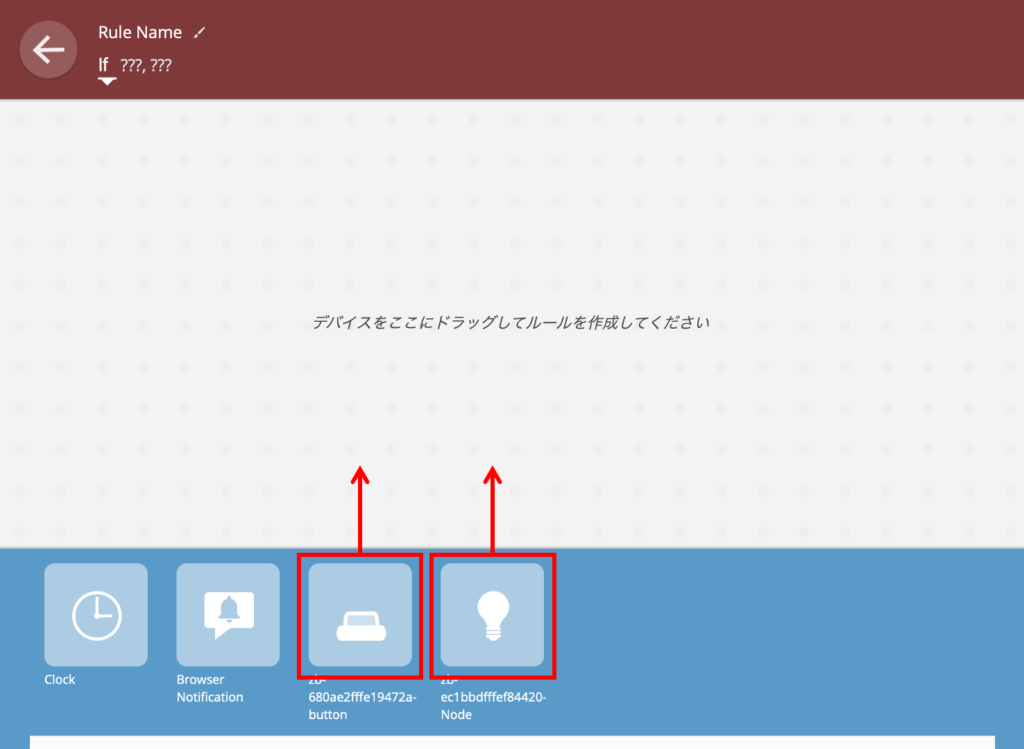
ルールの編集画面の画面下にある「リモコン」と「電球」のアイコンを、画面中央のワークスペースにドラッグして追加します。

④プロパティの設定
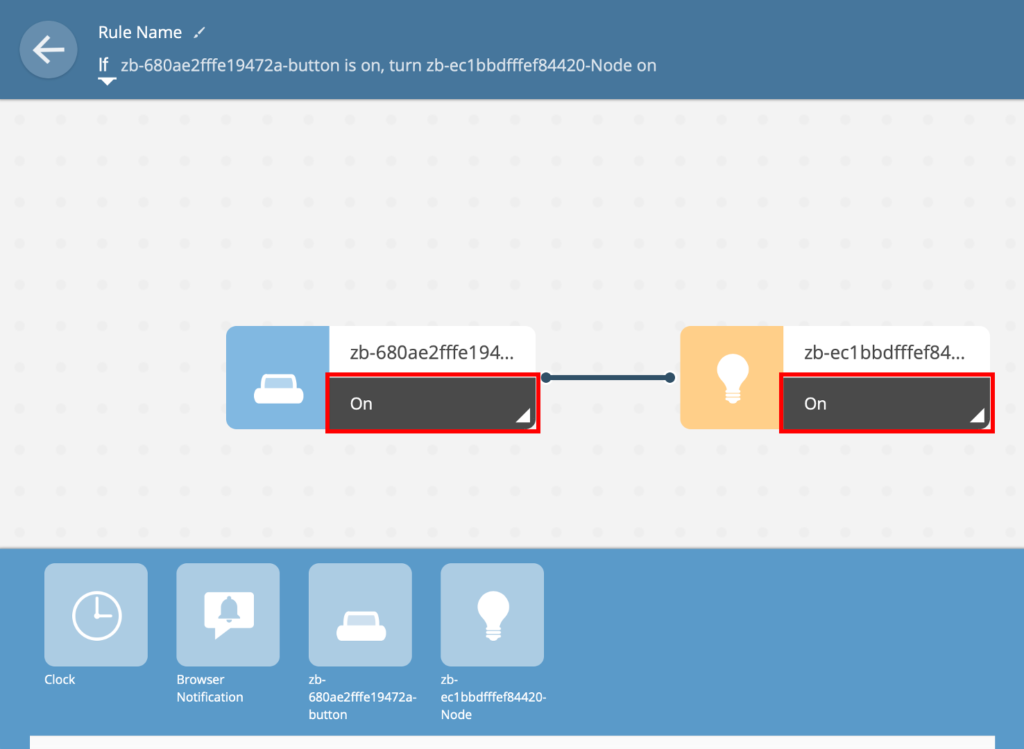
次に、リモコンと電球のプロパティを設定します。リモコン側、電球側ともに「On」を選択しましょう。プロパティを設定すると、2つの機器が線で結ばれます。

⑤ルール名の変更
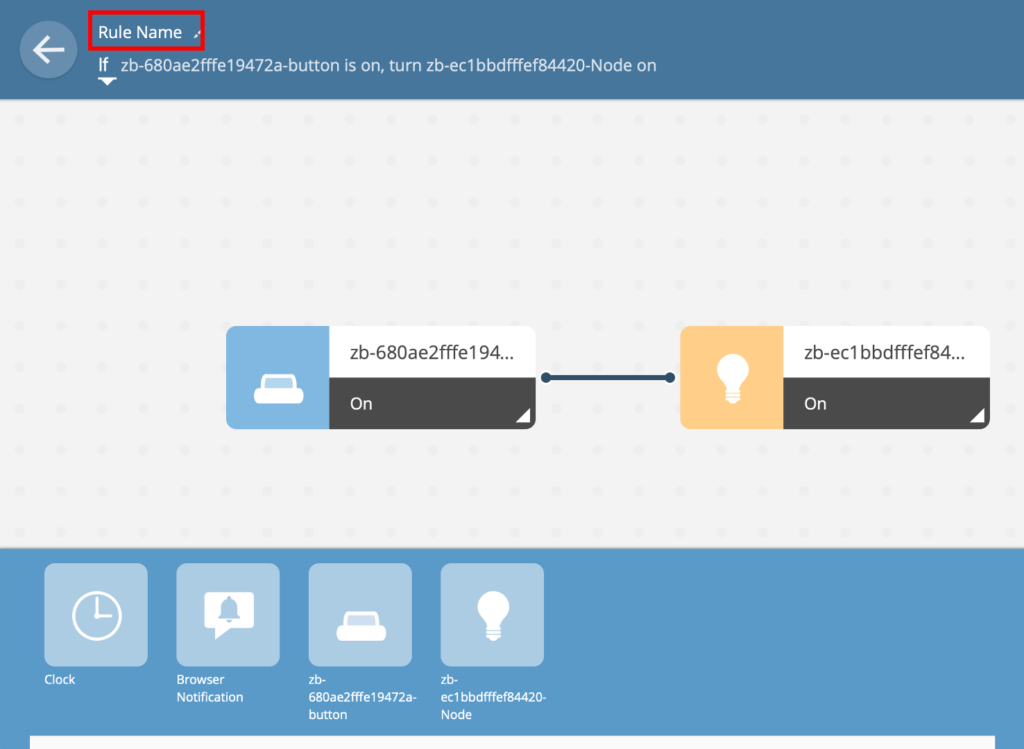
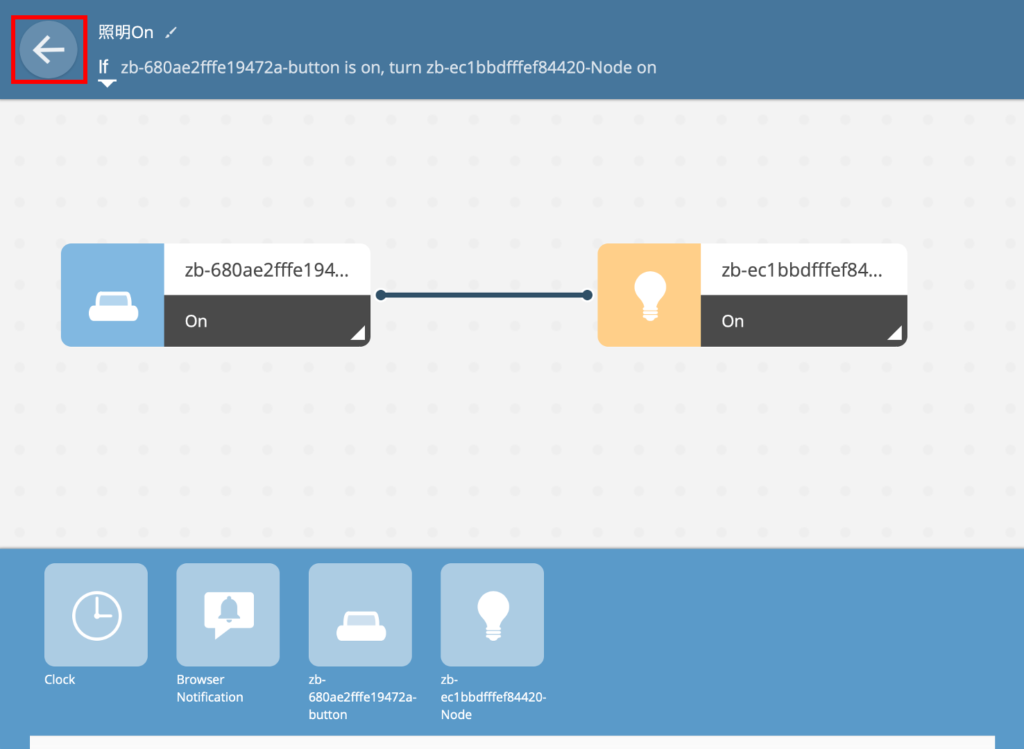
設定したルールに分かりやすい名前をつけます。画面左上の「Rule Name」のところをクリックし「照明On」という名前にしましょう。

⑥ルール作成の完了
名前を変更したら「←」アイコンで戻ります。

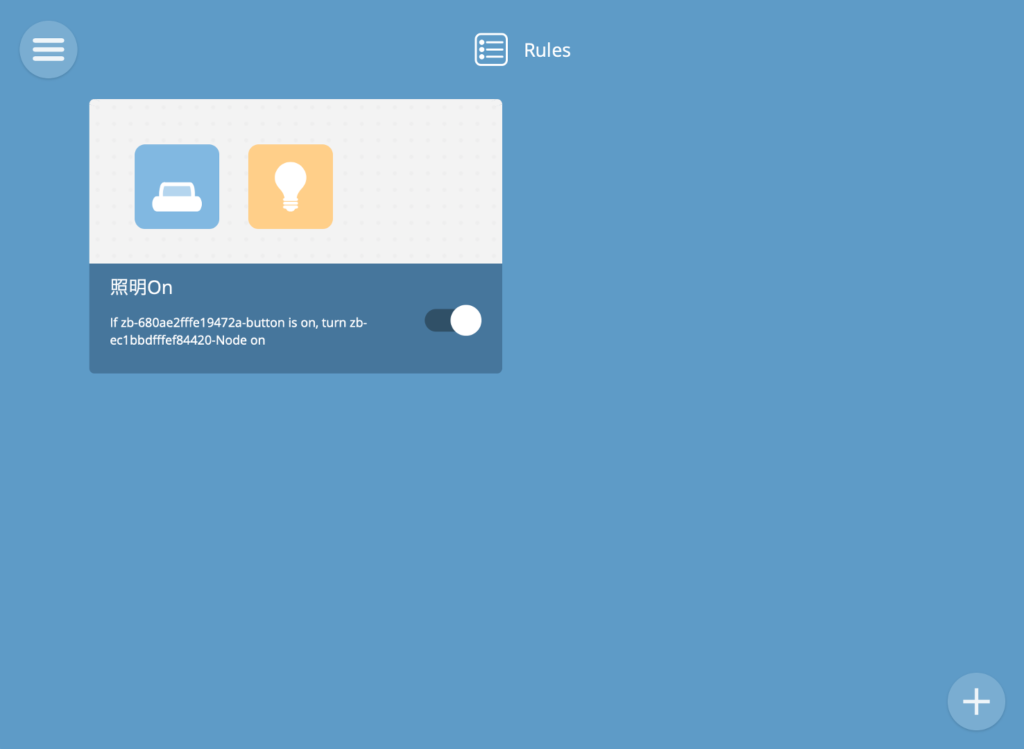
ルール画面に戻ると、「照明On」ルールが作成されている事が確認できます。

⑦ルールの動作確認
それでは、電球をOffの状態(通電はしているが消えている状態)にしておき、リモコン前面のボタンを押してみましょう‼️ちゃんと電球がOnになればOKです。
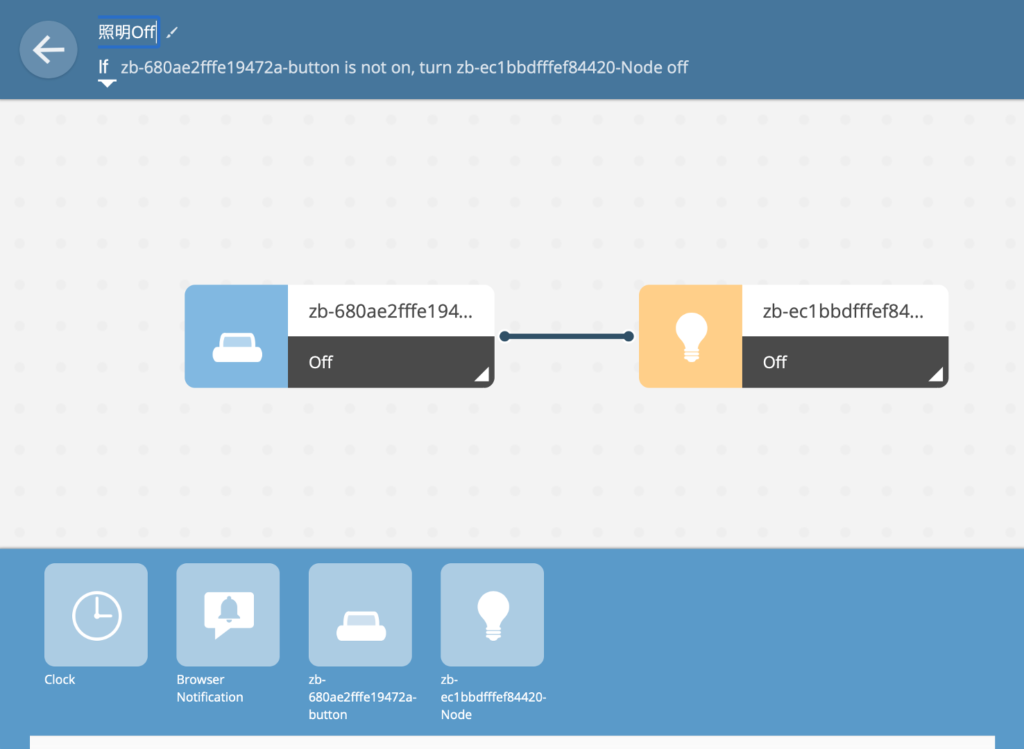
次に、もう一度リモコンのボタンを押してみましょう。しかし、電球は消えません・・・・。そうなんです、電球を消すには、消すためのルールがもう一つ必要なんです😭以下のように、照明Offのルールを作成すれば、リモコンで電球をOffにすることができます。

なんとかWebThings Gatewayを使って、リモコンと電球をペアリングし、連携して動作させることはできました。ただ、細かい設定ができない印象です。
おわりに
今回は、Mozilla IotのWebThings Gatewayを使って、IKEAのリモコンと電球を直接ペアリングし、ルールを作って連携して動作させることをやってみました。前回のIKEA Gatewayを経由した場合にはリモコンが検出できませんでしたが、直接ペアリングすることで、リモコンも電球もWebThings Gatewayから扱うことができました。
ただ、ルールを詳細に設定することができず、OnとOffのルールを2つ作らないといけなかったり、リモコンのメインボタン以外のボタン(明るさを変えたり、電球色を変えたり)のボタンは動作しないなど、今後の改善に期待といったところです。
技適マークがない無線機器を利用する場合は、Web申請をお忘れなく!
関連記事






コメント