はじめに
6ヶ月間の育児休業を取って、育児&家事に専念しているnaka-kazzです。今年になって、スマートリモコン・各種IoTセンサー・スマートスピーカが手軽に手に入るようになってきて「2019年はスマートホーム元年」だったかなーと今年一年を振り返りながら記事を書いています。
ただ、家の中にIoT機器が増えてくると、スマートリモコンを操作する時はスマホのリモコンアプリ、太陽光発電の発電状況を見るにはHEMSのパネルなど・・・情報や操作がバラバラで使いづらいなと感じています。そこで、今回は家の中のIoT機器を一元管理できるようにしてみたいと思います。
やりたいこと
最終的にやりたいことは、家の中のセンサー情報を一括で表示したり、各種家電の操作を行える「かっこいいスマートホームコントローラ」を作っていきたいと思います。今回は、このスマートホームコントローラを、Home Assistant(Hass.io)で作っていきます。


実現に向けた連載
やりたいことを実現するために、以下のように少しずつに記事を書いていきます(予定)。
1回目:Home Assistantのインストール
2回目:アドインのインストール
3回目:温度・湿度・照度センサーの追加
4回目:家電操作スイッチの追加
5回目:コントロールパネルの設定 ←この記事
6回目:Picture Elementsの設定
5回目:コントロールパネルの設定
前回は、Home Assistantにスイッチを追加して、家の中の家電を操作できるようにしてみました。今回は、HOME ASSISTANT CONTROL PANEL(HACP)を使って、Home Assistantの画面をかっこいいコントロールパネル風にしていきたいと思います。
HACPのダウンロードと準備
まずは、HACPのhtmlファイルをサイトからダウンロードして準備を行います。
①HACPのダウンロード
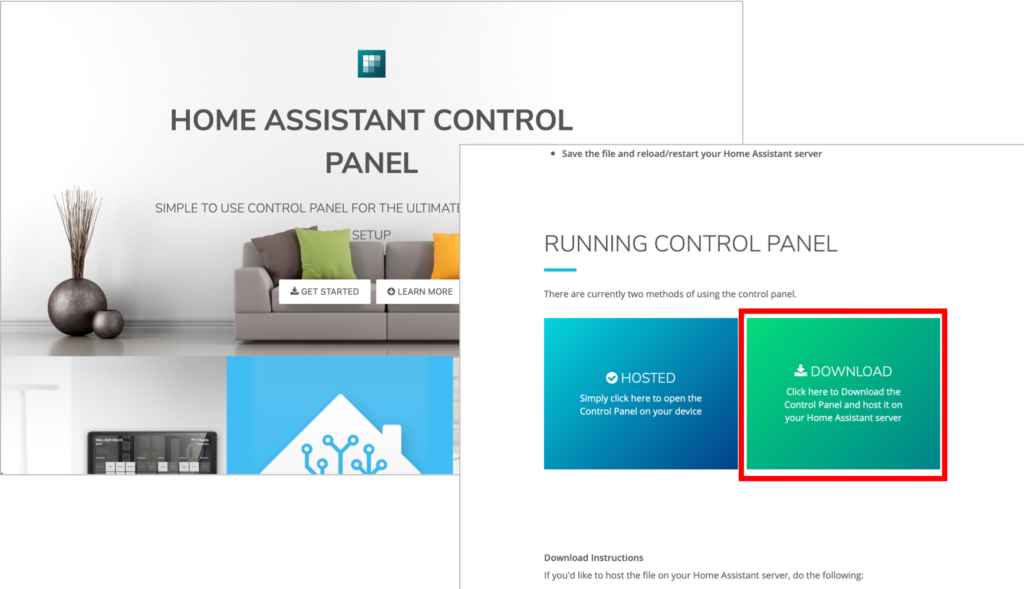
HOME ASSISTANT CONTROL PANELのサイトにアクセスして、1/3ぐらいスクロールしたところにある「DOWNLOAD」のボタンからHACPのhtmlファイルをダウンロードします。

②hass.htmlの編集
実はHACPはちょっと古く、現在は更新がされていません。そして、Ver0.98以降のHome AssistantではHACPが認証に利用しているLegacy API Password auth providerが利用不可になってしまいました。そこで、HACPのコードを編集して、現在のHome Assistantが推奨している「Authorization」ヘッダーを用いた認証に変更します。htmlファイルの修正箇所は以下通りです。
1527行目をコメントアウトし、1528行目を追加。
|
1 2 |
1527 //var url = $scope.settings.server_url+'/api/services/persistent_notification/dismiss?api_password='+$scope.settings.server_api_password; 1528 var url = $scope.settings.server_url+'/api/services/persistent_notification/dismiss'; |
1535行目にheadersの行を追加。
|
1 2 3 4 5 6 |
1532 $http({ 1533 method: 'POST', 1534 url: url, 1535 headers: {'Authorization': 'Bearer '+$scope.settings.server_api_password}, 1536 data:data 1537 }).then(function (data, status, headers, config) { |
1718行目をコメントアウトし、1729行目を追加
|
1 2 |
1718 //headers: {'x-ha-access': $scope.settings.server_api_password}, 1719 headers: {'Authorization': 'Bearer '+$scope.settings.server_api_password}, |
2060行目をコメントアウトし、2061行目を追加
|
1 2 |
2060 //headers: {'x-ha-access': $scope.settings.server_api_password}, 2061 headers: {'Authorization': 'Bearer '+$scope.settings.server_api_password}, |
2077行目をコメントアウトし、2078行目を追加
|
1 2 |
2077 //headers: {'x-ha-access': $scope.settings.server_api_password}, 2078 headers: {'Authorization': 'Bearer '+$scope.settings.server_api_password}, |
編集内容は「api_password」パラメータでパスワードを渡している箇所を「Authorization」ヘッダで渡すように変更しています。
上記の編集のDiff結果も載せておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
1527c1527,1528 < var url = $scope.settings.server_url+'/api/services/persistent_notification/dismiss?api_password='+$scope.settings.server_api_password; --- > //var url = $scope.settings.server_url+'/api/services/persistent_notification/dismiss?api_password='+$scope.settings.server_api_password; > var url = $scope.settings.server_url+'/api/services/persistent_notification/dismiss'; 1533a1535 > headers: {'Authorization': 'Bearer '+$scope.settings.server_api_password}, 1716c1718,1719 < headers: {'x-ha-access': $scope.settings.server_api_password}, --- > //headers: {'x-ha-access': $scope.settings.server_api_password}, > headers: {'Authorization': 'Bearer '+$scope.settings.server_api_password}, 2057c2060,2061 < headers: {'x-ha-access': $scope.settings.server_api_password}, --- > //headers: {'x-ha-access': $scope.settings.server_api_password}, > headers: {'Authorization': 'Bearer 2062 '+$scope.settings.server_api_password}, 2073c2077,2078 < headers: {'x-ha-access': $scope.settings.server_api_password}, --- > //headers: {'x-ha-access': $scope.settings.server_api_password}, > headers: {'Authorization': 'Bearer 2062 '+$scope.settings.server_api_password}, |
③アクセストークンの発行
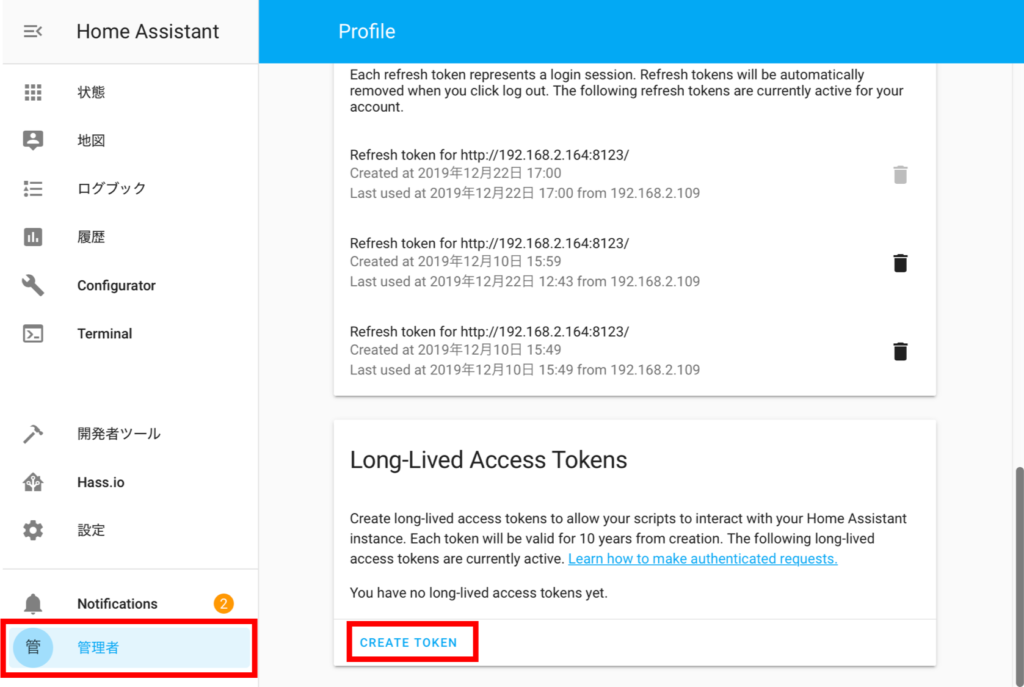
次にHome Assistantの左メニューのユーザ名クリックし、一番下にある「CREATE TOKEN」をクリックします。

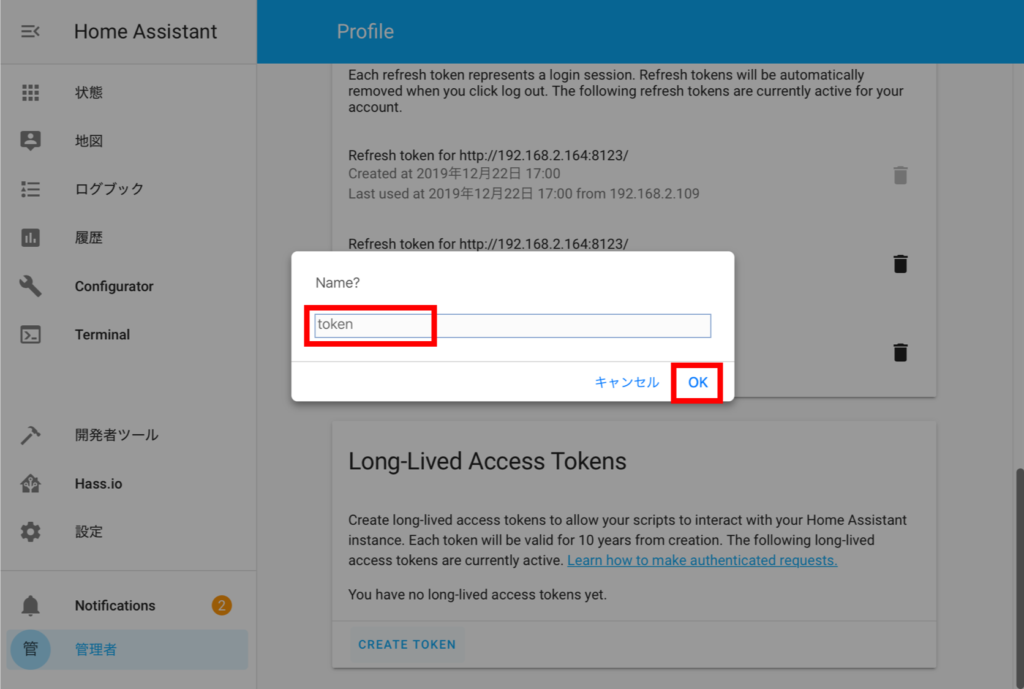
④アクセストークン名の入力
トークンの名前を求められるので、適当なトークン名を入力して「OK」をクリックします。

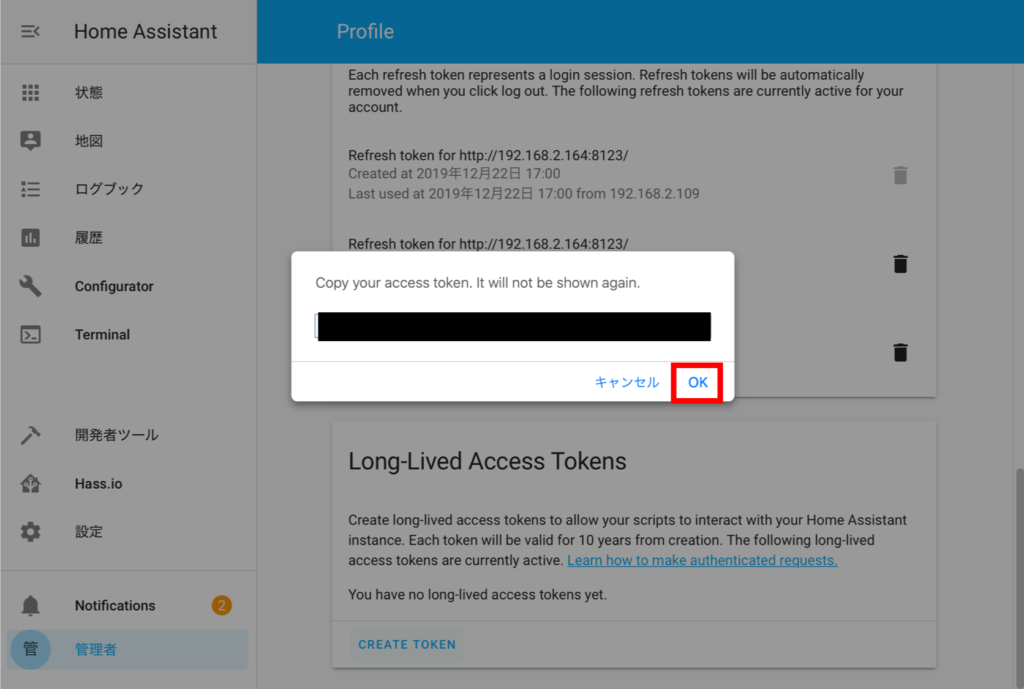
⑤アクセストークンの取得
画面に表示されたトークンをメモ帳などにコピーしておきましょう。

これでHACPのインストール準備は完了です。
HACPのインストール
ここからは、HACPをHome Assistantに配置しインストールしていきます。
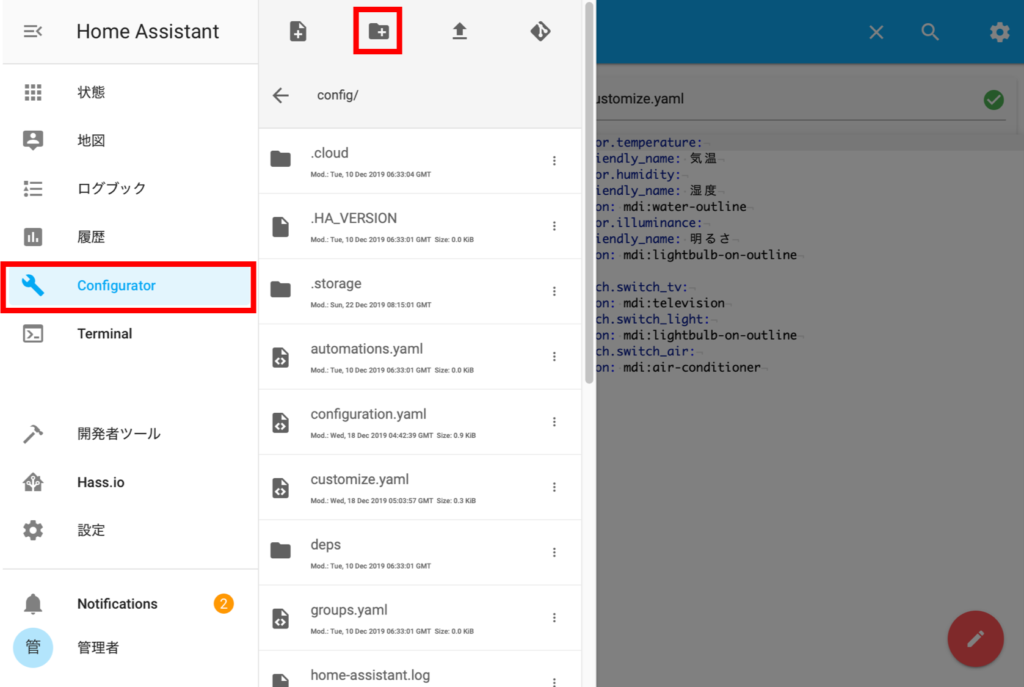
①ディレクトリの作成
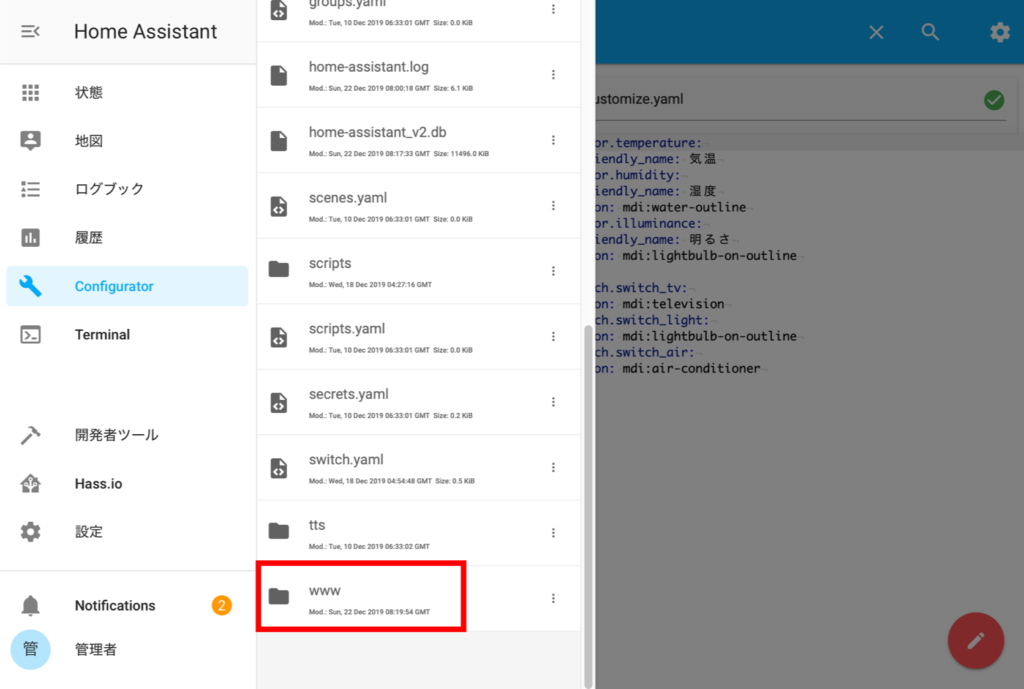
Home Assistantの左メニューから「Configurator」を開き、「/config」でディレクトリの作成ボタンをクリックします。

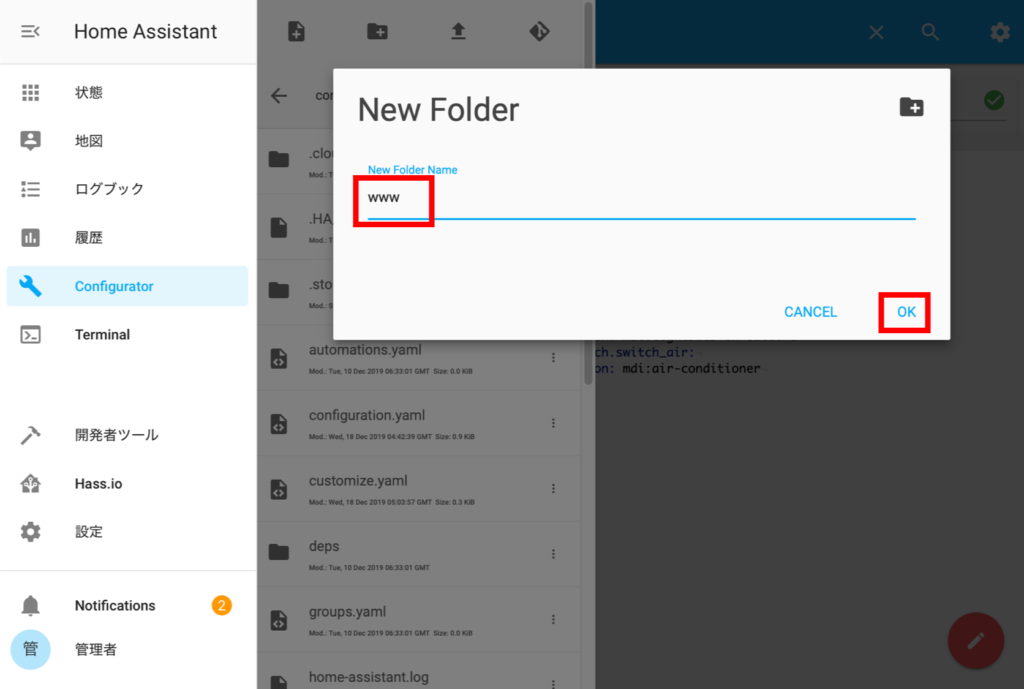
②ディレクトリ名の入力
ディレクトリ名の入力画面で「www」と入力し「OK」ボタンをクリックします。この名称はなんでも良い分けではないので必ず「www」と入力しましょう。

③wwwディレクトリへの移動
ディレクトリ一覧にwwwディレクトリが作成されていると思いますので、クリックして移動します。

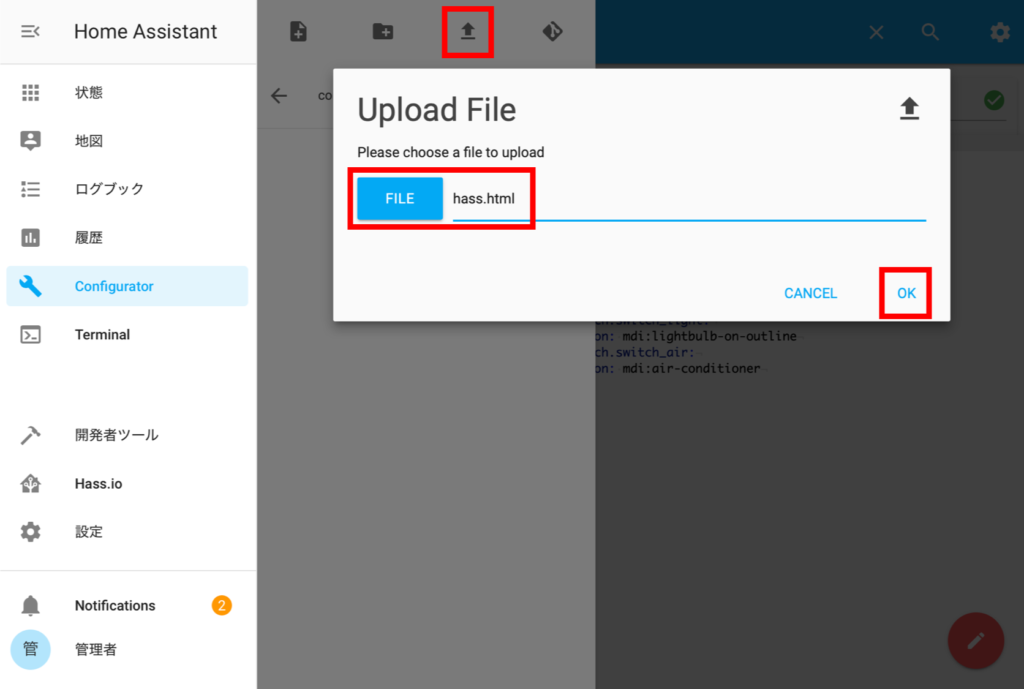
④hass.htmlのアップロード
それでは、先ほど編集した「hass.html」を「/config/www/」にアップロードボタンを押してアップロードしましょう。

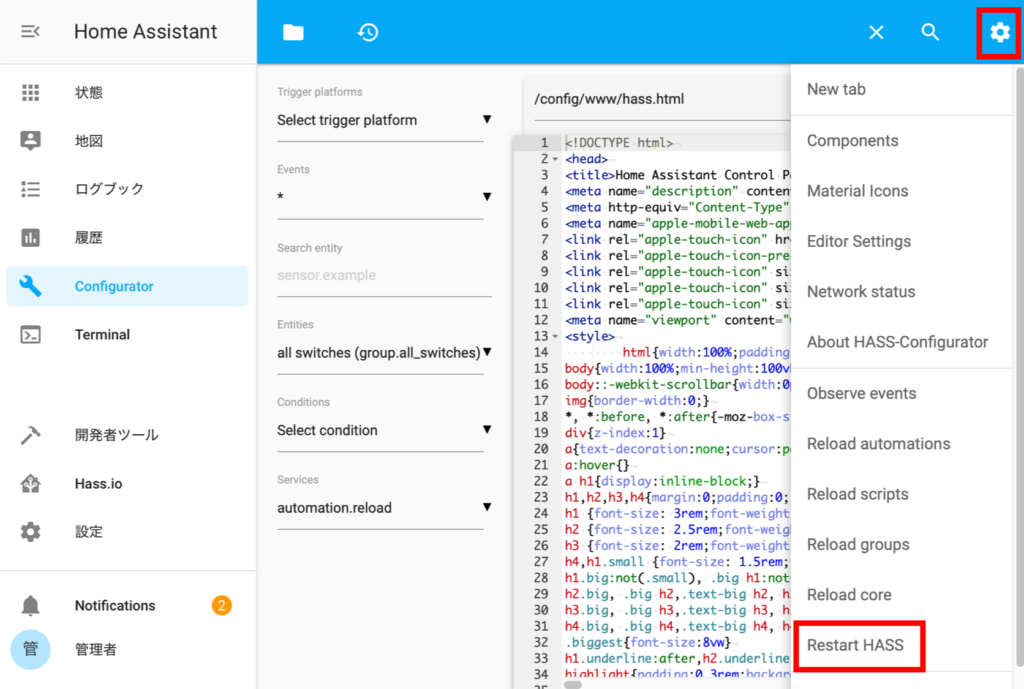
⑤Home Assistantの再起動
最後にHome Assistantを再起動しましょう。

HACPの設定
ここからはHACPに実際にアクセスして、各種設定を行っていきます。
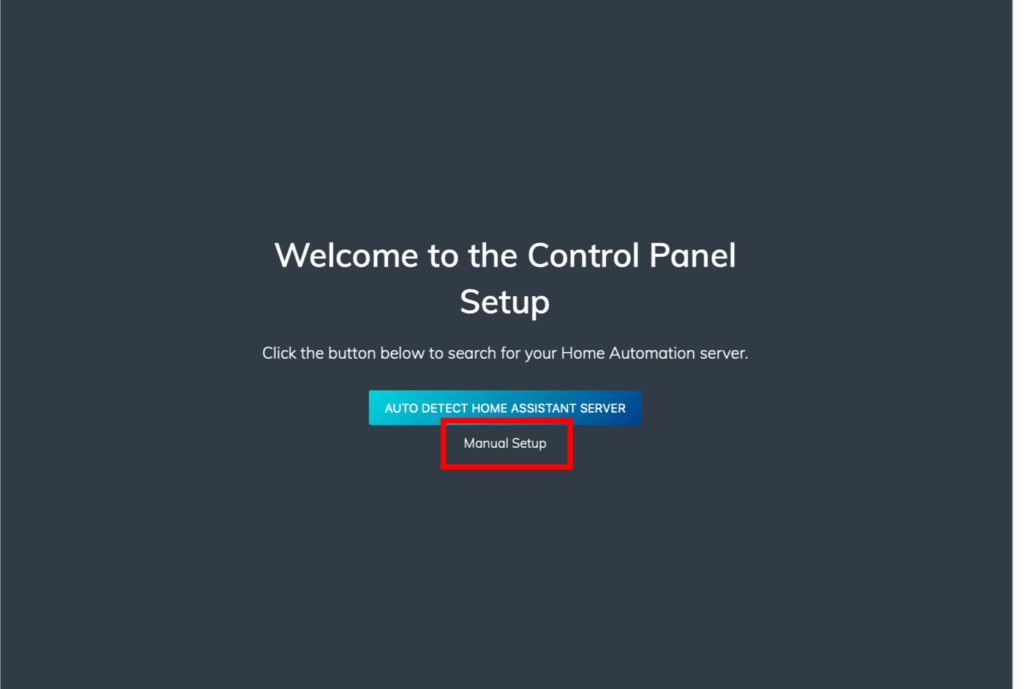
①HACPへアクセス
Webブラウザで「http://<IPアドレス>:8123/local/hass.html」にアクセスしてください。アクセスすると以下のようなWelcome画面になりますので「Manual Setup」を選択します。

②ホスト名とAPIパスワードの入力
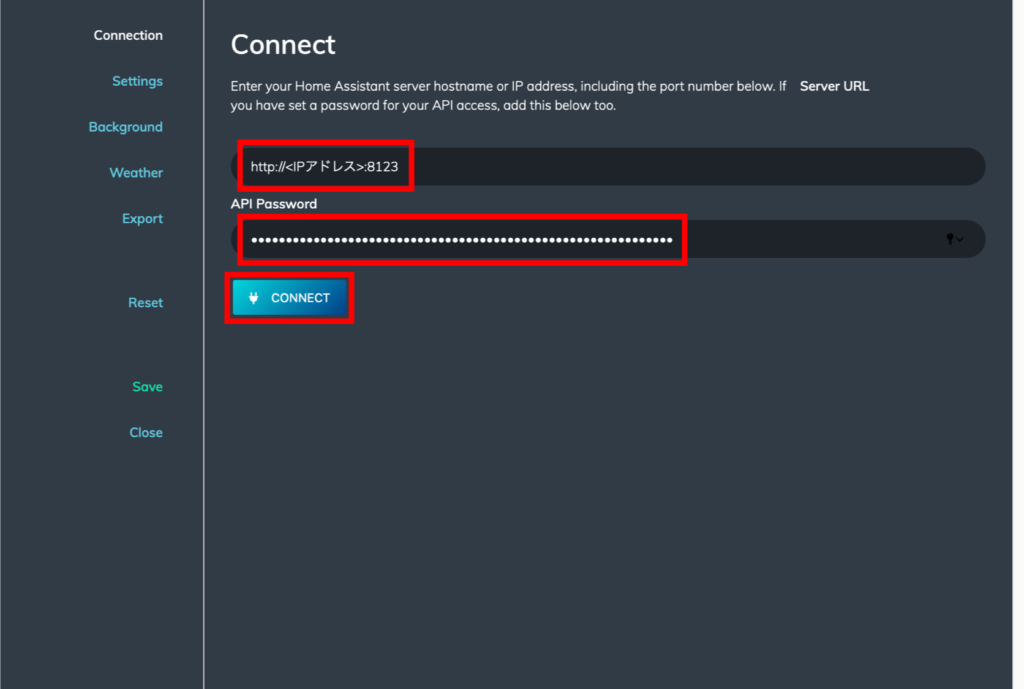
ホスト名とAPIパスワードを入力する画面が表示されるので、以下のように入力して「CONNECT」ボタンをクリックします。
・ホスト名:http://<IPアドレス>:8123
・APIパスワード:上でメモしたアクセストークン

③HACP画面の表示
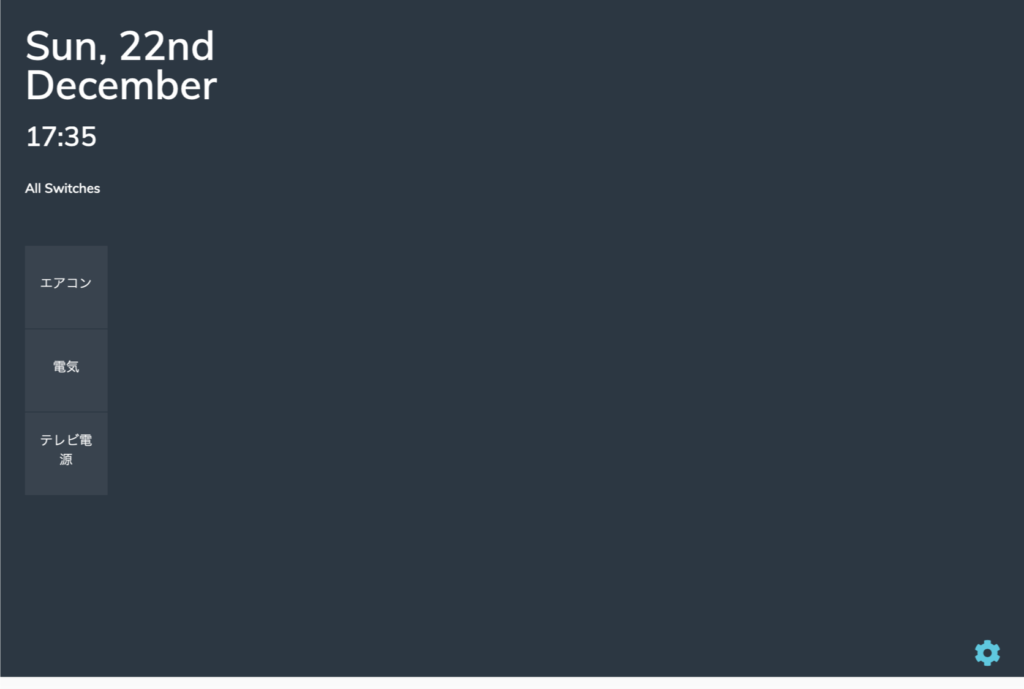
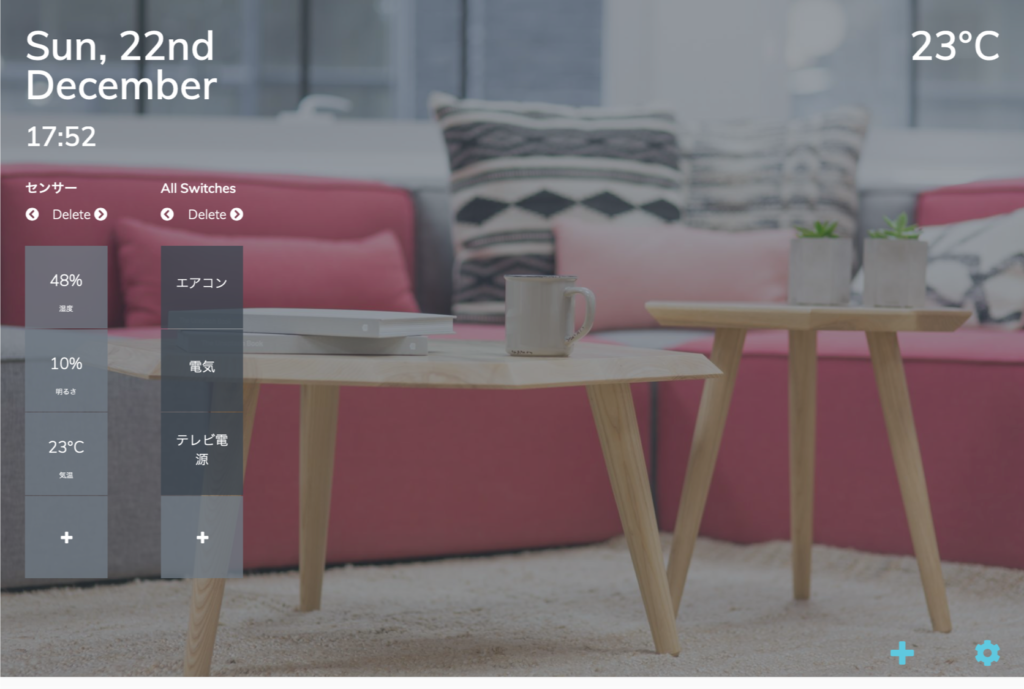
うまく行くと以下のように、HACPの初期画面が表示されるはずです!

④HACP画面の設定
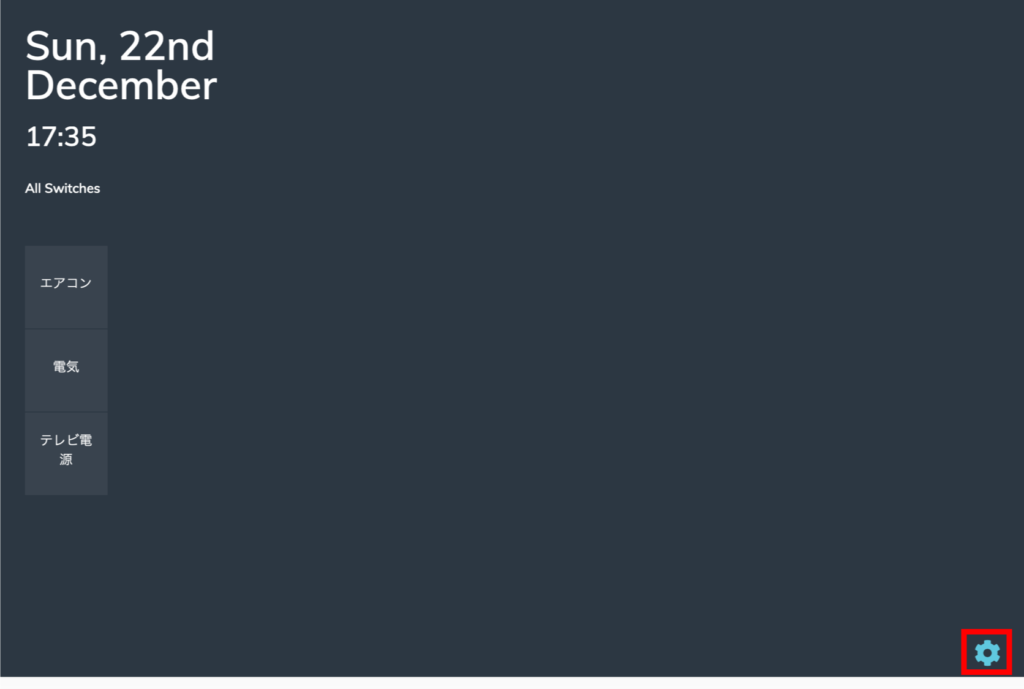
画面右下の歯車アイコンをクリックして、設定画面を表示させます。

⑤背景の設定
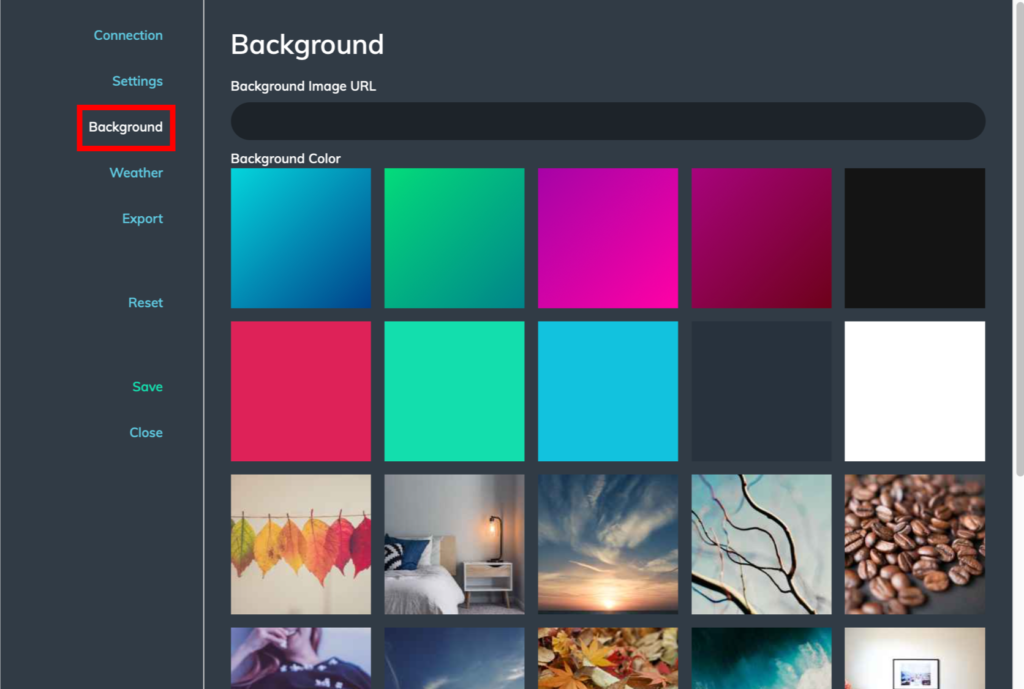
画面左側の「Background」メニューをクリックして、好きな背景画像を選択します。

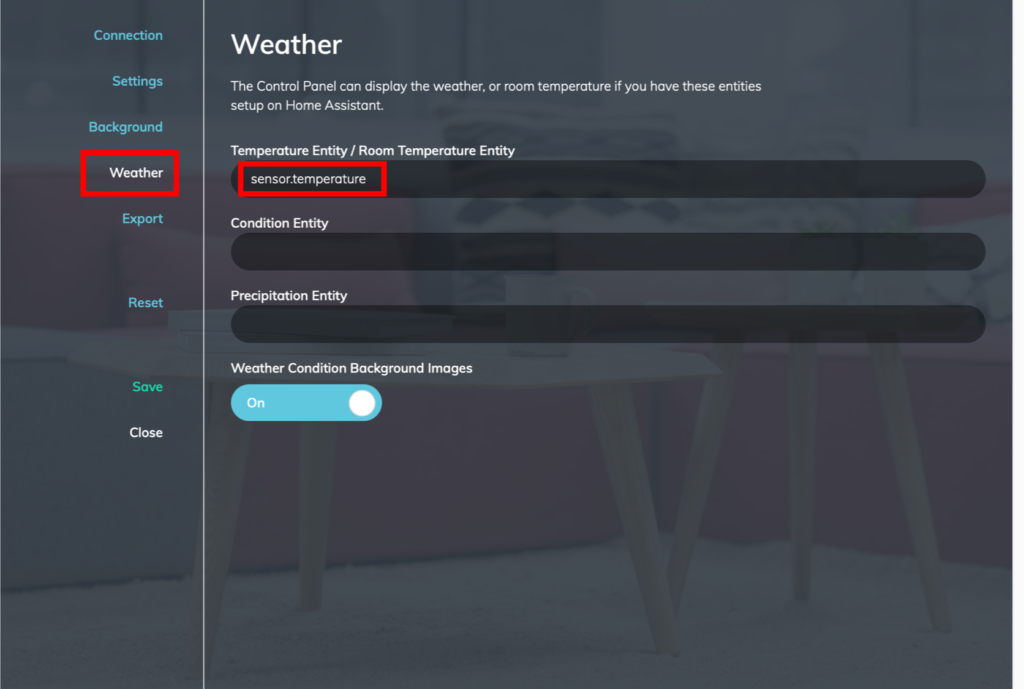
⑥温度の設定
画面左側の「Weather」メニューをクリックして、Temperature Entity欄で「sensor.temperature」を選択します。

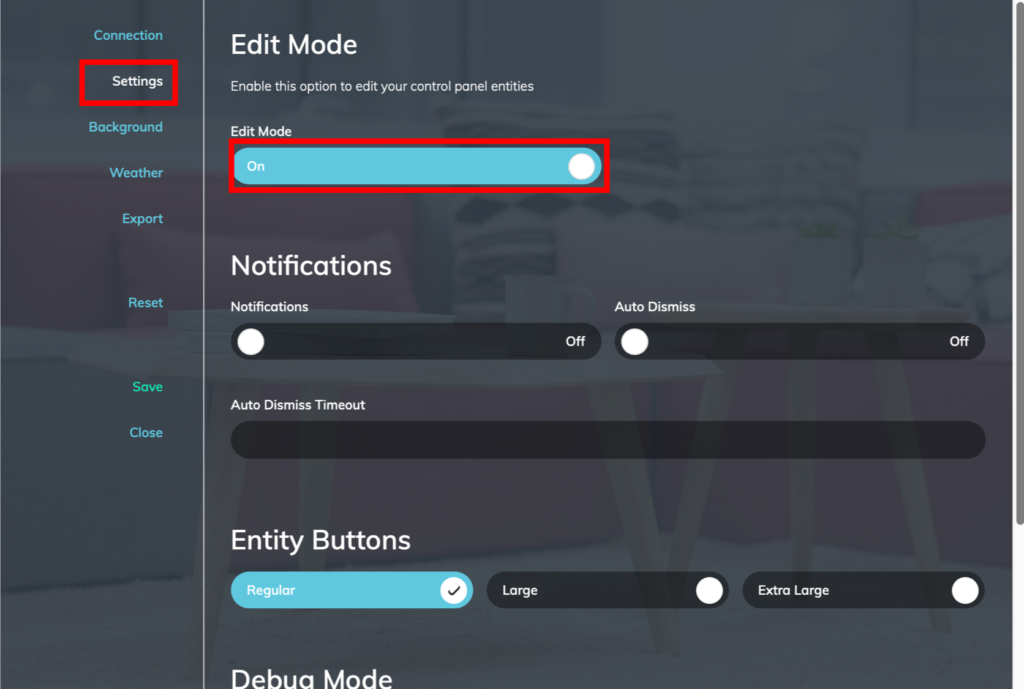
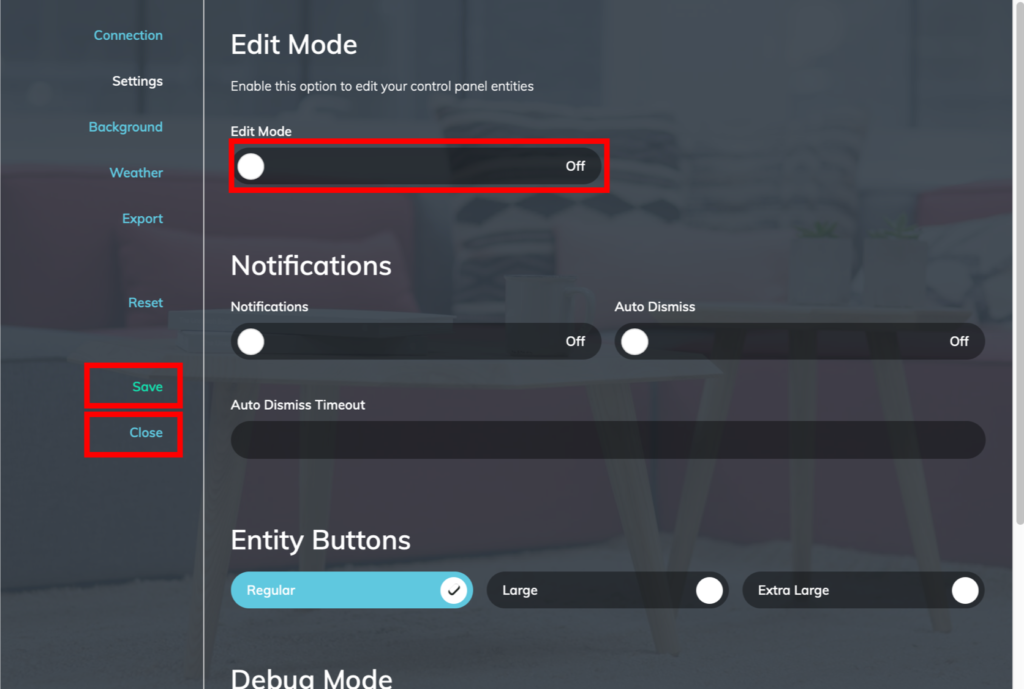
⑦設定モードの設定
画面左側の「Settings」メニューを選択し「Edit Mode」をオンにします。

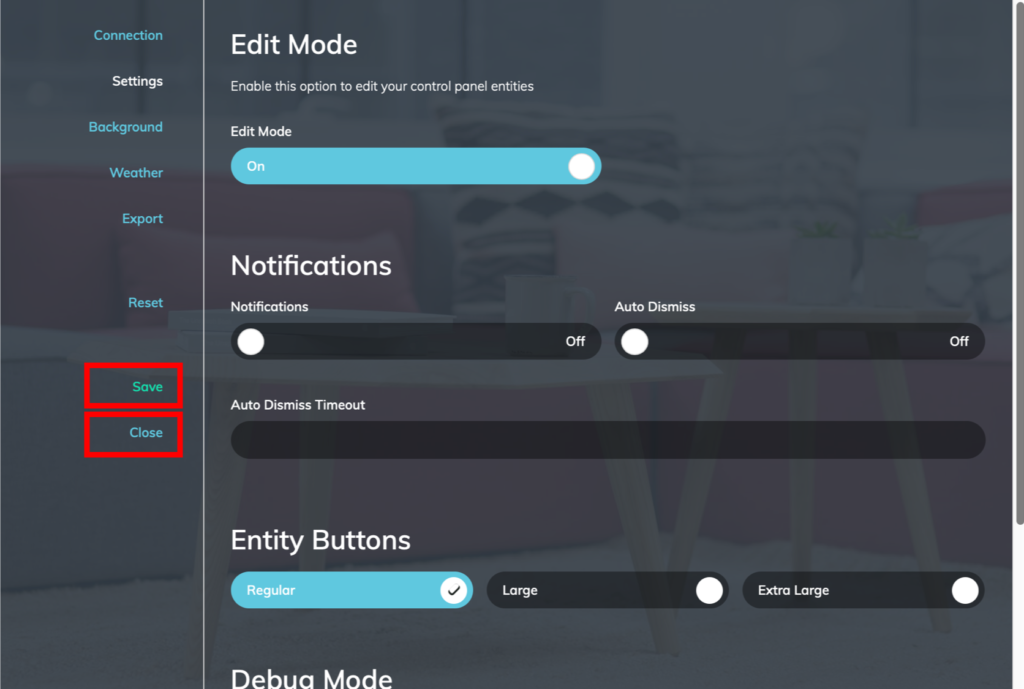
⑧設定の保存
最後に、画面左側の「Save」をクリックし、次に「Close」を押して設定画面を閉じます。

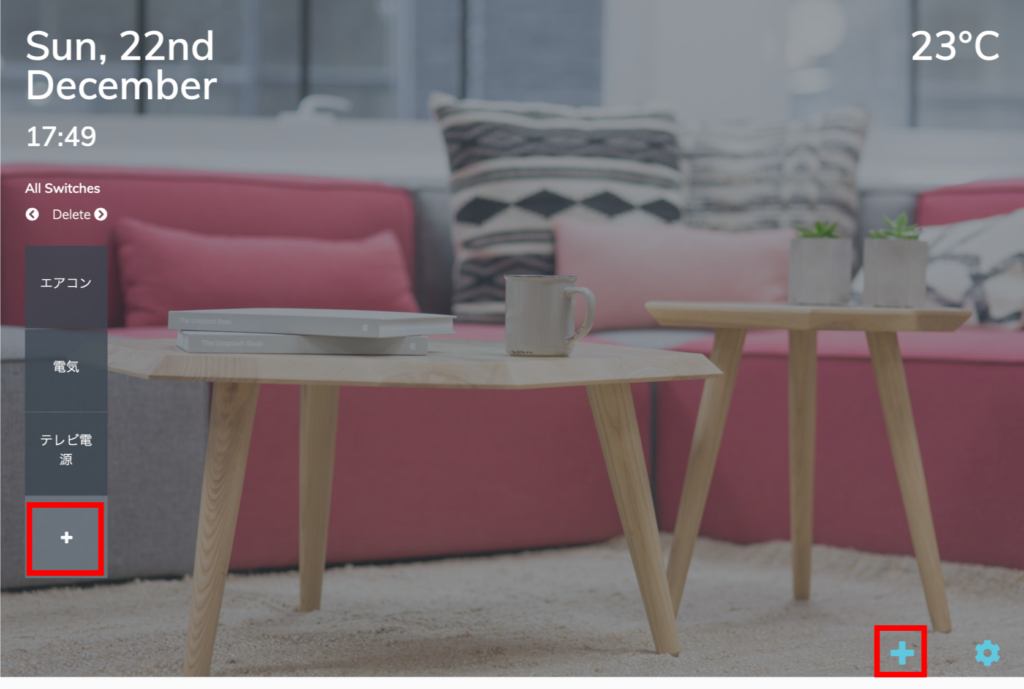
⑨アイコンの追加
Edit Modeの画面では、画面右下の「+」ボタンからグループの追加が、各グループ内の「+」ボタンからボタンの追加ができるので、ボタンを追加していきます。

こんな感じです。

⑩Edit Modeの終了
好みのボタンが追加できたら画面右下の歯車アイコンから設定画面に入り「Edit Mode」のスイッチをOffにして、「Save」→「Close」とクリックしましょう!!

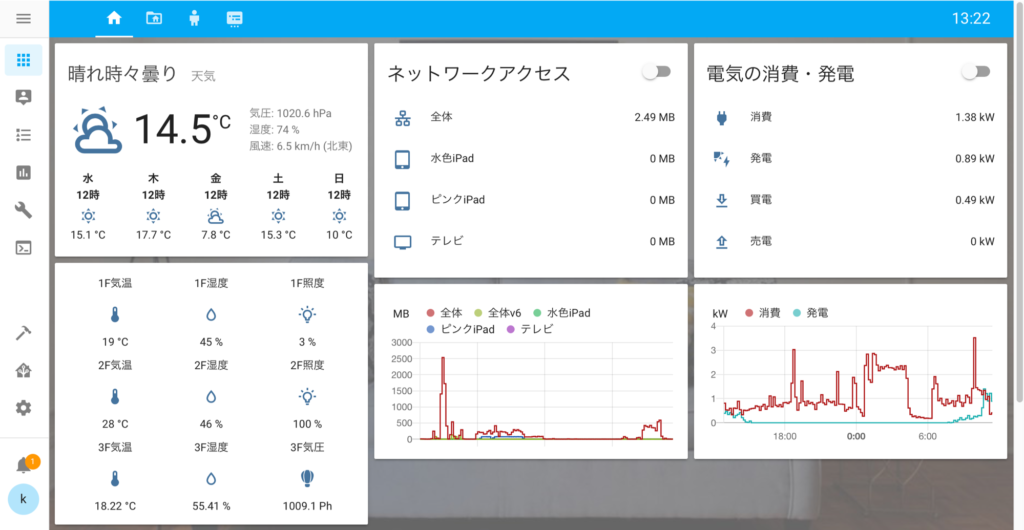
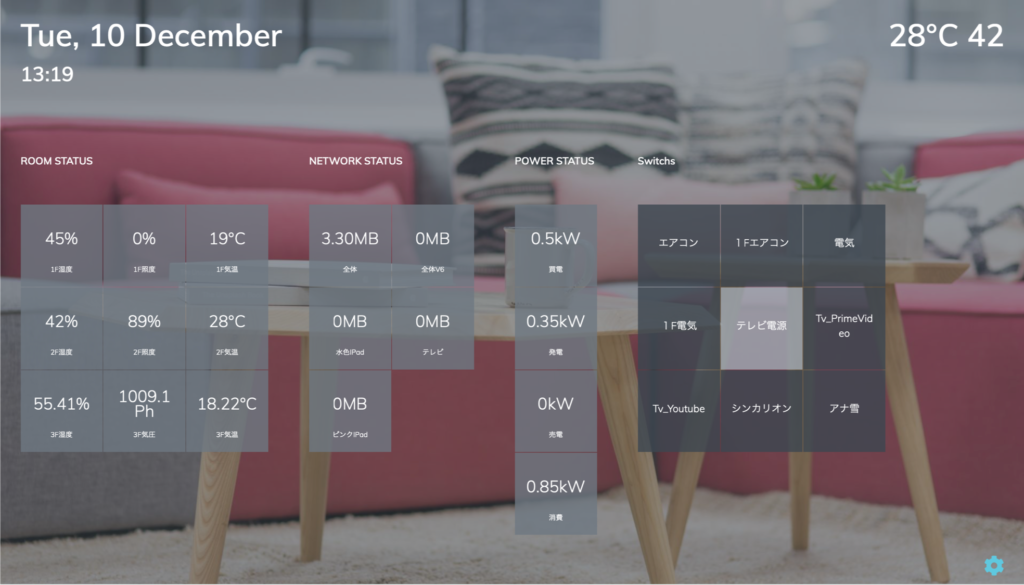
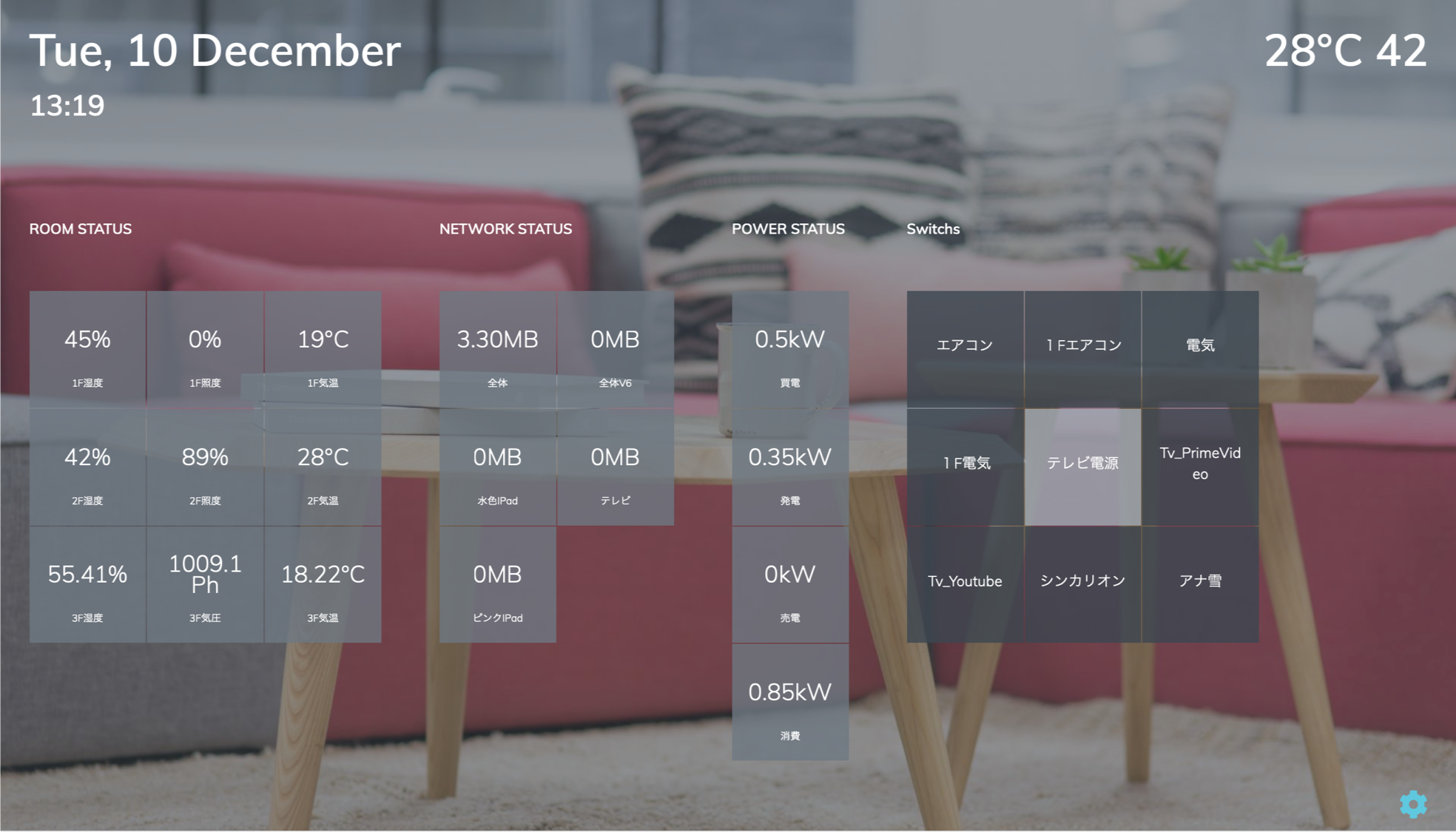
最終的には、いろいろなセンサーやスイッチを追加して、こんな形にしました。

以上でHACPの基本的な設定は完了です。当然スイッチのボタンを押せば、家電を操作することが可能です。
おわりに
今回はHome AssistantにHOME ASSISTANT CONTROL PANEL(HACP)をインストールして設定してみました。スマホやタブレットにHACPの画面を表示させれば、持ち歩き可能なスマートホームコントローラの完成です!!
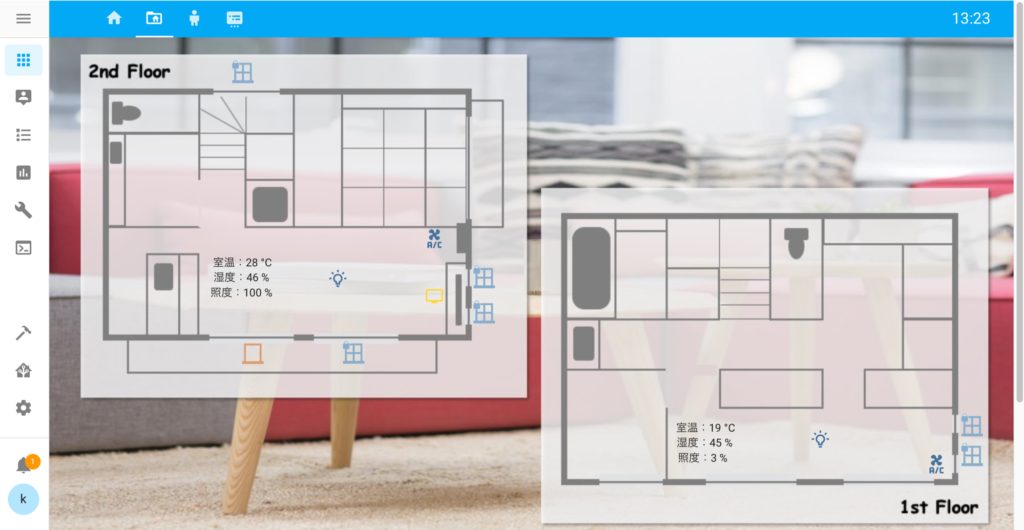
次回は、Picture Elementsを使って、家の間取りに各種スイッチやセンサー情報を表示させてみます。
連載記事
1回目:Home Assistantのインストール
2回目:アドインのインストール
3回目:温度・湿度・照度センサーの追加
4回目:家電操作スイッチの追加
5回目:コントロールパネルの設定
6回目:Picture Elementsの設定 ←次回はこれ



コメント