はじめに
夏になって、窓を開ける機会も多くなってきました。ただ、家を出るときに戸締りを確認するのは面倒ですよね。
また、出かけてから「あれ?窓ちゃんと閉めたか記憶がない!?」ってことありません?
今回は、家の窓がちゃんと閉まっているかをお知らせしてくれる玄関ランプを制作してみたいと思います。
やりたいこと
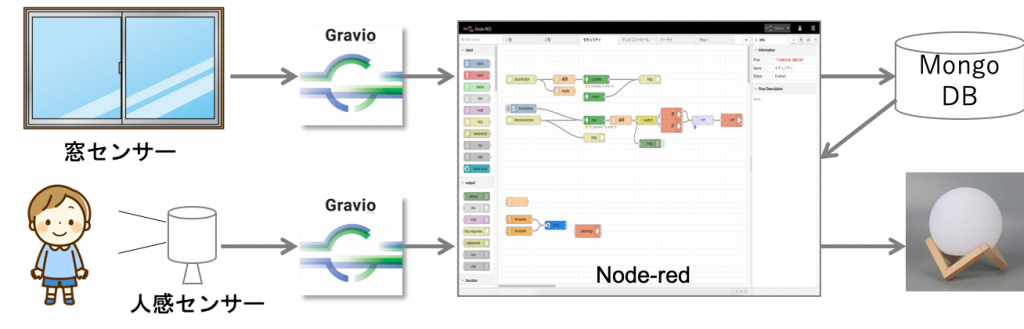
最終的にやりたいのは、窓に取り付けた窓センサーの情報をDBに格納しておき、玄関に人が来た時にLEDライトを赤or青に光らせるというものです。
1.窓センサーで窓の鍵の開閉情報を取得
2.開閉情報をmongoDBに格納
3.人感センサーで玄関に人が来たことを検知
4.LEDライトを赤or青に光らせて戸締り状況をお知らせ

実現に向けた連載
やりたいことを実現するために、以下のように少しずつに記事を書いていきます(予定)。
1回目:窓センサーの設定
2回目:人感センサーの設定 ←この記事
3回目:LEDライトの設定
2回目:人感センサーの設定
第2回目では、人感センサーを設定し、玄関に人が来た時にMongoDBに格納した窓の開閉状況を確認し、家の戸締り状態を判定するところまでを記述します。まず、人感センサーのイベントを受信し、GravioからNode-redのWebAPIを呼び出します。さらに、Node-redからMongoDBのレコードを参照し、全ての窓が閉まっているか確認します。
1.人感センサーの設定
Gravioで人感センサーを利用するために、人感センサーをセットアップします。
①Gravio Serverの選択
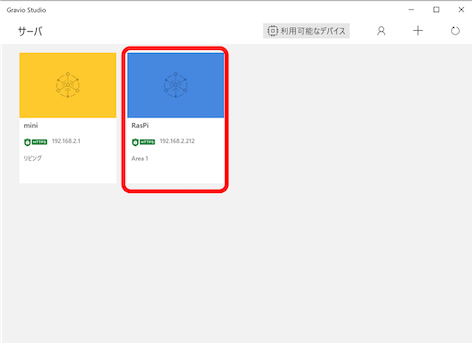
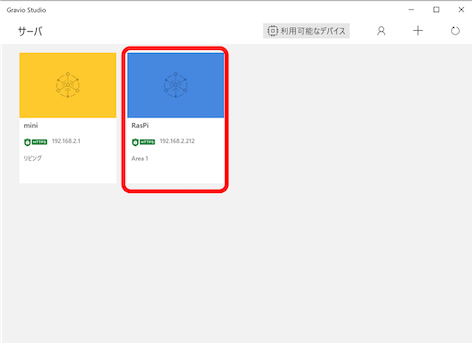
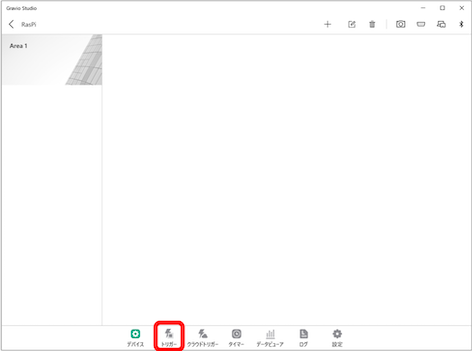
Gravio StudioをインストールしたWindows10パソコンでGravio Studioを起動し、Gravio ServerをインストールしたRasPiをダブルクリックして開きます。

②人感レイヤーの追加
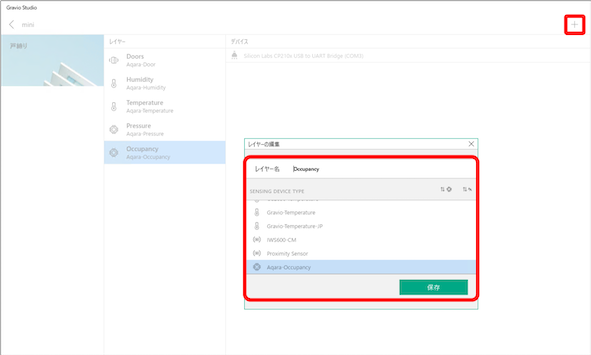
レイヤーの追加画面で、レイヤー名に「Occupancy」を入力し、DeviceTypeで「Aqara Occupancy」を選択して、「保存」ボタンを押します。

③デバイスの追加
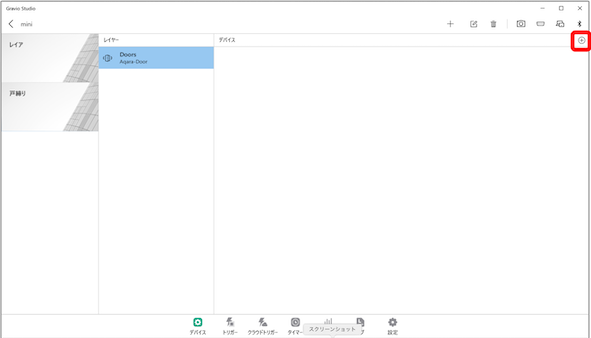
次に追加したOccupancyレイヤーを選択し、画面右上の「(+)」ボタンを押し、デバイスを追加します。

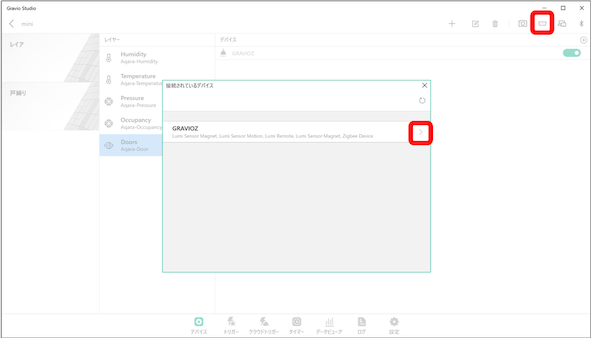
④USB受信機の選択
画面右上のシリアルポートのボタンを押すと、RasPiに刺したUSB受信機のデバイスが表示されますので、デバイスの右にある「>」を押します。

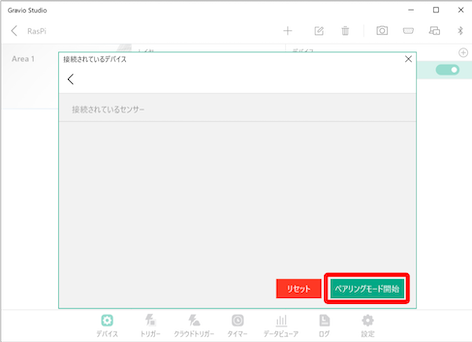
⑤ペアリングの開始
「ペアリングモード開始」のボタンがある画面が表示されますので、このボタンを押します。

するとカウントダウンが始まりますが、このカウントダウンの最中に、人感センサーの側面についているリセットボタンのような小さなボタンを押します。

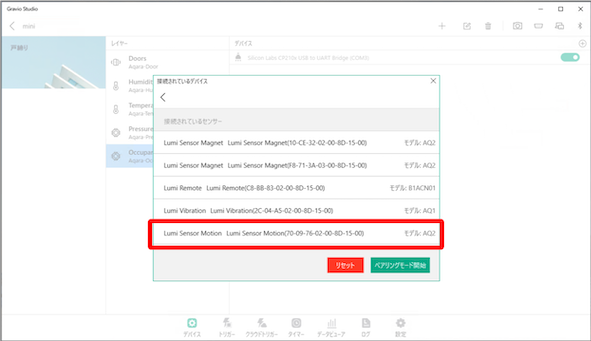
1秒おきぐらいに、何度か押していると、画面上に「Lumi Sensor Motion」というものが表示されます。「Lumi Sensor Motion」が表示されたら右上の「✖️」ボタンで画面を閉じます。

このペアリング作業がGravioを使う上で、最もコツがいる作業です。「Lumi Sensor Motion」が表示されない場合は、何度か繰り返してみてください、成功率は60%ぐらいです。コツはリセットボタンを1秒おき間隔で、繰り返し押すということです。
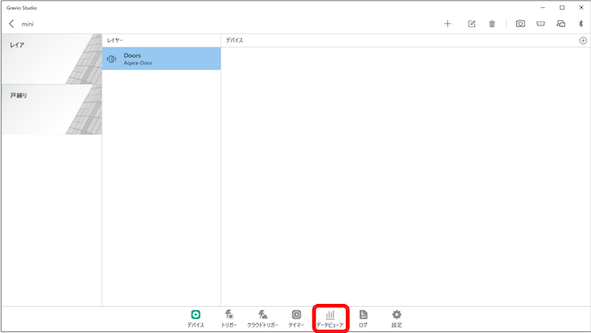
⑥データビューアの表示
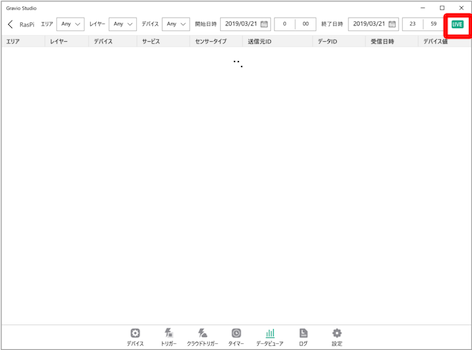
ペアリングがうまくいったら、画面下にある「データビューア」のアイコンを押します。

⑦人感センサーの動作確認
画面右上の「Live」ボタンを押して、リアルタイムにログが見えるようにします。

この状態で、人感センサーの前で手を振ってみましょう。すると、画面に人感センサーのログが表示されます。
Node-redの設定
次に、人感センサーが反応した時に、窓の開閉状態を格納しているMongoDBにアクセスし、家の戸締り状況を判定するWebAPIを作って行きます。
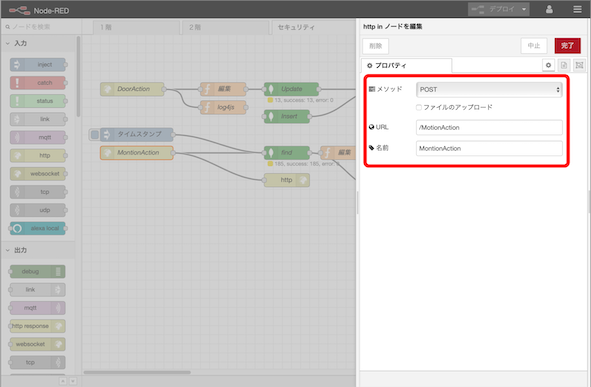
①Httpノードの設定
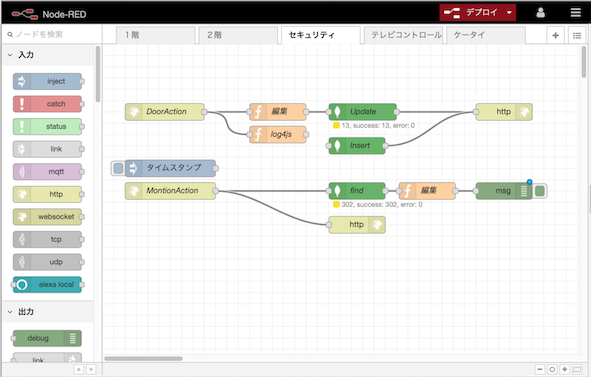
パレットよりHTTPノードをフローに追加し、以下のように設定します。
Method: POST
URL: /MotionAction
Name: MotionAction

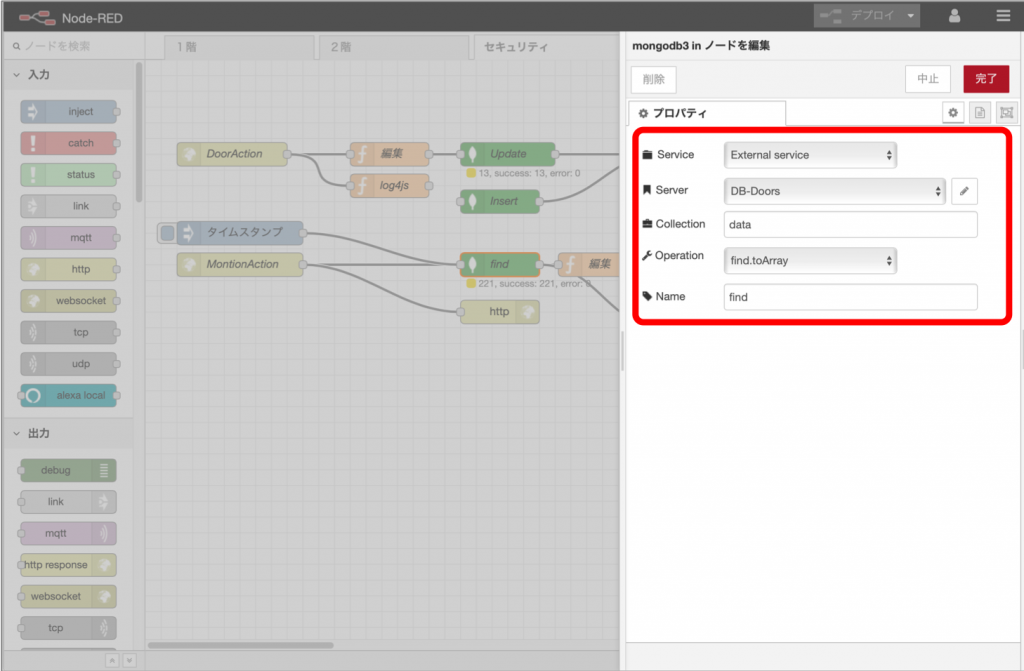
②MondoDB3ノードの設定
パレットよりMongoDB3ノードをフローに追加し、以下のように設定します。
Server:DB-Doors
Collection:data
Operation:find.toArray
Name: find

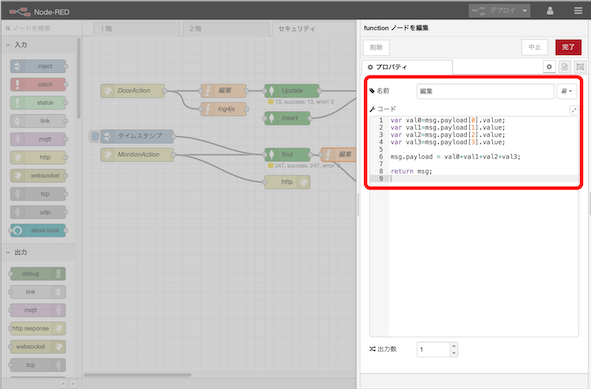
③DB書き込み文字列の編集
パレットよりFunctionノードをフローに追加し、以下のように設定します。
Name:編集

|
1 2 3 4 5 6 7 8 |
var val0=msg.payload[0].value; var val1=msg.payload[1].value; var val2=msg.payload[2].value; var val3=msg.payload[3].value; msg.payload = val0+val1+val2+val3; return msg; |
この例は、窓センサーを4つ使っている場合です。窓センサーの数と同じ数のレコードをMongoDBから取得し、各レコードのvalueの値を変数に格納します。このvalueの値を全て加算して、msg.payloadに格納します。つまり、窓が全て閉まっていたら0+0+0+0となりmsg.payloadの値が「0」となります。一方、窓が一つでも開いていたらmsg.payloadの値は「1」以上になります。
④Http responceノードの設定
パレットよりHttp responceノードをフローに追加します。また、結果を確認するためにDebugノードを追加しましょう。そして、これまでに追加したノードを以下の図のように接続します。

⑤Deploy
右上の「Deploy」ボタンを押し、設定したフローをデブロイしましょう。
アクションの設定
次に、センサーが反応した時に動作するのアクションをGravioに設定します。
①アクション画面の表示
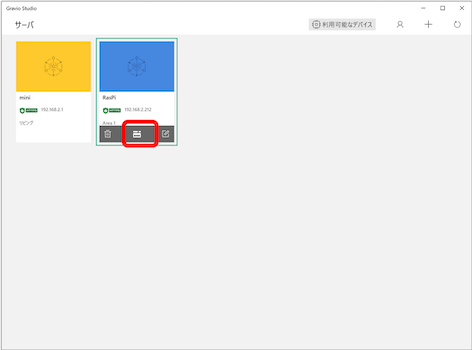
Gravioでは、アクションの実行もGravio Server上(今回はRasPi)で行われます。このため、Gravio Serverのアイコンを一回クリックして選択すると表示される「アクションの編集」ボタンを押します。

②アクションの追加
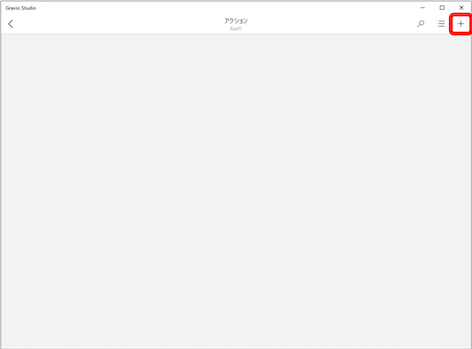
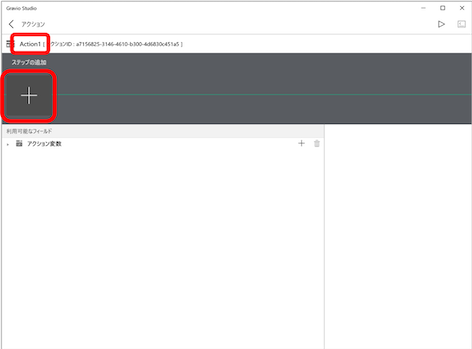
右上の「+」のアイコンを押してアクションを追加します。

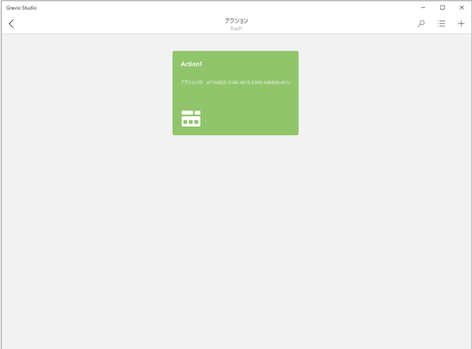
アクションが追加されると、緑色のアクションが表示されます。このアクションをダブルクリックして開きます。

③アクションの定義
分かりにくいですが、画面左上の「Action1」と表示されている部分をクリックすると、アクション名を入力できるので、アクション名を「玄関ライト」に変更しましょう。

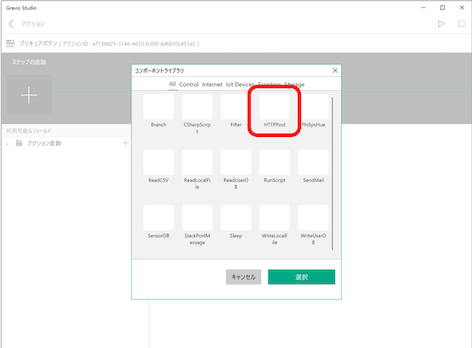
④コンポーネントの選択
画面上の「+」の部分を押すとコンポーネントを追加できます。追加可能なコンポーネントの一覧が表示されるので、今回は「HTTP Post」を選択し「選択」ボタンを押します。

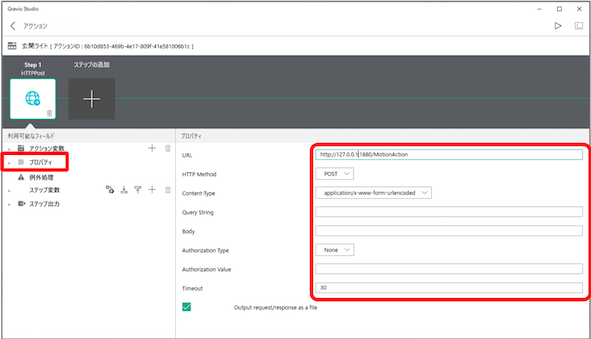
⑤HTTP Postの設定
追加したHTTP Postを選択し、画面左下のエリアから「プロパティ」を選択し、Node-redで設定した情報に従い、以下のように設定します。
URL: http://127.0.0.1:1880/MotionAction
HTTP Method: POST
Context-type: application/json

⑥HTTP Postの動作確認
画面右上の「>」ボタンを押し、設定したアクションが動作するか確認します。画面下に表示されるコンソールでエラーが出ていなければOKです。
トリガーの設定
人感センサーとアクションの紐付け行い、玄関に人が来た時に、アクションが動作するようにトリガーを設定します。

②トリガー画面の表示
画面下の「トリガー」ボタンをクリックして、トリガーの設定画面を表示します。

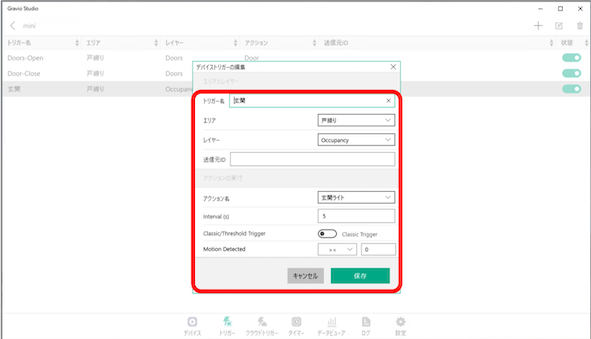
③トリガーの追加
窓が開いた時に動作するトリガーを設定します。画面右上の「+」ボタンをクリックして、トリガーの追加画面を表示し、以下を入力し「保存」をクリックします。
トリガー名:玄関
エリア:戸締り
レイヤ:Occupancy
アクション名:玄関ライト ※上で設定したアクション名
Motion Detected:>= 0

④トリガーのオン
上で追加したトリガーのスイッチをONに設定します。
これで設定は終わりです。人感センサーが反応すると、Gravioのトリガーが起動され、Node-redのAPIが呼ばれてMongoDBのレコードを参照して、msg.payloadの値が0もしくは1以上になります。実際に人感センサーを反応させ、Node-redのデバックノードで確かめてみましょう。
おわりに
今回は人感センサーの設定を行い、窓の状態を格納したMongoDBにアクセスして、家の窓が閉まっているかを判定するところまでをやってみました。次回は、玄関に設置するLEDライトの設定を行いたいと思います。
連載記事
1回目:窓センサーの設定
2回目:人感センサーの設定
3回目:LEDライトの設定 ←次はこれ



コメント