はじめに
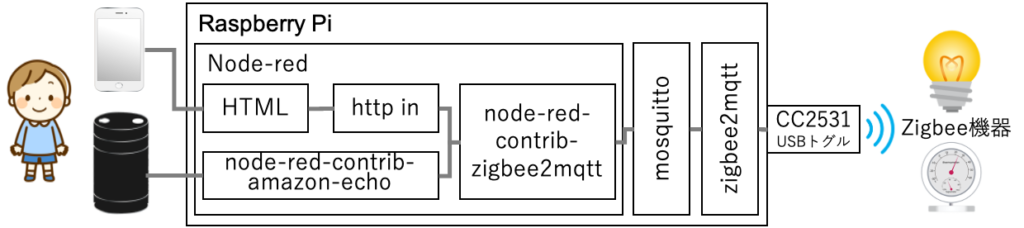
前回は、zigbee2mqttサーバをインストールし、zigbee機器とペアリングして、Node-redからzigbee機器を操作できるようにしてみました。今回は、スマホとAmazon Alexa用のインタフェースを作って、スマホや音声でZigbee機器を操作できるようにします。

■実現に向けた連載
第1回:CC2531とRaspberry PIの準備
第2回:zigbee2mqttサーバのインストールとzigbee機器の接続
第3回:スマホ&Alexaインタフェースの実装 <–この記事
第3回:スマホ&Alexaインタフェースの実装
スマホ用インタフェースの実装
まずは、スマホ用のインタフェースを作っていきます。スマホ用の画面はHTMLで作り、HTML上のボタンが押された時にNode-redのWebAPIを呼び出すことで実現します。
①HTMLの作成
スマホに表示する以下のようなindex.htmlを「/home/pi/node-red-static/」に作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html lang="ja"> <head> <meta charset="UTF-8"> <title>Smart Home Controller</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <script type="text/javascript" language="javascript"> function zigbeeControl(cmd) { var xhttp = new XMLHttpRequest(); xhttp.open("GET", "http://<Raspberry PiのIPアドレス>:1880/red/zigbee?id="+cmd, true); xhttp.send(); } </script> <div class="main"> <h1>Living room</h1> <div class="button" onclick="zigbeeControl('1')"> <div class="icon"> <img src="light_on.png"> </div> <div class="title"> 電球 On </div> </div> </div> </div> </body> </html> |
HTMLなので特に説明は不要かと思いますが、8行目から15行目のJavaScriptの部分で、HTML上のボタンが押された時にnode-redのWebAPI「http://<Raspberry PiのIPアドレス>:1880/red/zigbee?id=番号”」を呼び出す処理を行っています。
②CSSの作成
index.htmlから読み込まれるstyle.cssも作成します。CSSでボタンがクリックされた時の動き(凹んだように見える)を定義しておくと、分かりやすいボタンになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
body { background-image: url("back.jpg"); background-size: cover; } .main{ padding: 0px 10px 10px 10px; } h1{ font: 20px/1.9 'Noto Sans JP', Arial, Verdana, 游ゴシック, YuGothic,'ヒラギノ角ゴ ProN W3', 'Hiragino Kaku Gothic ProN', メイリオ, Meiryo,sans-serif; font-weight: 800; color: #ffffff; border-bottom: 3px solid #ffffff; } .button{ width: 120px; height: 120px; margin: 0px 0px 10px 10px; border-radius: 5px; display: inline-block; background: rgba(102,102,102,0.8); box-shadow: 2px 2px 2px rgba(255,255,255,0.4); font: 18px/1.9 'Noto Sans JP', Arial, Verdana, 游ゴシック, YuGothic,'ヒラギノ角ゴ ProN W3', 'Hiragino Kaku Gothic ProN', メイリオ, Meiryo,sans-serif; font-weight: 800; color: #ffffff; } .button:active{ background: rgba(240,240,240,0.8); box-shadow: 2px 2px 2px rgba(102,102,102,0.4) inset; color: rgba(102,102,102); } .icon{ width: 120px; height: 80px; display:table-cell; text-align:center; vertical-align:middle; } .title{ text-align: center; vertical-align: middle; } |
ご参考までに、私が作成したindex.html+style.css+画像などもダウンロードできるように置いておきます。
③HTMLの確認
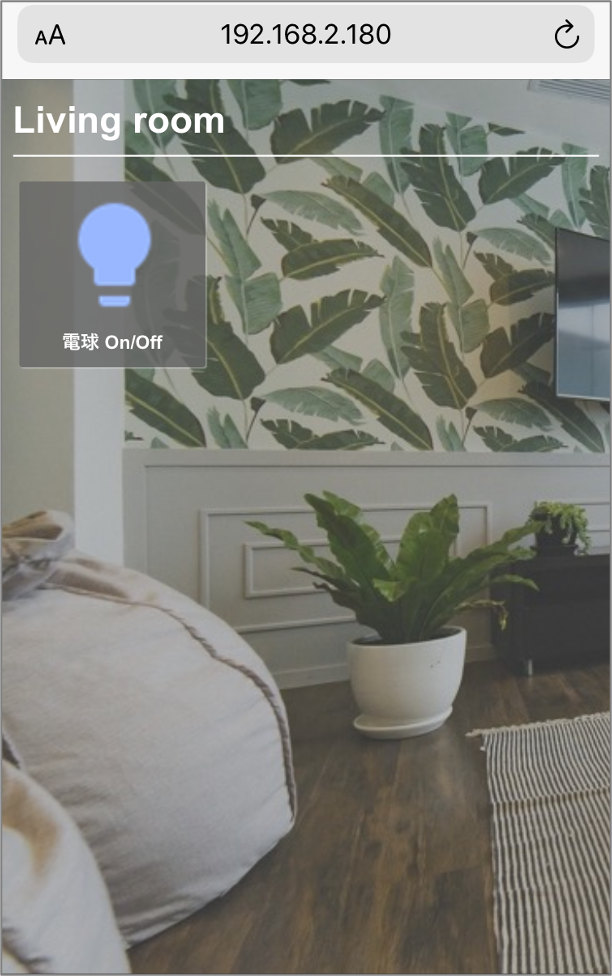
index.htmlとstyle.cssができたら、スマホのWebブラウザから「http://<Raspberry PiのIPアドレス>:1880/」にアクセスして、HTMLを確認してみて下さい。
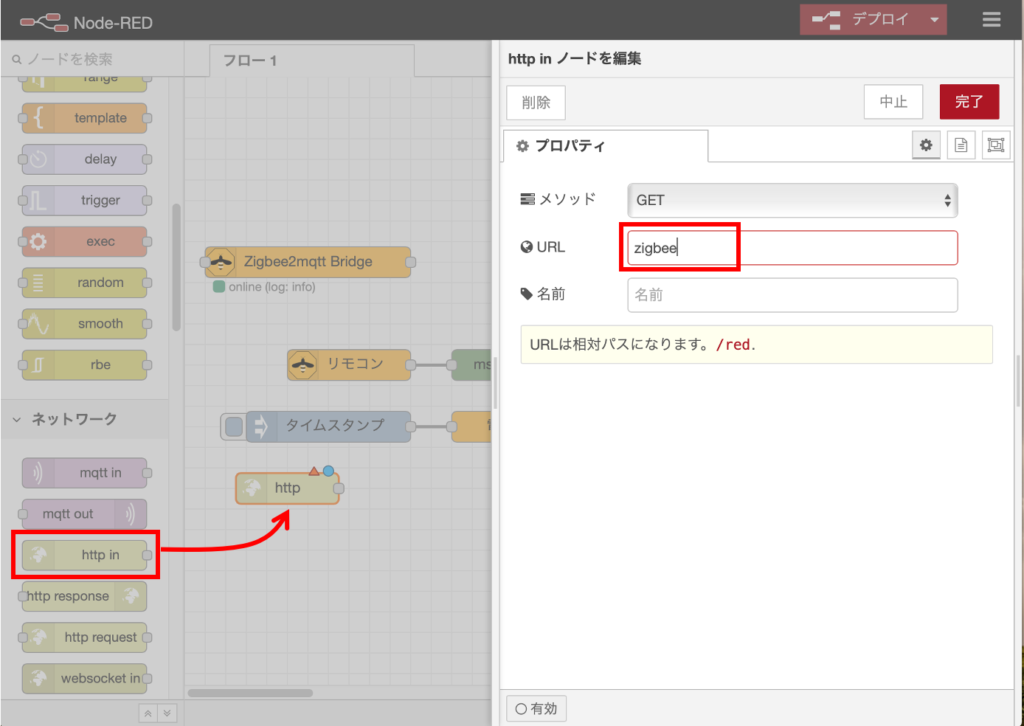
④http inノードの追加
次に、HTMLから呼び出されるWebAPIを作っていきます。PCのWebブラウザでNode-redの画面を表示し、「http in」ノードをフローに追加します。ノードを追加したら、URL欄に「zigbee」と入力して、「完了」ボタンをクリックします。

このURL欄に入れるものは、上のindex.htmlのWebAPI呼び出し部分に記載した「/red/」の後の部分に合わせる必要があります。
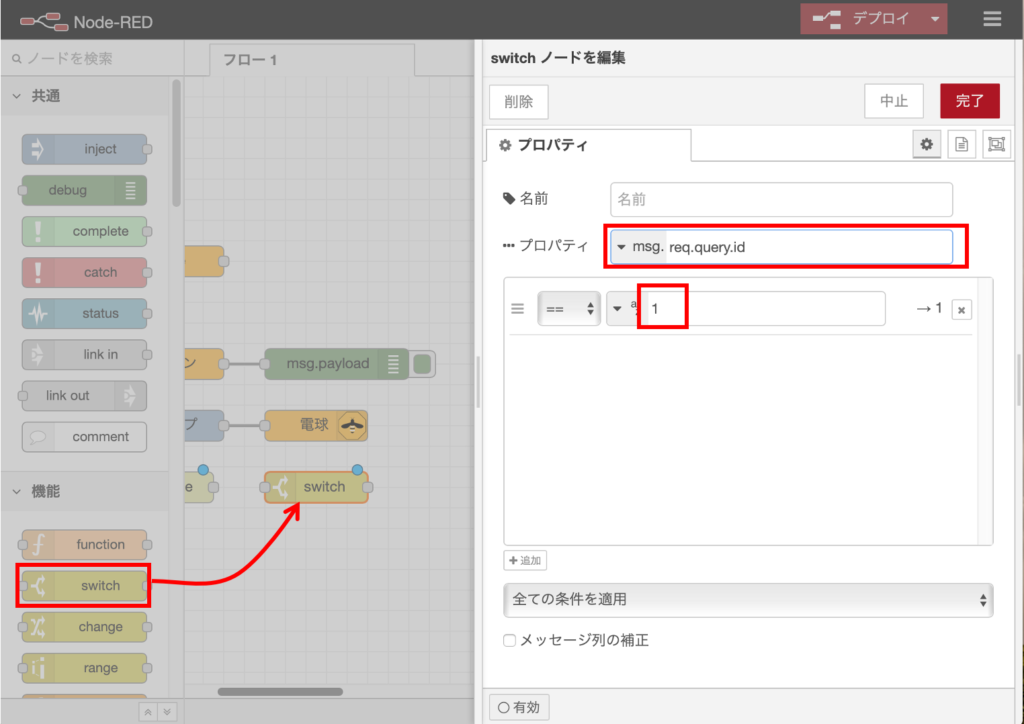
⑤switchノードの追加
次に「switch」ノードをフローに追加し、プロパティ欄に「req.query.id」と入力します。また、値の欄にも「1」を入力します。

このように設定することで、WebAPI呼び出しのパラメータ「id」の値が1だった場合に、switchノードの右側の一番上の接続点に処理が振り分けられます。
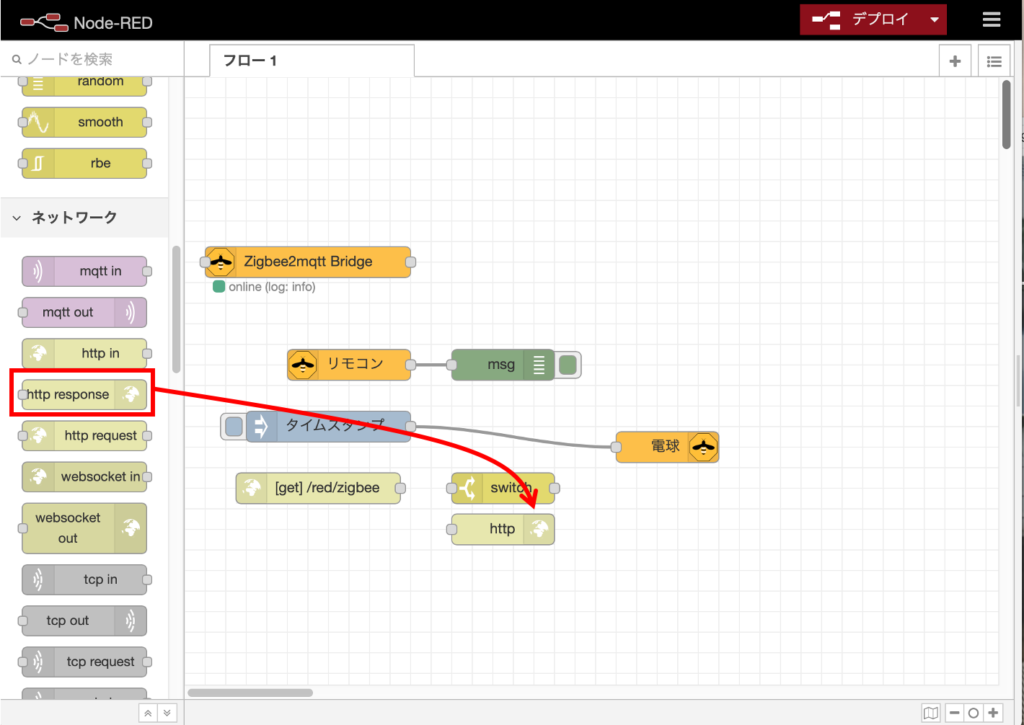
⑥http responseノードの追加
スマホからのWebAPIのリクエストに対して、応答を返すために「http response」ノードをフローに追加します。特に、ノードの設定を変更する必要はありませんので、ただノードを追加するだけでOKです。

⑦ノードの接続
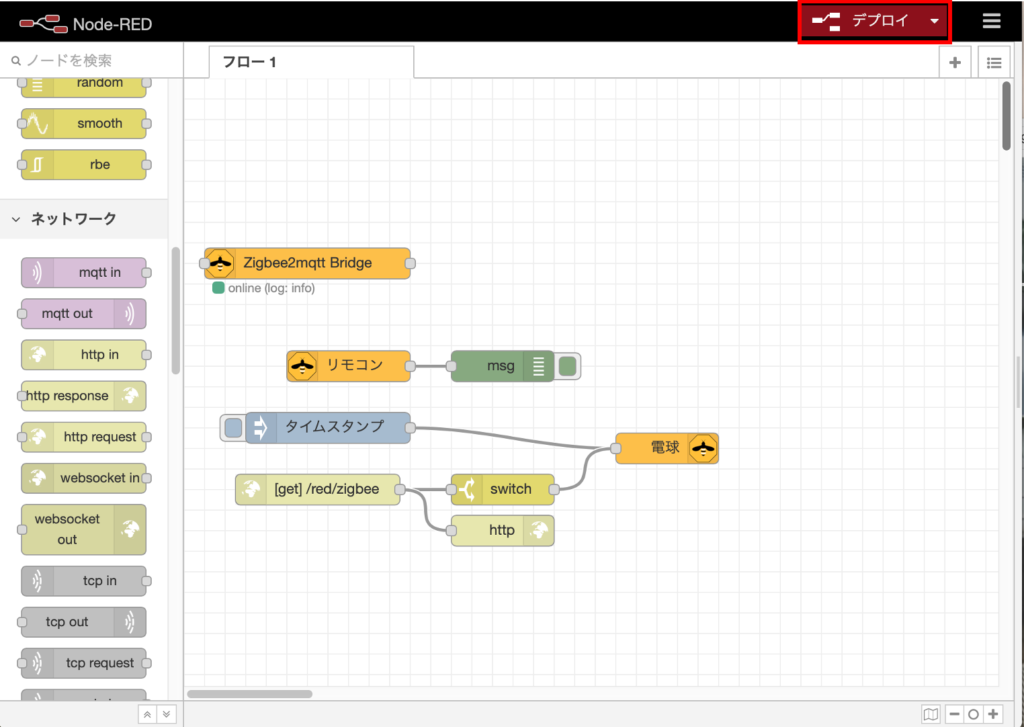
次に、各ノードを以下の図のように接続し、「デプロイ」ボタンをクリックします。

⑧動作テスト
それでは、スマホで「http://<Raspberry PiのIPアドレス>:1880/」にアクセスし、表示された「電球」のボタンをタップしてみてください。タップに合わせて、電球がオン/オフすればOKです‼️
Alexa用インタフェースの実装
ここからは、node-redにAmazon Alexa用のインタフェースを追加し、zigbee機器を音声で操作できるようにします。
①node-red実行ユーザの変更
Alexa用のインタフェースを追加するためには、node-redがroot権限で実行されている必要があります。そこで、node-redの実行ユーザを変更します。
まず、rootで「/etc/systemd/system/multi-user.target.wants」にある「nodered.service」をバックアップして、テキストエディタで開きます。
|
1 2 3 4 |
pi@raspberrypi:~ $ su root@raspberrypi:/home/pi# cd /etc/systemd/system/multi-user.target.wants/ root@raspberrypi:/etc/systemd/system/multi-user.target.wants# cp nodered.service nodered.service.org root@raspberrypi:/etc/systemd/system/multi-user.target.wants# vi nodered.service |
次に「nodered.service」のUserの行を「pi」から「root」に書き換えます。また、以下のように「Environment=”NODE_RED_OPTIONS=–userDir /home/pi/.node-red/”」の行を追加します。
|
1 2 3 4 5 6 7 8 |
# Run as normal pi user - change to the user name you wish to run Node-RED as User=root <--ここを書き換え Group=pi WorkingDirectory=/home/pi Nice=5 Environment="NODE_RED_OPTIONS=--userDir /home/pi/.node-red/" <--この行を追加 Environment="NODE_OPTIONS=--max_old_space_size=512" |
「nodered.service」の変更ができたら、以下のようにsystemdの定義の再読み込みを行い、node-redを再起動します。
|
1 2 |
root@raspberrypi:/etc/systemd/system/multi-user.target.wants# systemctl daemon-reload root@raspberrypi:/etc/systemd/system/multi-user.target.wants# systemctl restart nodered.service |
②node-red-contrib-amazon-echoのインストール
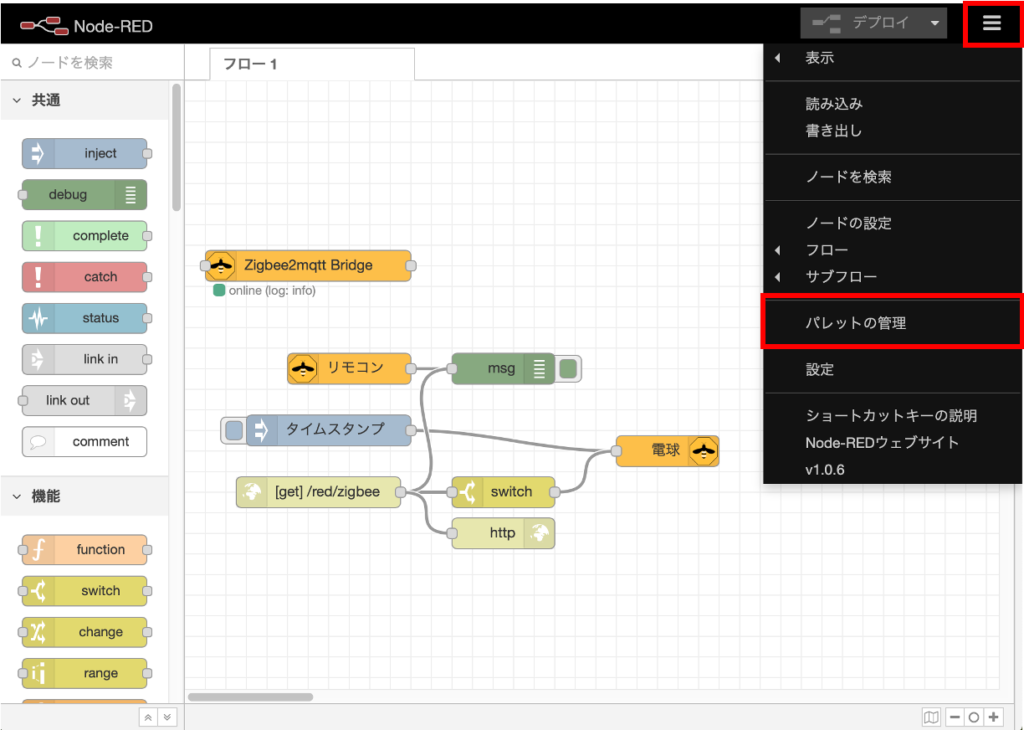
次に、Node-redにnode-red-contrib-amazon-echoをインストールします。Node-redの画面の右上にある「三」アイコンから「パレットの管理」をクリックします。

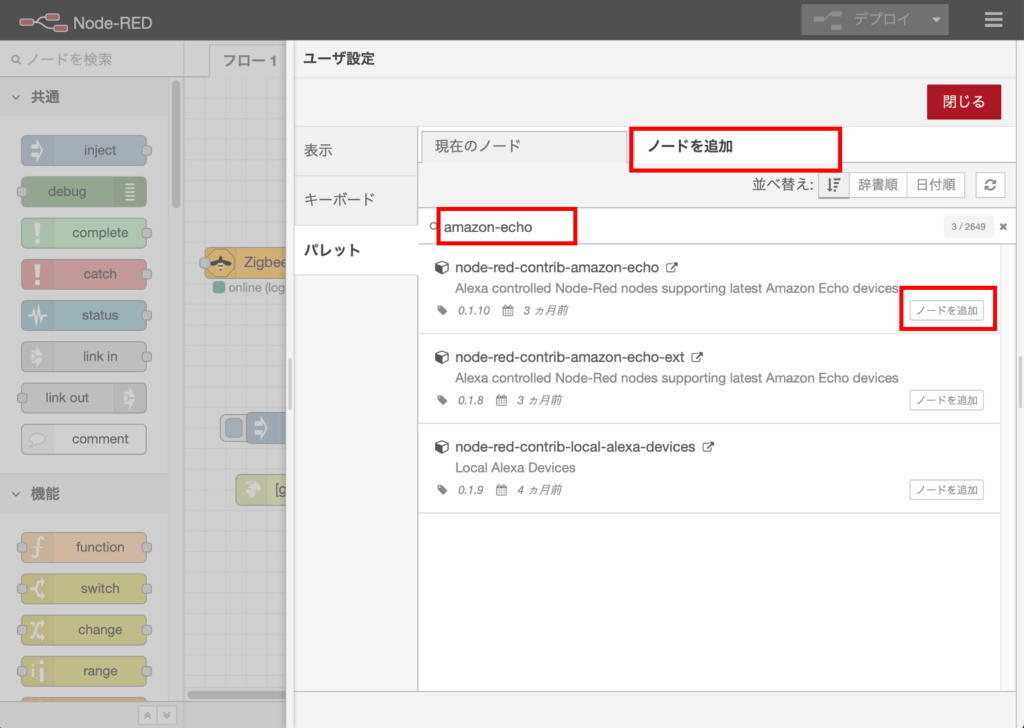
パレットの管理画面で「ノードを追加」タブを選択し、検索欄に「amazon-echo」と入力して検索します。検索結果に出てきたnode-red-contrib-amazon-echoの「ノード追加」ボタンをクリックします。

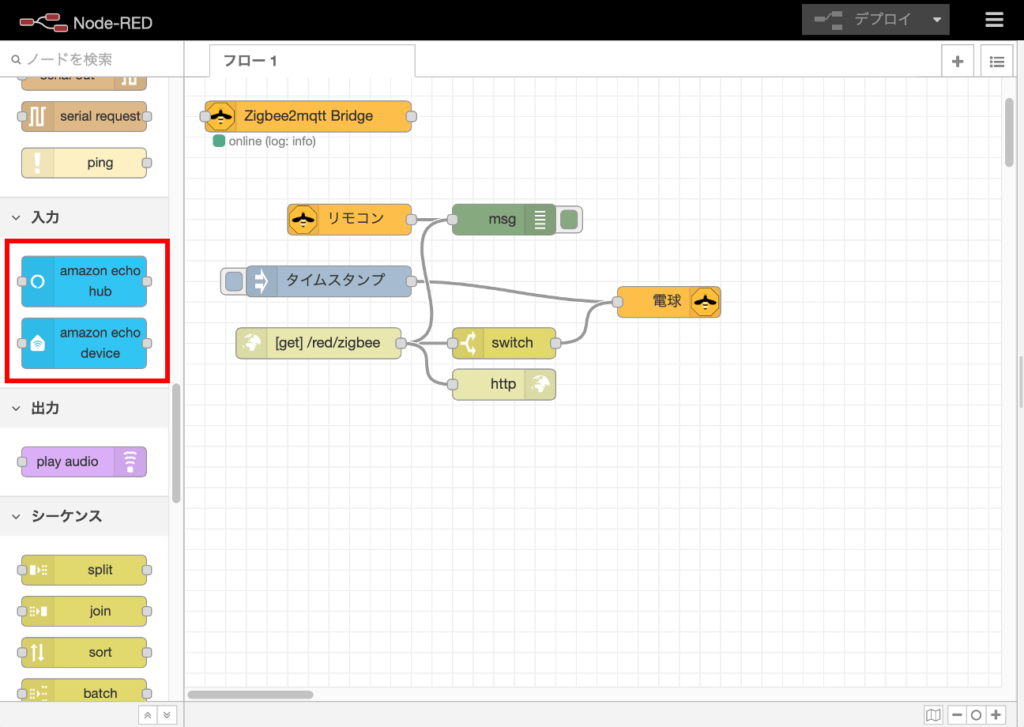
インストールが完了すると「amazon echo hub」と「amazon echo device」の2つのノードがパレットに追加されます。

③echo hubノードの追加
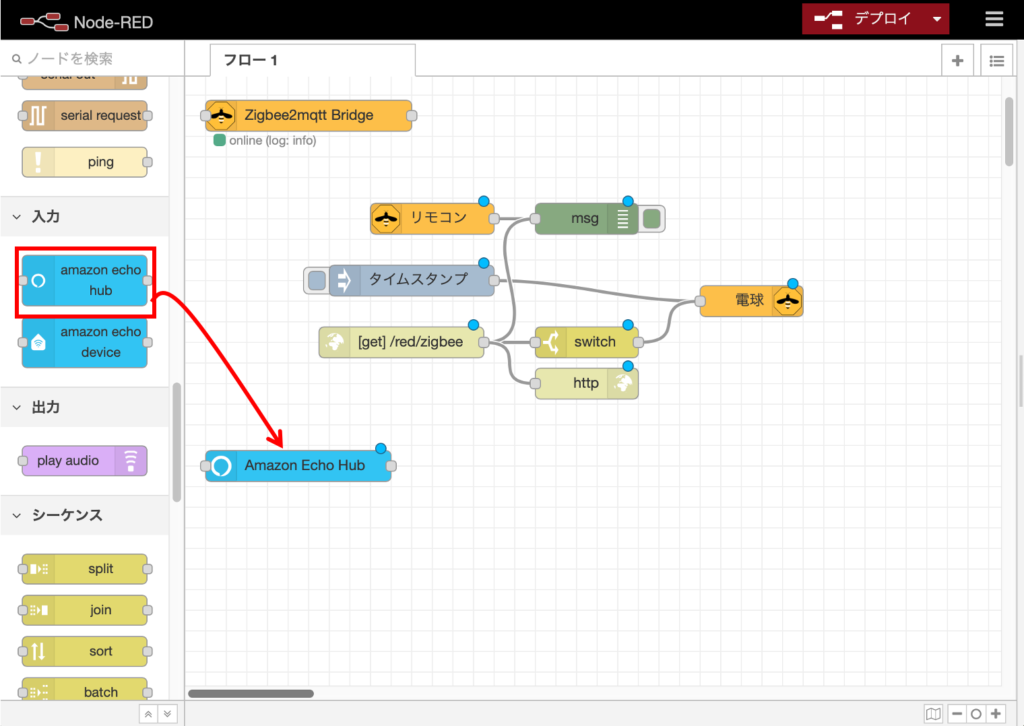
左側のパレットから「amazon echo hub」ノードをドラッグしてフローに追加します。ノード設定は不要なので、追加するだけでOKです。

※「amazon echo hub」は、Raspberry Piの80番ポートを利用します。既にApacheなどで80番ポートを利用している場合には、以下などを参考に設定して下さい。なお「amazon echo hub」のポート番号を変更してしまうと、Amazon Echoからデバイスが検出できません。
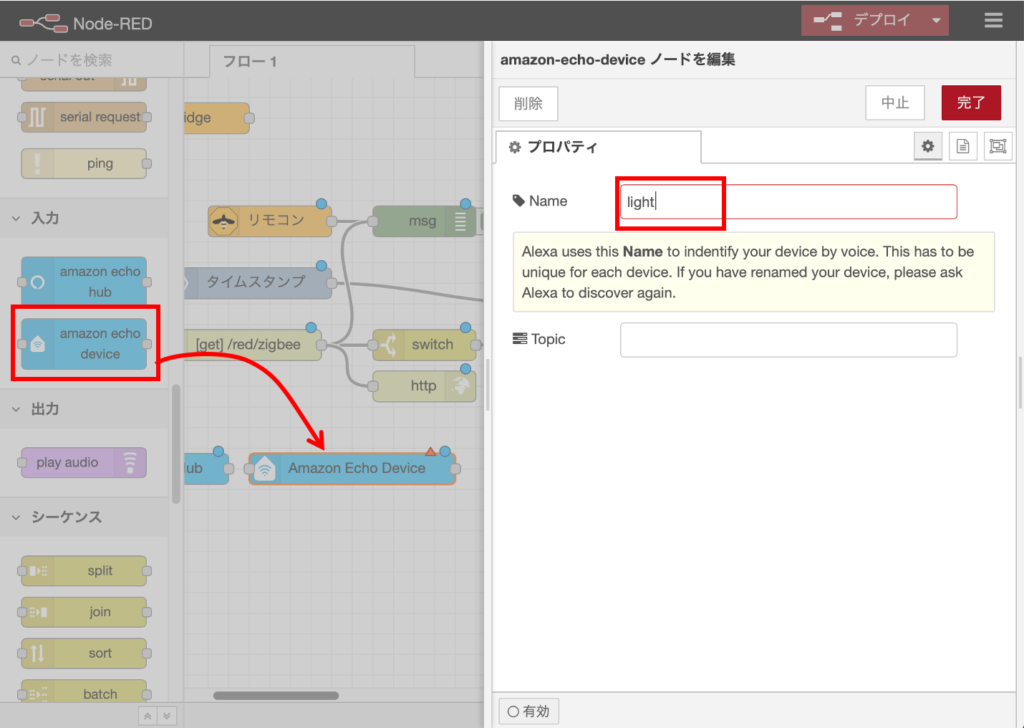
④echo deviceノードの追加
次に「amazon echo device」ノードをフローに追加し、編集画面のName欄に名前を入力します。なお、日本語名だと文字化けしてしまうので、英語名にすることをお勧めします。

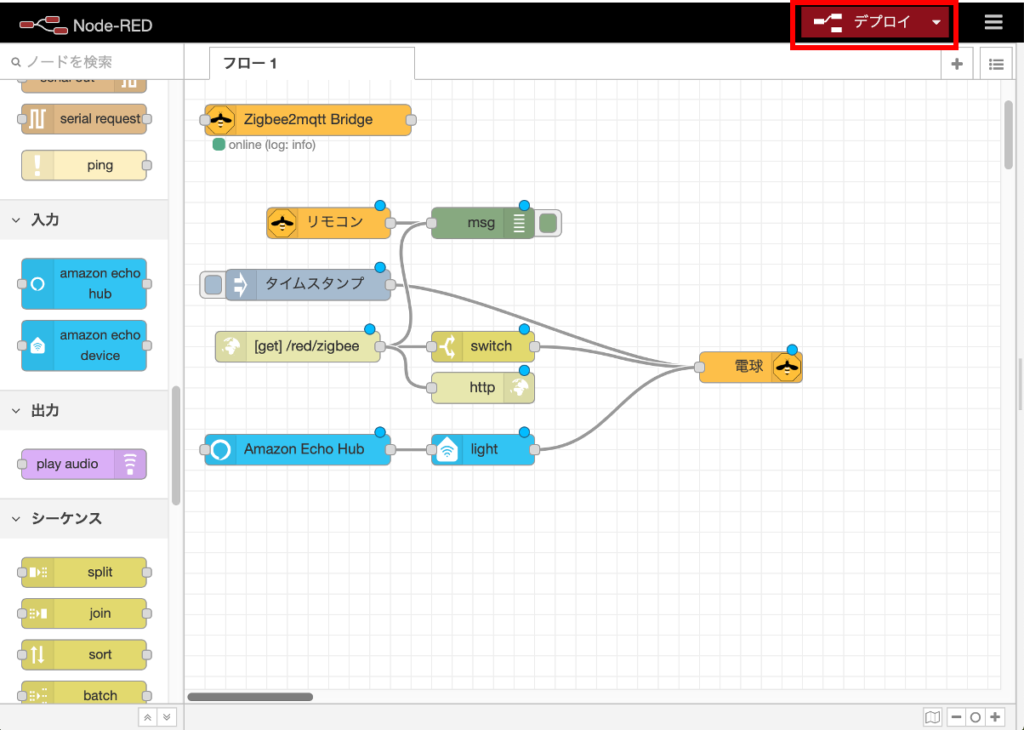
⑤ノードの接続とデプロイ
最後に、以下のようにノードを接続して「デプロイ」ボタンをクリックします。これだけで、Alexa用のインタフェースの完成です。

⑥デバイスの検出
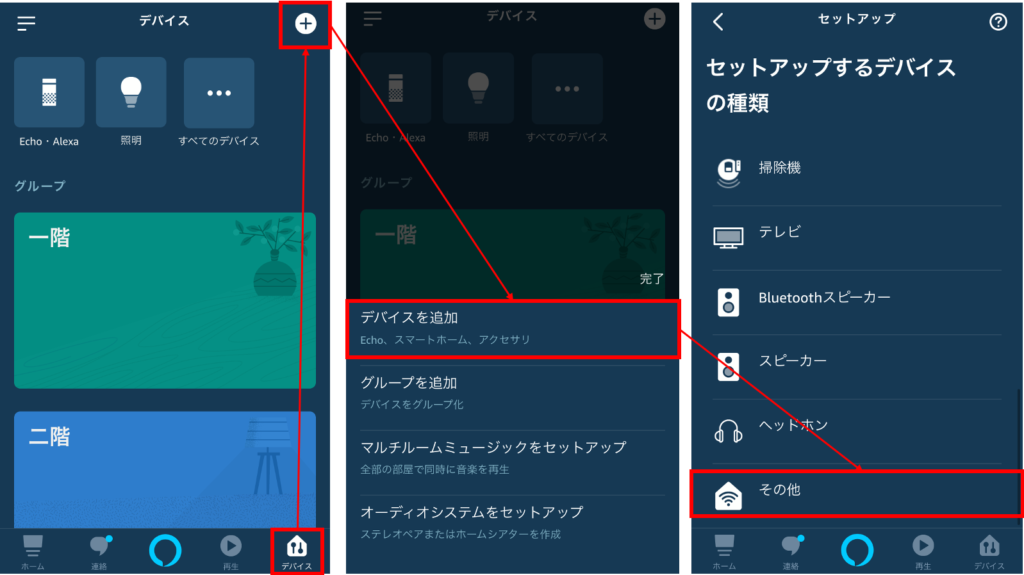
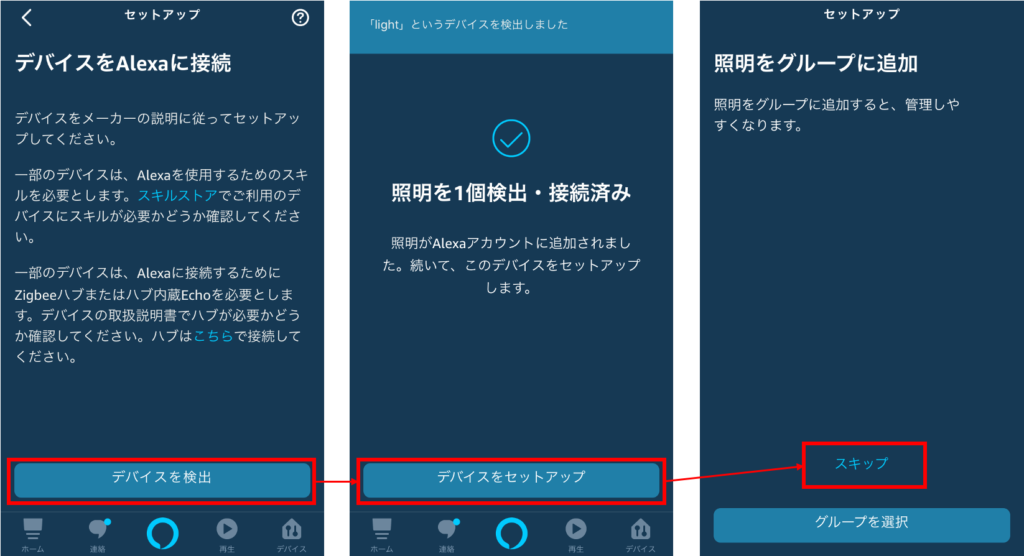
次に、Alexaにデバイスを追加します。スマホのAlexaアプリを開き、画面右下「デバイス」→画面右上「+」→「デバイスを追加」→「その他」の順にタップします。

次に「デバイスを検出」ボタンをタップし、1分ほど待ちます。すると、新しいデバイスとして先ほど設定した「light」が検出されます。「light」が検出されたら「デバイスをセットアップ」→「スキップ」とタップしていきます。

⑦デバイスの動作確認
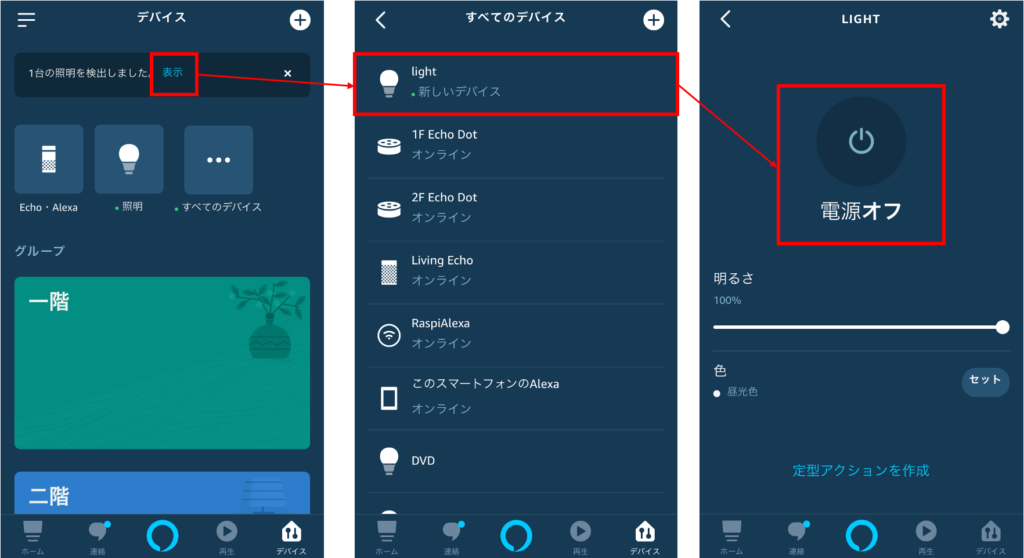
デバイス一覧の画面に戻ったら、1台の照明を検出しましたの右の「表示」をタップし、「light」を選択します。すると電源アイコンが出てくるのでタップしてみましょう‼️電球がオン/オフしたらOKです。

⑧デバイス名の変更
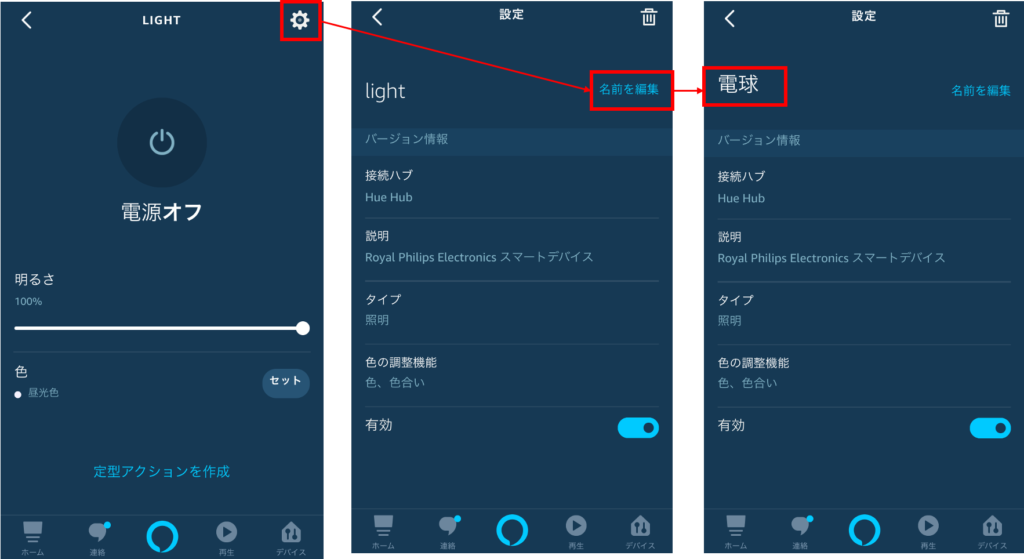
「light」のままだと言いづらいので、デバイスの名前を日本語名に変更します。画面右上の設定アイコン→「名前を編集」とタップし、新しい名前を入力します。

⑨デバイスの動作確認
それでは、Amazon Echoに向かって「アレクサ、電球をつけて」と言って見ましょう!!
ちゃんと、電球はオン/オフしましたか?
これで、全ての設定は完了です!
おわりに
今回は、スマホ用のHTML画面を作成しzigbee機器をスマホからアクセスできるよにしました。また、Amazon Alexaから操作できるようにnode-red-contrib-amazon-echoの設定を行いました。
この記事では、IKEAのスマートライトを例に紹介しましたが、その他のzigbee機器でも同様にスマホやAlexaから操作できます。さらに、温度センサーからの温度データを元に異なる機器を動作させたりなどの、連携動作もメーカを問わず実現できます。
以上で3回の連載「Raspberry PiとNode-redで、Hueブリッジ(Zigbee Hub)を作ってみた(スマホ&Alexa操作対応)」は完了です。
第1回:CC2531とRaspberry Piの準備
第2回:zigbee2mqttサーバのインストールとzigbee機器の接続
第3回:スマホ&Alexaインタフェースの実装 <–この記事
関連記事







コメント