はじめに
家の中にはテレビ・照明・加湿器など、様々な家電があって、その分だけのリモコンがあります。このリモコン、うちの子供達は大好きで、リモコンを見つけては大人のマネをしてボタンを押したりしています。そして、リモコンをどこかに持っていってしまい「リモコンが無い!」なんてことも・・・・💦
そこで、今回はスマートリモコン、Raspberry Pi、Node-redを使って、家中のリモコンを一つにまとめ、家電を一括操作できるスマートホームコントローラを作って見たいと思います。
この記事に記載の「スマートホームコントローラ」がラズパイコンテスト2020の優秀賞を獲得しました🎉🎉🎉🎉
作成したスマートホームコントローラ(動画)
今回は、以下のようなスマートホームコントローラを作って見ました。普段は、デジタルフォトフレームとして写真をスライドショー表示していて、画面を上にスワイプ(動画の10秒ぐらいのところ)するとスマートホームコントローラのボタン画面が表示されます。
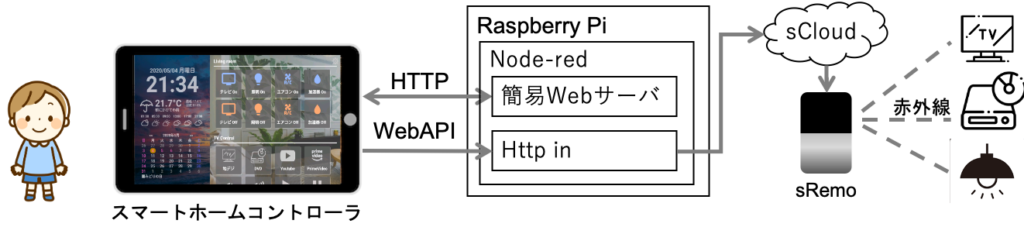
今回作ったスマートホームコントローラの仕組みは以下の通りです。
①Node-redの簡易WebサーバにスマートホームのHTMLを設置する
②タブレットのデジタルフォトフレームアプリでHTMLを表示する
③HTMLのボタンが押されると、Node-redのWebAPIを呼び出し
④Node-redからsRemoのクラウドsClouldのWebAPIを呼び出し
⑤sCloudからsRemoに赤外線送信指示(WebSocket)
⑥sRemoから家電に赤外線通信

用意するもの
Raspberry Pi
まずは、スマートホームコントローラの中核となる、Raspberry Piが必要です。私は、家にあったRaspberry Pi 3B+を利用しましたが、今買うなら4Bが良いと思います。
スマートリモコン
家の中の家電を操作するためのスマートリモコンです。スマートリモコンは様々なものが販売されていますが、WebAPIが使えて値段の割に高機能なsRemo-Rを利用しました。
タブレット
スマートホームコントローラの画面を表示するためのタブレット端末が必要です。今回はHUAWEIのAndroidタブレットがリサイクルショップで安く手に入ったので、これを使いました。もちろん、FireHDタブレットなどでもOKです。


必要な機器は、この3つです。
設定手順
Node-redのインストールと設定
まずは、Raspberry PiにNode-redをインストールしていきます。RaspberryPiへのRaspbianのインストールはいろいろな記事で紹介されているので、先人の知恵を借りましょう。私は「Raspbian Buster with desktop September 2019」を利用しました。また、SSHでログインできるようにしておきましょう。
①Nod-redのインストール
RaspberryへのNode-redのインストールは簡単です。rootで「bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)」のコマンドを入力するだけで、必要なモジュールがアップデートされNode-redがインストールされます。大体20分ぐらいかかったので、コーヒーでも飲んで待ちましょう〜☕️
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
# bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered) This can take 20-30 minutes on the slower Pi versions - please wait. Stop Node-RED ✔ Remove old version of Node-RED ✔ Remove old version of Node.js ✔ Install Node.js LTS ✔ Node v12.14.1 Npm 6.13.7 Clean npm cache ✔ Install Node-RED core ✔ 1.0.3 Move global nodes to local - Install extra Pi nodes ✔ Npm rebuild existing nodes - Add shortcut commands ✔ Update systemd script ✔ Any errors will be logged to /var/log/nodered-install.log |
②自動起動の設定
Raspberry Pi起動時にNode-redも自動的に起動するように、起動スクリプトを「/etc/systemd/system/node-red.service」に作成します。
|
1 2 3 4 5 6 7 8 9 10 |
[Unit] Description = Node-red [Service] Restart = always Environment="NODE_RED_OPTIONS=--userDir /home/root/.node-red/" ExecStart = /usr/bin/node-red-pi $NODE_RED_OPTIONS ExecReload = /bin/kill -s HUP ${MAINPID} ExecStop=/bin/kill -s TERM ${MAINPID} [Install] WantedBy = multi-user.target |
ファイルが作成できたら、systemctlコマンドで自動起動を設定します。
|
1 2 3 |
# systemctl start node-red # systemctl enable node-red Created symlink /etc/systemd/system/multi-user.target.wants/node-red.service → /etc/systemd/system/node-red.service. |
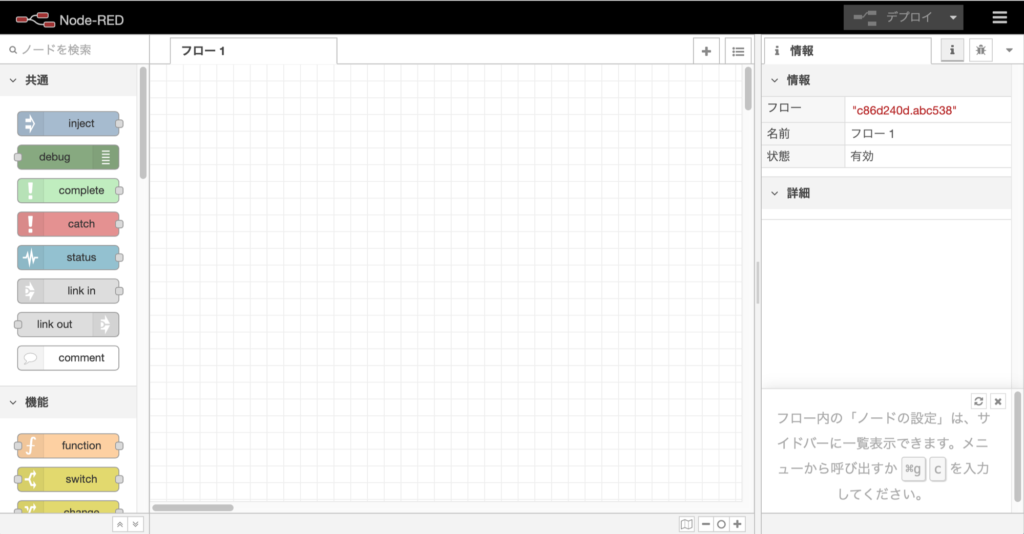
③Node-red画面の確認
PCのブラウザで「http://<Raspberry PiのIPアドレス>:1880/」にアクセスして、Node-redの画面が表示されることを確認しましょう。

④静的Webサーバの有効化
node-redは、デフォルト設定でもHTTP inノードで簡易Webサーバを作れますが、画像やCSSファイルを送信するのが大変(できなくはない)です。そこで、node-redの「settings.js」を変更して静的Webサーバを有効化します。
|
1 2 3 |
# cd /root/.node-red/ # cp settings.js settings.js.org # vi settings.js |
setting.js内の「httpRoot」のコメントアウトを外し、「httpStatic」のパスを「/root/node-red-static/」に書き換えます。
|
1 2 3 4 5 6 7 8 |
// The following property can be used in place of 'httpAdminRoot' and 'httpNodeRoot', // to apply the same root to both parts. httpRoot: '/red', //<--コメントアウトをはずす // When httpAdminRoot is used to move the UI to a different root path, the // following property can be used to identify a directory of static content // that should be served at http://localhost:1880/. httpStatic: '/root/node-red-static/', //<--コメントを外して、パスを書き換える |
このように設定することで「/root/node-red-static/」に格納したHTTPファイルなどを静的Webサーバとして表示できます。
⑤テスト用index.htmlの配置
静的Webサーバの動作を確認するために、「/root/node-red-static/」にテスト用のindex.htmlを作成します。
|
1 2 3 4 |
# cd ~/ # mkdir node-red-static # cd node-red-static/ # echo "<html><body>Test Page</body></html>" > index.html |
⑥node-redの再起動
設定が完了したらnode-redを再起動しましょう。
|
1 |
# systemctl restart node-red |
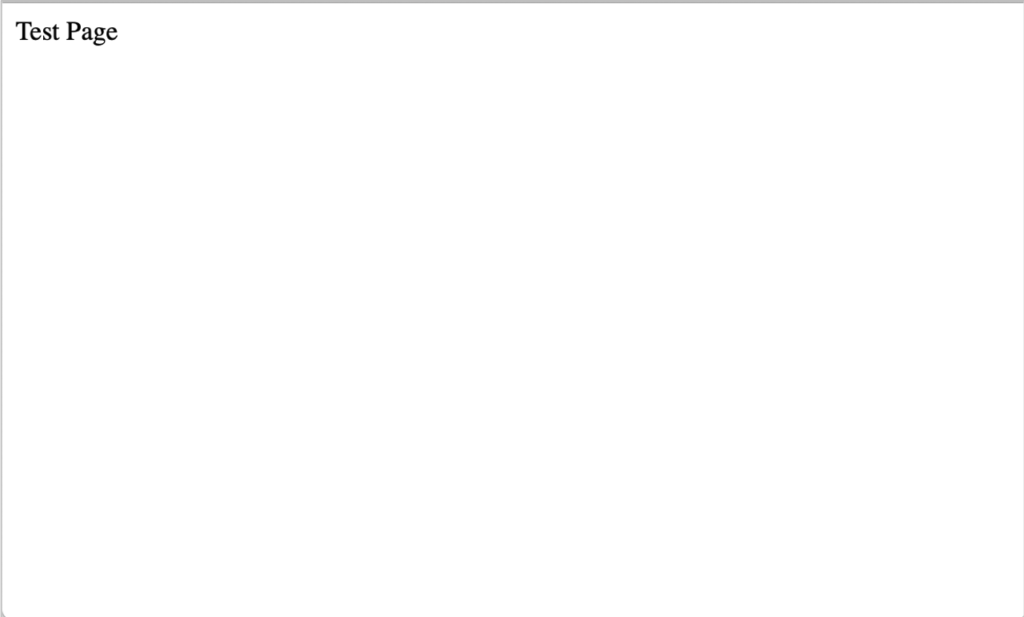
⑦node-redの動作確認
それでは、PCのブラウザで「http://<Raspberry PiのIPアドレス>:1880/」にアクセスしてみましょう。今度は、先ほど作成した簡易index.htmlの内容が表示されるはずです。

また、node-redの管理ページは「http://<Raspberry PiのIPアドレス>:1880/red/」に変更しましたので、こちらも確認しましょう。

スマートリモコンの設定
ここからは、スマートリモコンsRemoを設定していきます。テレビや照明などのリモコン設定は完了している前提で進めますので、マニュアルなどを見て設定しておきましょう😃
ちなみに、うちはsRemoを冷蔵後の側面に設置しています。冷蔵庫は高さがあるので人による赤外線の遮断が起きづらいですし、高い位置にコンセントがあるので電源にも困りません‼️

①sRemo Cloudにアクセス
sRemoをWebAPI経由で操作するためには、sRemo識別子、APIサーバ名、APIアクセストークンの3つの情報を取得する必要があります。
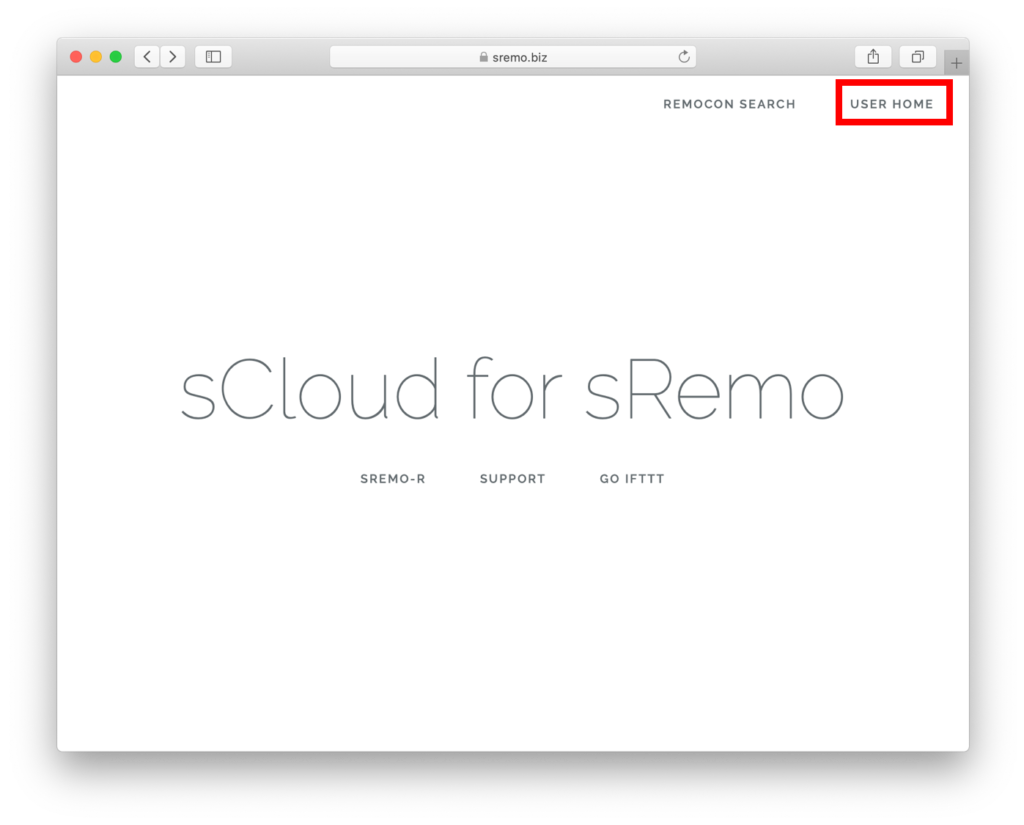
情報を取得するために、sRemoのクラウドサービスであるsCould「https://sremo.biz」にアクセスし、右上の「USER HOME」からログインします。ユーザIDとパスワードは、sRemoの設定を行う時にスマホアプリで登録したものです。

②sRemo識別子の取得
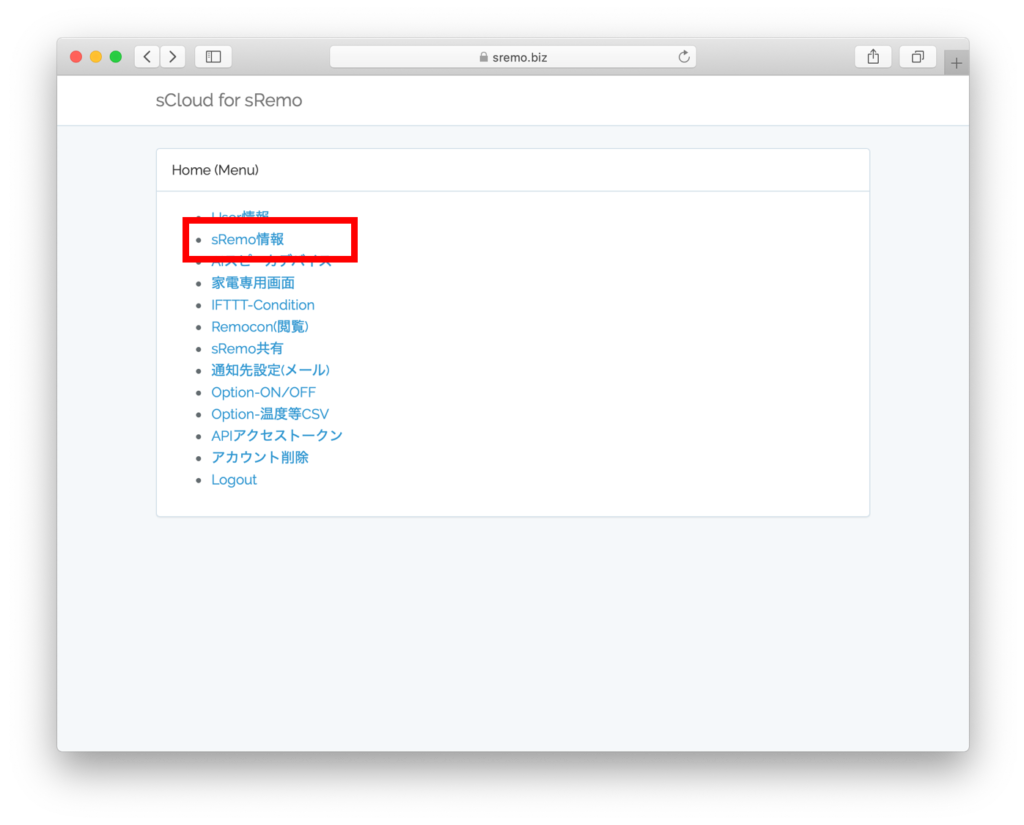
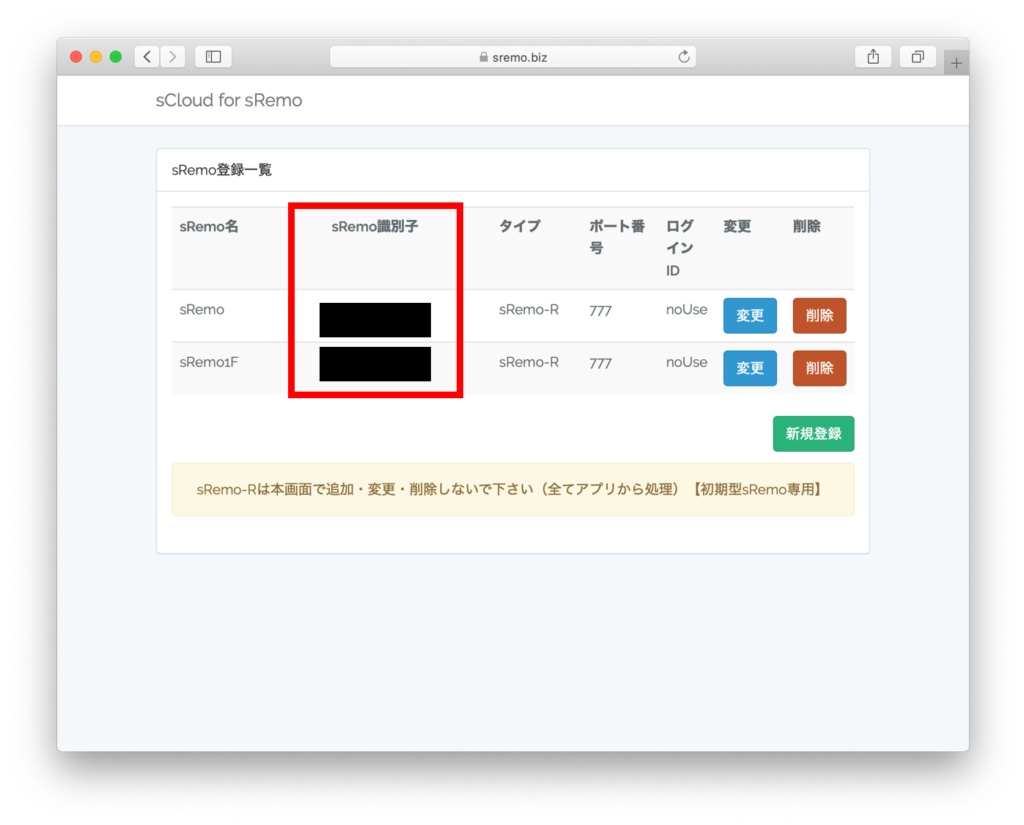
sCouldのメニューから「sRemo情報」のメニューを選択して、表示されたsRemo識別子をメモしておきます。


③APIアクセストークンの取得
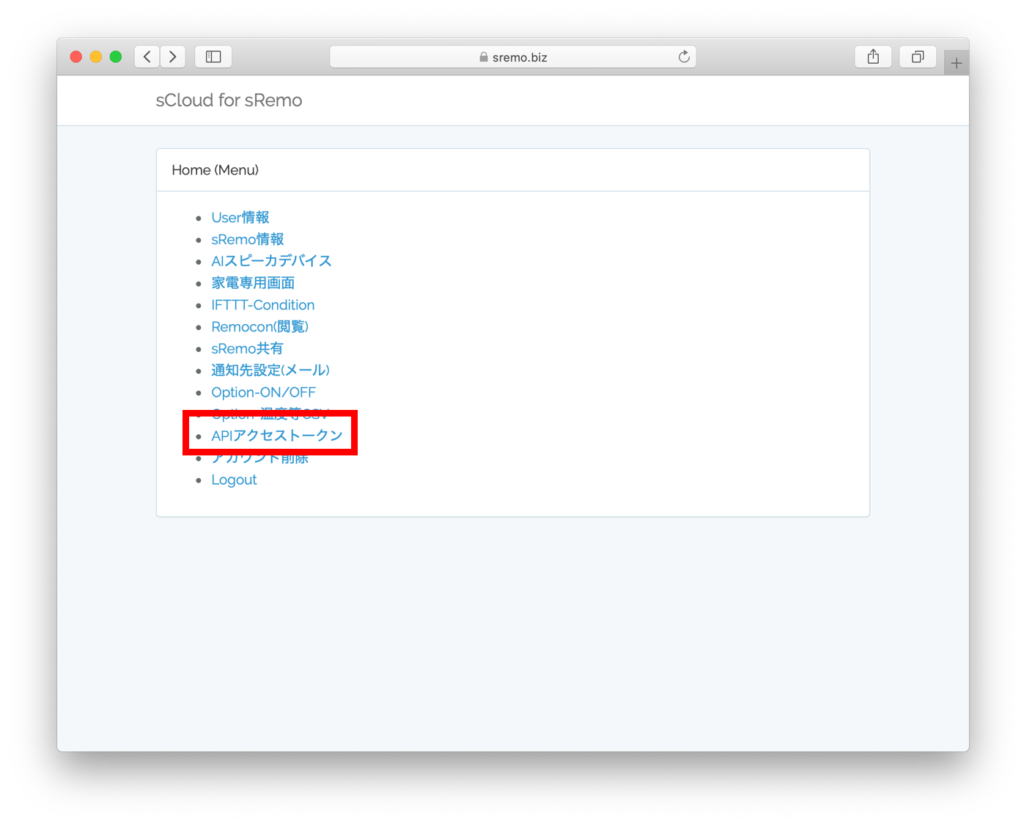
次にsCouldのメニューに戻り「APIアクセストークン」のメニューを選択し、APIアクセストークンとAPIサーバ名をメモします。

④sRemo WebAPIの動作確認
それでは取得した情報でsRemoをWebAPI操作して見ましょう。Raspberry PIのコンソールから、以下のようにCurlコマンドを入力します。
なお「<APIアクセストークン>」「<APIサーバ名>」「<sRemo識別子>」の部分は上でメモしたものに置換してくださいね。また、「<リモコン番号>」はスマホのsRemoアプリに登録されている、家電操作ボタンの番号です。
|
1 2 |
$curl -H "Authorization: Bearer <APIアクセストークン>" https://<APIサーバ>/user_api/<sRemo識別子>/send_sig?sig=0-<リモコン番号> OK |
コマンドを実行すると「OK」と表示され、対象の家電が動作するはずです。
WebAPIの構築
ここからは、Node-redにフローを作成して、家電操作のためのWebAPIを構築していきます。
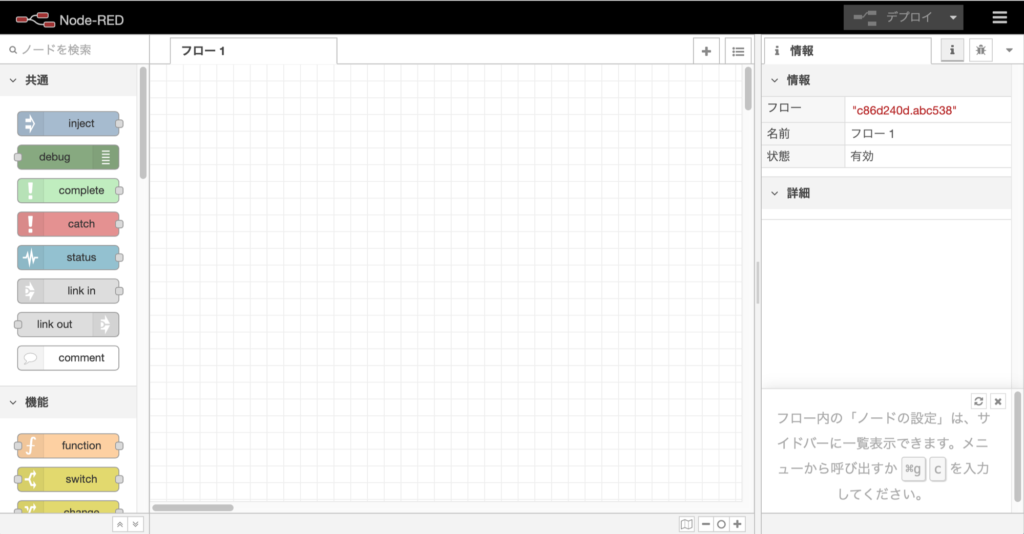
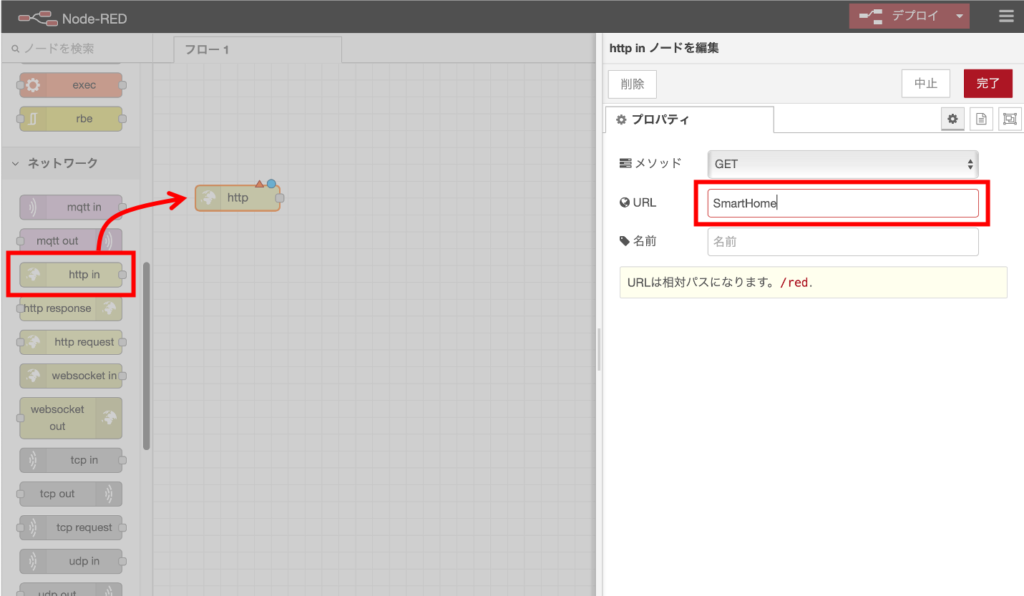
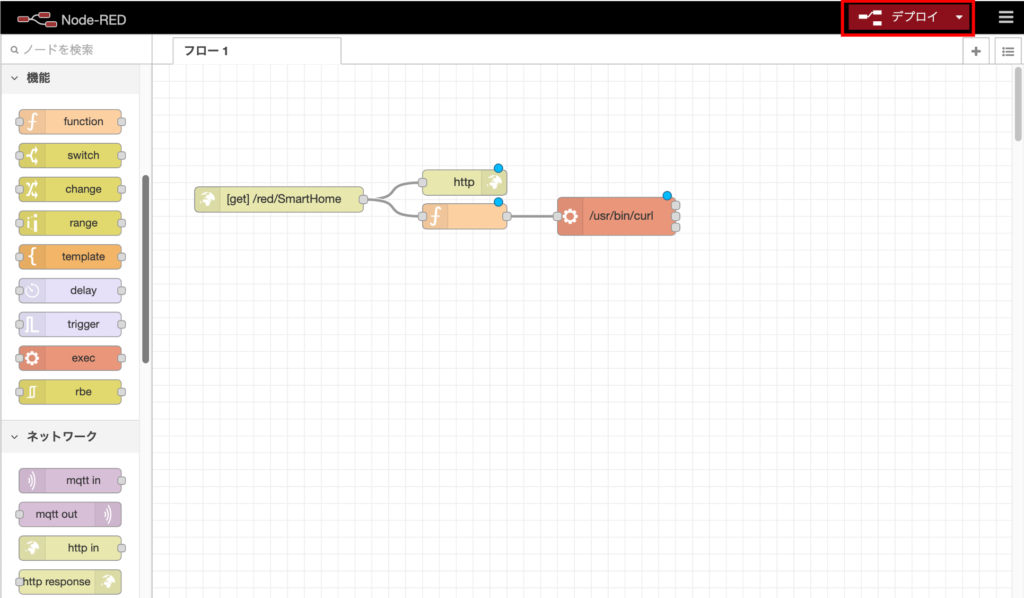
①HTTP inノードの作成
Nod-redの画面で、左メニューから「HTTP in」ノードをキャンバスにドラッグ&ドロップして追加します。さらに、追加した「HTTP in」ノードをダブルクリックして設定画面を表示させ、URL欄に「SmartHome」と入力します。

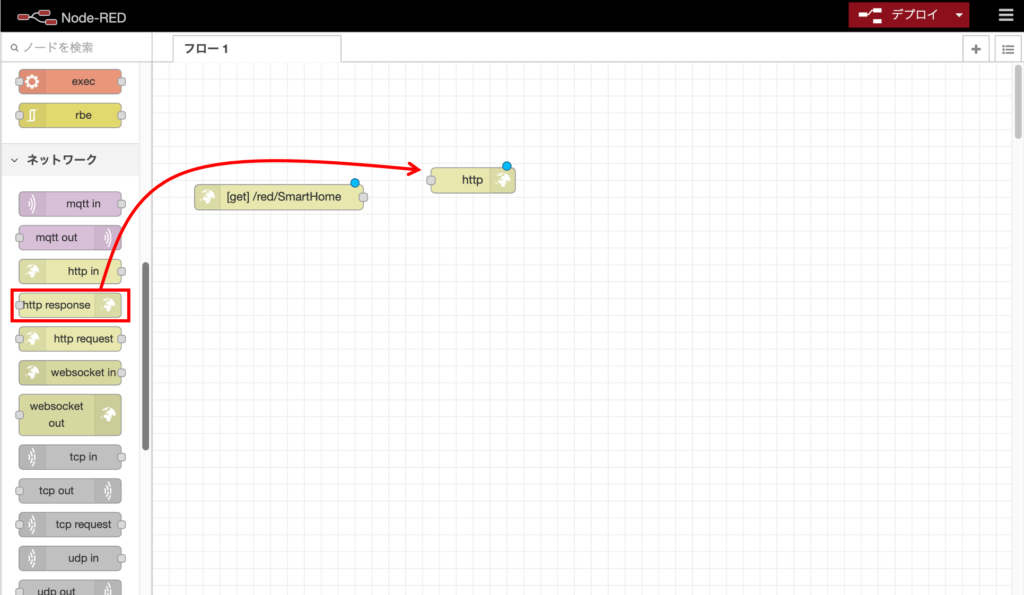
②HTTP responseノードの作成
同様に「HTTP response」ノードをキャンバスに追加します。特に設定する項目ないので、設定画面を開く必要はありません。

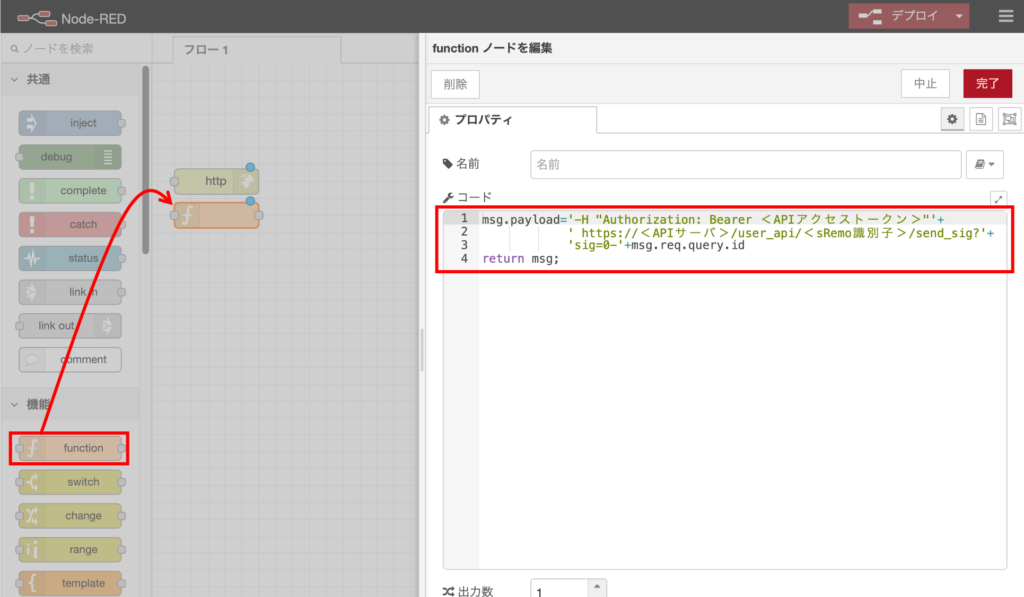
③functionノードの追加
次に「function」ノードを追加して、以下のようにcurlコマンドの引数部分を作成します。

|
1 2 3 4 |
msg.payload='-H "Authorization: Bearer <APIアクセストークン>"'+ ' https://<APIサーバ>/user_api/<sRemo識別子>/send_sig?'+ 'sig=0-'+msg.req.query.id return msg; |
大部分は上でテストした内容と同じですが、最後の部分で「msg.req.query.id」を指定しています。これは、Node-redのWebAPIを呼び出す時のパラメータであり、このidの値に動作させたいsRemoの番号を指定してNode-redのWebAPIを呼び出すようにします。
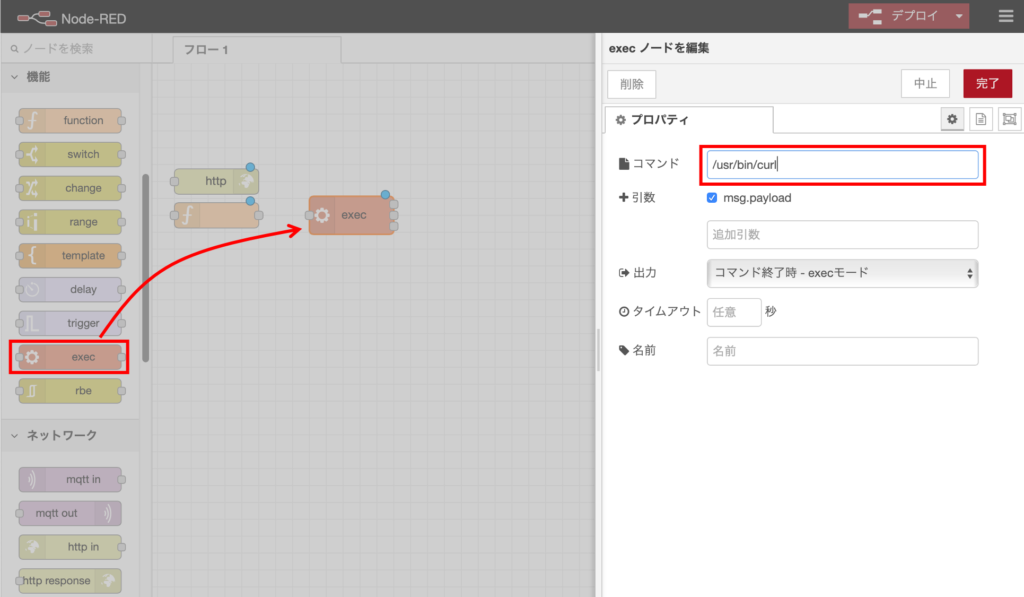
④execノードの追加
次に「exec」のノードを追加して、コマンド欄に「/usr/bin/curl」を設定します。このように設定することで、先ほどfunctionノードで設定したパラメータを基にcurlコマンドを実行するようにします。

⑤ノードの接続とデプロイ
最後に、以下のようにノードを接続して「デプロイ」ボタンをクリックします。

⑥動作確認
デプロイが完了したら、Webブラウザから「http://<Raspberry PiのIPアドレス>:1880/red/SmartHome?id=63」のようにWebAPIを呼び出してみてください。最後の数字(63)は、sRemoのボタン番号です。

ブラウザの画面にはJSON形式でidの値が表示され、家電が動作するはずです😃これで、WebAPI経由で家電が操作できるようになりました📺
コントロールパネルのHTMLの作成
ここからは、スマートホームコントローラに表示させる家電操作用のHTMLを作成します。
①HTMLの作成
まずは、以下のようなindex.htmlを「/root/node-red-static/」に作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html lang="ja"> <head> <meta charset="UTF-8"> <title>Smart Home Controller</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <script type="text/javascript" language="javascript"> function homeControl(cmd) { var xhttp = new XMLHttpRequest(); xhttp.open("GET", "http://<Raspberry PiのIPアドレス>:1880/red/SmartHome?id="+cmd, true); xhttp.send(); } </script> <div class="main"> <h1>Living room</h1> <div class="button" onclick="homeControl('83')"> <div class="icon"> <img src="tv_on.png"> </div> <div class="title"> テレビ On </div> </div> </div> </div> </body> </html> |
HTMLなので特に説明は不要かと思いますが、8行目から15行目のJavaScriptの部分で、HTML上のボタンが押された時にnode-redのWebAPIを呼び出す処理を行っています。
②CSSの作成
index.htmlから読み込まれるstyle.cssも作成します。CSSでボタンがクリックされた時の動きを定義すると、分かりやすいボタンになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
body { background-image: url("back.jpg"); background-size: cover; } .main{ padding: 0px 10px 10px 10px; } h1{ font: 20px/1.9 'Noto Sans JP', Arial, Verdana, 游ゴシック, YuGothic,'ヒラギノ角ゴ ProN W3', 'Hiragino Kaku Gothic ProN', メイリオ, Meiryo,sans-serif; font-weight: 800; color: #ffffff; border-bottom: 3px solid #ffffff; } .button{ width: 120px; height: 120px; margin: 0px 0px 10px 10px; border-radius: 5px; display: inline-block; background: rgba(102,102,102,0.8); box-shadow: 2px 2px 2px rgba(255,255,255,0.4); font: 18px/1.9 'Noto Sans JP', Arial, Verdana, 游ゴシック, YuGothic,'ヒラギノ角ゴ ProN W3', 'Hiragino Kaku Gothic ProN', メイリオ, Meiryo,sans-serif; font-weight: 800; color: #ffffff; } .button:active{ background: rgba(240,240,240,0.8); box-shadow: 2px 2px 2px rgba(102,102,102,0.4) inset; color: rgba(102,102,102); } .icon{ width: 120px; height: 80px; display:table-cell; text-align:center; vertical-align:middle; } .title{ text-align: center; vertical-align: middle; } |
ご参考までに、私が作成したindex.html+style.css+背景画像などもダウンロードできるように置いておきます。
③HTMLの確認
それでは、Webブラウザから「http://<Raspberry PiのIPアドレス>:1880/」にアクセスしてHTMLを確認しましょう。ちゃんとHTMLが表示されたら家電のボタンも押してみましょう‼️

タブレットの設定
HTMLをタブレットのWebブラウザで表示させても十分にスマートホームコントローラとしては動きますが、ずっとこの画面を表示させておくと飽きてしまいます。インテリア的にもイマイチです。そこで、普段は綺麗な写真をスライドショーして表示しておき、必要な時だけスマートホームコントローラの画面を表示するようにします。
写真のスライドショーは、Androidタブレット用の無料アプリ「タブレットdeフォトフレーム」を利用します。このアプリは、デジタルフォトフレームアプリですが、写真のスライドショー中に任意のWebページを開くことができます。
①アプリのインストール
AndroidタブレットでGoogle Playアプリを開き、「タブレットdeフォトフレーム」アプリをインストールします。検索に出てこない時はダブルコーテーション「”」で囲うと出てきます。

FireHDタブレットの方はAmazon App Storeからダウンロードしてください。
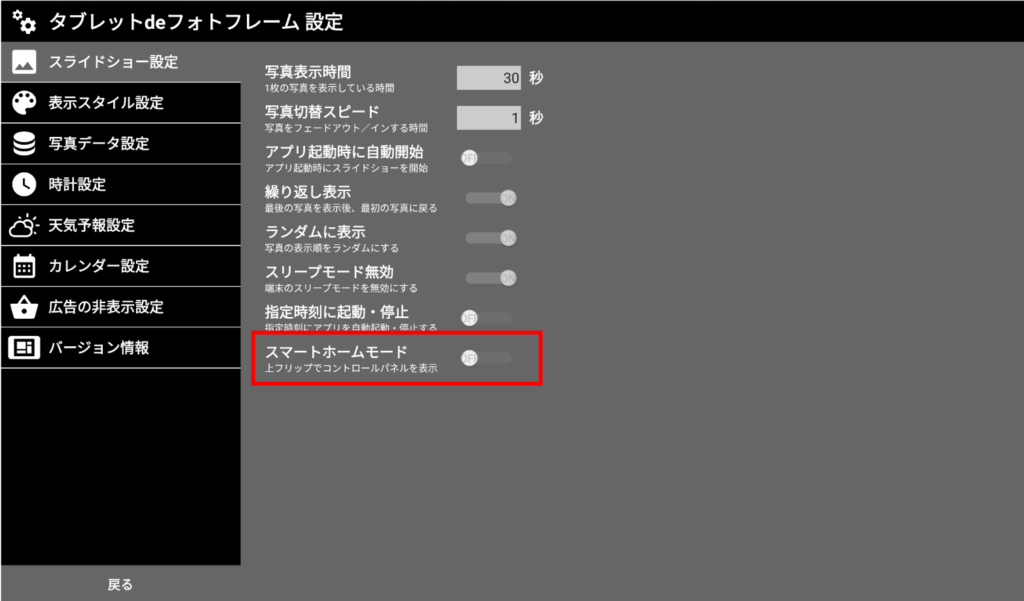
②設定画面を開く
「タブレットdeフォトフレーム」が起動したら、画面右上の歯車アイコンをクリックして「設定」メニューを表示します。

③スマートホームモードの設定
設定画面の「スライドショー設定」に「スマートホームモード」の設定があるので、これをOnにします。

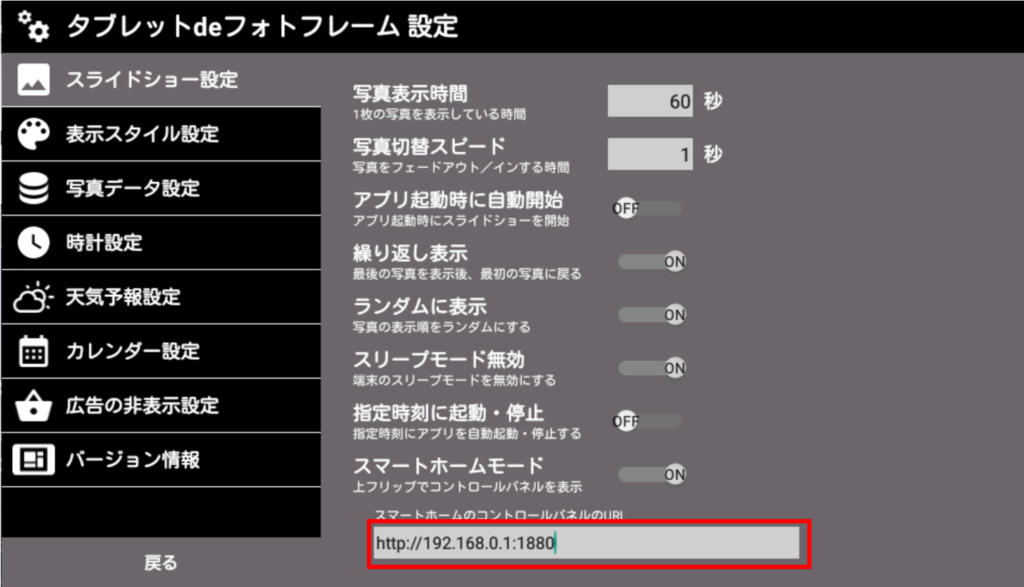
④URLの入力
URLの入力欄が表示されるので、ここに上で作成したnode-redのURLを入力します。

⑤設定の完了
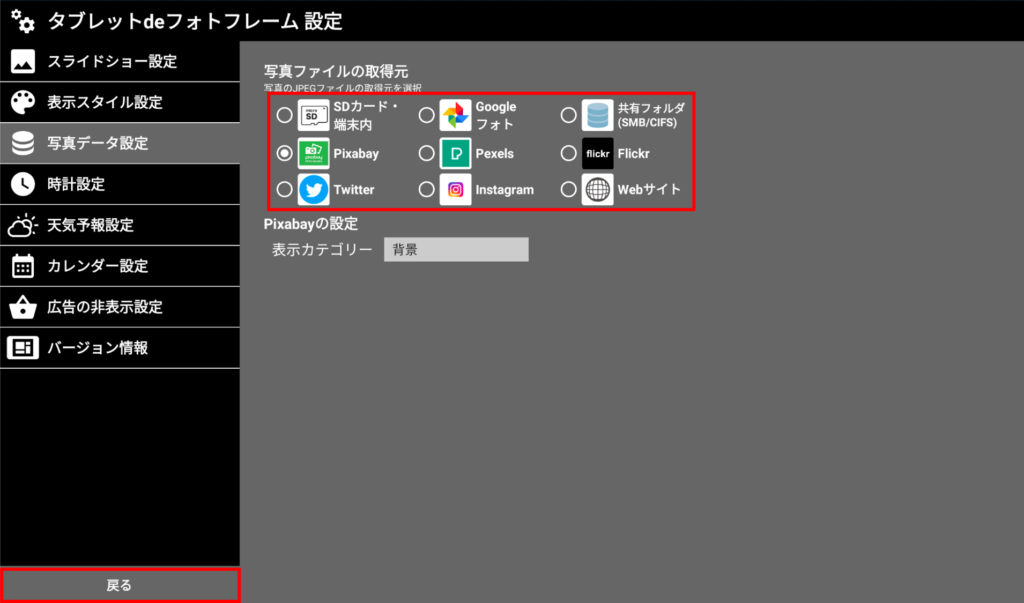
URLを入力したら、左メニューで「写真データ設定」で表示したい写真を選択して、「戻る」ボタンを選択をタップします。

⑥動作確認
それでは、再生ボタンをタップしてスライドショーを開始しましょう。スライドショーが開始しされ写真が表示されたら、画面を上にスワイプしてみてください。今回作成したスマートホームコントローラの画面が表示されます‼️


もちろん、テレビのボタンなどをタップすれば家電が動作しますので、確認しましょう‼️これで、美しいスマートホームコントローラの完成です⭐️
おわりに
今回は、Raspberry PiにNode-redをインストールして、スマートリモコンをタブレットから操作できるスマートホームコントローラを作成しました。今回は、家電の操作をメインに書きましたがHTMLを編集して、各種情報を表示させることも可能です‼️
また、タブレットを1台スマートホームコントローラで占有してしまうので、わたし的には勿体ないと思ってしまいます💦しかし、①デジタルフォトフレーム、②スマートホームコントローラ、③カレンダー、④天気予報、⑤時計の1台5役として利用するのなら、重宝する使い方かなと思っています。
実は、リビングに置ける実用的でカッコいいスマートホームコントローラを作りたいと思ったのは、今年の2月の事でした。ただ、既存製品やサービスをイロイロ調べましたが、なかなか既存のものだけでは難しいという結論でした😭そこで、Androidアプリを自作し、スマートホームコントローラを自作し、、結局全部自分で作る事になり、ようやく3ヶ月かけて実現できました😄
関連記事










コメント
はじめまして。
初心者ながら、こちらの記事を参考させていだだき頑張って勉強しながら作っています!
なんとか動作するようななったのですが、動画のサンプルのようにスマートホームコントローラーの画面にアイコンを綺麗に並べる方法がわかりません、、、
複数アイコンがある場合のサンプルコードなどあれば、ぜひ参考にさせていただきたいです!
ブログを読んで頂いてありがとうございます。複数のアイコンを並べるためには「
」をアイコンの数だけ並べればOkですよ。また、改行したいところに「
」を入れると次の行に改行しますよ。
コメントありがとうございます!
申し訳ありません。
・・・・
とは何でしょうか;
私の環境依存で表示できてない文字でしょうか、、、